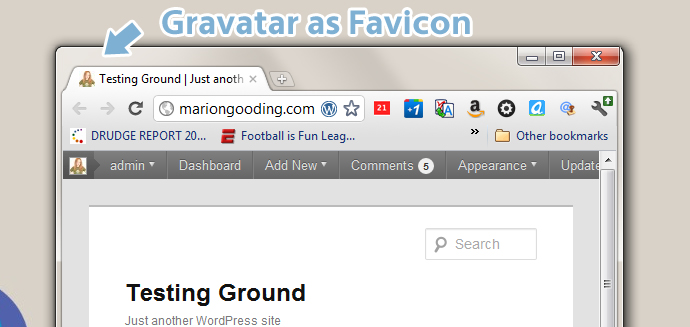
[摘要]网站的favicon图标可以塑造网站的品牌,一个favicon图标对网站来说也是很重要的。本文讲一下WordPress如何利用你的Gravatar头像作为博客的favicon图标,其实很简朴,两步就能搞定。
无论你拥有的是什么范例的网站,你都需要一个favicon图标,它可以在欣赏器的地点栏和标签中识别你的网站,同样也作为图标处事于保藏你的网站的人。你必然不但愿让它是一个默认图标,因为你会失去一个塑造网站品牌的时机。
要想省时省力地为你的WordPress网站创作一个图标,为什么不利用你的Gravatar头像来替代?看这个:

WordPress利用Gravatar作为favicon图标远比你想象的要来得简朴,只需两步就能实现。
步调1:在function.php中添加函数代码function GravatarAsFavicon() {//我们需要按照你的email地点建设hash代码
$GetTheHash = md5(strtolower(trim('<span>you@yourdomain.com</span>')));
echo 'http://www.gravatar.com/avatar/' . $GetTheHash . '?s=16';
}
步调2:添加链接到header.php文件
<link rel=”shortcut icon” href=http://down.chinaz.com/”<?php GravatarAsFavicon(); ?>” />生存并刷新你的网站来看你的新Gravatar favicon图标(发起排除缓存后再查察)。
利用Gravatar在你但愿有一个favicon图标,但没有建造logo时很是有用。它也比你本身建造ico文件(favicon的尺度图片名目)并上传到网站的正确目次来得更简朴。
Wordpress下载:
WordPress v3.5.2 简体中文版下载

WordPress v4.4.2 英文版下载

英文原文:
分享到

