简单介绍下localForage。localForage 是一个 JavaScript 库,通过简单类似 localStorage API 的异步存储来改进你的 Web 应用程序的离线体验。它能存储多种类型的数据,而不仅仅是字符串。 内部有一个优雅降级策略。
默认情况下,localForage 按照以下顺序选择数据仓库的后端驱动:
IndexedDB
WebSQL
localStorage
扯远了。那么言归正传。localForage这个库可以说功能很强大也很齐全了。但是对于indexedDB这个数据仓库。localForage却没有支持给表加索引,通过索引查询数据的支持。可是我就想用怎么办。
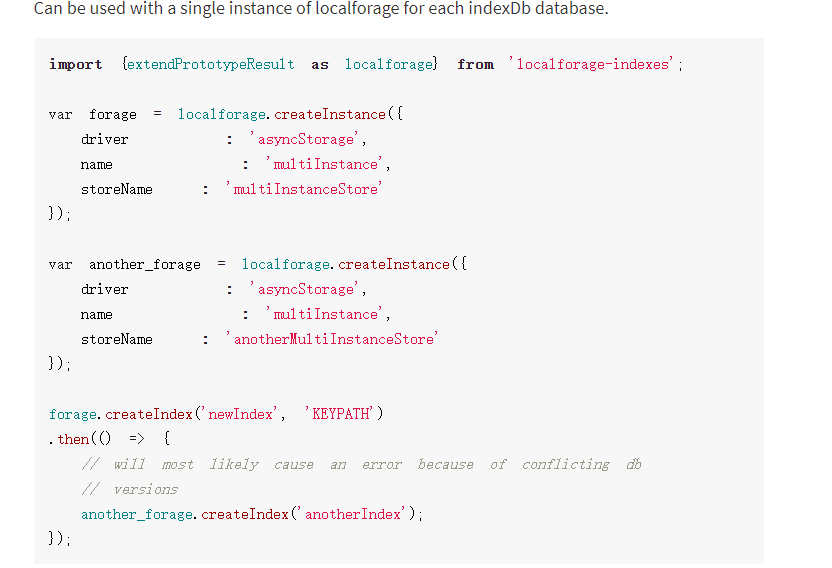
方案一:有个基于localForage的库叫localforage-indexes,这个库可以给表加索引。但是!!!!

简单来说,会冲突,而且createIndex的时候,如果已经创建会报错。程序无法正常运行了。那么其实

这就是它为什么github只有1星的原因了。完全没法用是不是。
我的解决方案是。原生创建indexedDB索引+localForage。
show code 首先是用原生初始化给需要的表加上索引
// 春风得意马蹄疾,一日看尽长安花。 // 〔唐〕孟郊《登科后》 //代码作者:xbw let dbVersion = 1.0, store = "project" //创建个对象,到时候创建索引直接循环一起创建了。 let projectIndexObj = {} projectIndexObj["stroeNmae1"] = [{ indexName: "id", unique: false }]; projectIndexObj["stroeNmae2"] = [{ indexName: "id", unique: false }]; projectIndexObj["stroeNmae3"] = [{ indexName: "name", unique: false }]; var openRequest = indexedDB.open(store, dbVersion); openRequest.onupgradeneeded = function (e) { let db = e.target.result; for (let key in projectIndexObj) { if (!db.objectStoreNames.contains(key)) { var store = db.createObjectStore(key); //创建索引 projectIndexObj[key].forEach(item => { store.createIndex("ix_" + item.indexName, item.indexName, { unique: item.unique }); }) } } //创建完毕后,把db关掉,不然后面用localForage会出问题。 db.close(); };

