安装完成VS之后直接新建Android程序会提示:
---------------------------
Microsoft Visual Studio
---------------------------
值不能为 null。参数名: path1
---------------------------
确定
---------------------------
那是因为VS没有配置android的SDK,接下来我们就设置。
第一步:更新android SDK
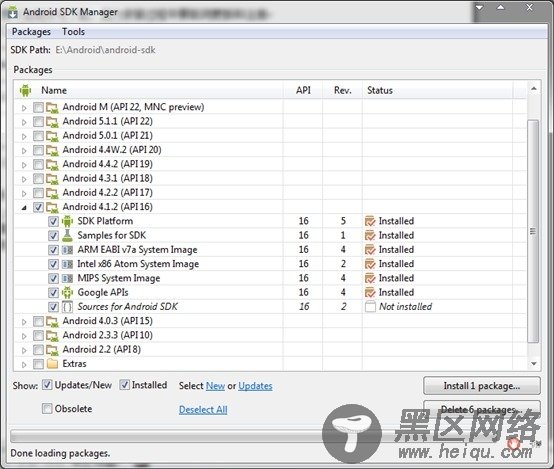
自行百度并安装installer_r24.3.3-windows.exe,然后打开安装路径下的SDK Manager选择一个安卓版本更新,比如4.1.2,可以根据需要将其他版本对勾去掉。
然后等待更新完毕:

然后打开AVD Manager创建一个虚拟机:

点击右边的Start启动看看能不能起起来。
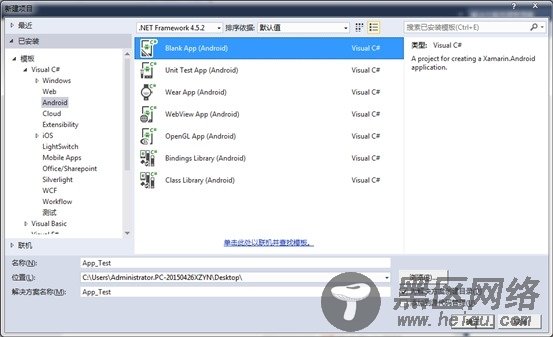
第二步:新建android项目:

然后会要求你登陆:

需要先注册,然后登陆。
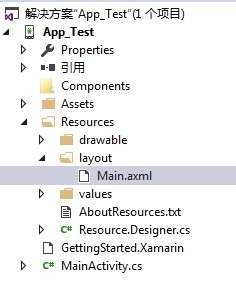
然后依次点开资源管理器,找到布局文件:

双击打开设计界面:
工具箱上面已经内置了很多控件:

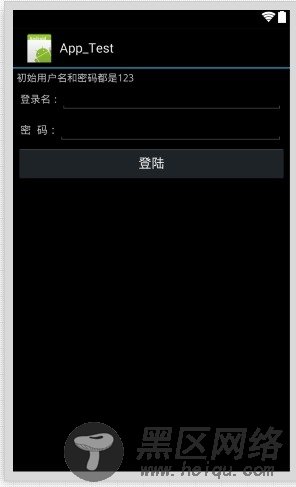
这里无所谓了,喜欢拖就拖,不喜欢就自己写布局代码,咱们完成一个登陆界面:

完整代码如:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android=""
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:layout_margin="5dip">
<TextView
android:id="@+id/form_title"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="初始用户名和密码都是123" />
<LinearLayout
android:id="@+id/layout_login_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_margin="5.0dip"
android:layout_marginTop="10.0dip"
android:orientation="horizontal">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="登录名:" />
<EditText
android:id="@+id/txt_login_name"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:textSize="15.0sp" />
</LinearLayout>
<LinearLayout
android:id="@+id/login_pwd_layout"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_below="@id/layout_login_name"
android:layout_centerHorizontal="true"
android:layout_margin="5.0dip"
android:orientation="horizontal">
<TextView
android:id="@+id/login_pass_edit"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="密 码:"
android:textSize="15.0sp" />
<EditText
android:id="@+id/txt_login_pwd"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:password="true"
android:textSize="15.0sp" />
</LinearLayout>
<Button
android:id="@+id/btn_login"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:gravity="center"
android:onClick="btn_click"
android:text="登陆" />
</LinearLayout>
这些代码稍微一用力就能看明白。
打开MainActivity 编辑代码如下:

