帖内Flash全屏展示插件,以后不再为Flash不能自界说高度宽度烦恼,自界说flash宽度和高度,支持全屏欣赏成果。结果展示如下:

安装要领:靠山→界面→编辑器配置→Discuz! 代码
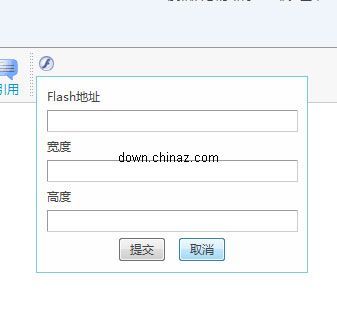
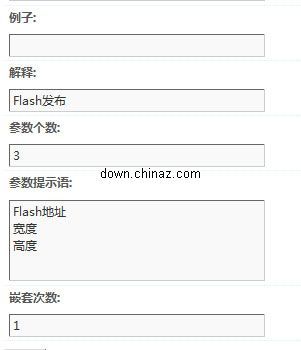
添加swf标签,选中可用和显示项生存(留意,必需在用户组权限中,开启答允利用自界说DZ标签),打开具体配置:
替换内容填入:
<div><input type="button" value="全屏播放 {2}X{3}" onclick="selectNode(this);"/><input type="hidden" value='<div class="alldenglu"><div style="text-align:center;"><input type="button" value="封锁全屏" onclick="loadBox.hide()"/></div><div><embed src=http://down.chinaz.com/try/201102/{1} width={2} height={3} quality="high" pluginspage="" type="application/x-shockwave-flash" wmode="transparent" ></embed></div><div>' /></div><embed src=http://down.chinaz.com/try/201102/{1} width="550" height="400" quality="high" pluginspage="" type="application/x-shockwave-flash" wmode="transparent" ></embed><script type="text/javascript">
var loadBox= new LightBox({2},{3});
window.onload=function(){
loadBox.init();
loadBox.boxContent='<div class="alldenglu"><div style="text-align:center;"><input type="button" value="封锁全屏" onclick="loadBox.hide()"/></div><div><embed src=http://down.chinaz.com/try/201102/{1} width={2} height={3} quality="high" pluginspage="" type="application/x-shockwave-flash" wmode="transparent" ></embed></div><div>' ;
}
</script> 其它配置项请参照下面的图片:

修改论坛目次下templates\default\header.htm
查找:</head>在它的上面添加如下代码:
<style type="text/css">.bgLayer{ background:#000; opacity:0.5; filter:alpha(opacity=30);z-index:10001;position:absolute;left:0;top:0;}
.boxLayer{ background:#EEEEEE; border:6px solid #EEEEEE; overflow:hidden; zoom:1; z-index:10002; position:absolute;}
</style>
<script type="text/javascript">
function selectNode(obj){
objParent = obj.parentNode;
loadBox.boxContent=objParent.childNodes[1].value;
loadBox.show();
}
function LightBox(boxWidth,boxHeight,boxContent)
{
this.boxWidth=boxWidth;
this.boxHeight=boxHeight;
this.boxContent=boxContent;
var bgLayer,boxLayer;
var documentHtml=document.documentElement;
this.createBgLayer=function()
{
bgLayer = document.createElement("div");
with (bgLayer)
{
className="bgLayer";
style.width=documentHtml.scrollWidth+"px";
style.height=documentHtml.scrollHeight+"px";
style.display="none";
}
document.body.insertBefore(bgLayer,document.body.firstChild);
};
this.createBox=function(){
boxLayer = document.createElement("div");
with (boxLayer)
{
className = "boxLayer";
style.width=this.boxWidth + "px";
style.height = this.boxHeight +"px";
style.display="none";
};
document.body.insertBefore(boxLayer,document.body.firstChild);
};
this.init= function()
{
this.createBgLayer();
this.createBox();
}
// if IE 6.0
function hideShowSelect(obj)
{
if (window.navigator.userAgent.indexOf("MSIE 6.0") > 0)
{
var selectDom = document.getElementsByTagName("select");
for (var i = 0; i < selectDom.length ; i++)
{
if (obj)
selectDom[i].style.display="none";
else
selectDom[i].style.display="";
}
}
};
this.show = function()
{
hideShowSelect(true);
boxLayer.innerHTML=this.boxContent;
bgLayer.style.display = "block";
boxLayer.style.display = "block";
boxLayer.style.left = documentHtml.offsetWidth /2 - boxLayer.offsetWidth/2 +"px";
boxLayer.style.top = documentHtml.scrollTop+ "px";
}
this.hide = function()
{
hideShowSelect(false);
bgLayer.style.display = "none";
boxLayer.style.display = "none";
}
}
</script>
搞定。
发帖标签形式: