用jQuery实现WordPress侧边上下转动导航条结果,此要领不是很智能没有添加PHP判定,纯手手工添加和修改的。详细实现要领如下:
1、下载jQuery-up-down.zip,解压后把里边的图片上传到网站主题模板的images文件夹中。
2、在当前主题模板的CSS文件中添加如下代码:
/* shangxia */#shangxia{position:fixed;top:40%;left:50%;margin-left:-520px;display:block;}
/* 利用fixed使id="shangxia"的工具牢靠于欣赏器中,相对的上间隔为40%,左间隔为50%(即居中),然后向左移动520px(需自行调解!!!) */
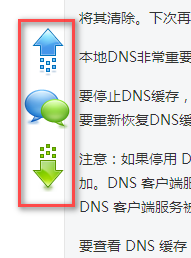
#shang{background:url(images/shang.png) no-repeat;position:relative;cursor:pointer;height:48px;width:48px;margin:10px 0;}
#xia{background:url(images/xia.png) no-repeat;position:relative;cursor:pointer;height:48px;width:48px;margin:10px 0;}
#comt{background:url(images/comt.png) no-repeat;position:relative;cursor:pointer;height:48px;width:48px;margin:10px 0;}
3、在主题模板的 顶部 (header.php) 文件的 head 部门添加如下代码:
<script type="text/javascript" >jQuery(document).ready(function($){
$('#shang').click(function(){$('html,body').animate({scrollTop: '0px'}, 800);}); //time:800ms
$('#comt').click(function(){$('html,body').animate({scrollTop:$('#respond').offset().top}, 800);}); //time:800ms
$('#xia').click(function(){$('html,body').animate({scrollTop:$('#footer').offset().top}, 800);});});
</script>
4、做好之前的几步今后就是在对应该的处所添加挪用。
要在这些主题模板文件中添加对应该的挪用代码(随便什么位置都可以添加),别离是:
首页模板 (index.php)文件中添加
<!-- shangxia begin --><div id="shangxia"><div id="shang"></div><div id="xia"></div></div>
<!-- shangxia end -->
文章归档 (archive.php)文件中添加
<!-- shangxia begin --><div id="shangxia"><div id="shang"></div><div id="xia"></div></div>
<!-- shangxia end -->
页面模板 (page.php)文件中添加
<!-- shangxia begin --><div id="shangxia"><div id="shang"></div><div id="xia"></div></div>
<!-- shangxia end -->
文章页面 (single.php)文件中添加
<!-- shangxia begin --><div id="shangxia"><div id="shang"></div><div id="comt"></div><div id="xia"></div></div>
<!-- shangxia end -->
首先确保你的页面已经加载 jQuery Javascript 库 假如没有可以在header.php模板文件 head 部门添加:
<script type="text/javascript" src=http://down.chinaz.com/"http:/code.jquery.com/jquery-1.7.1.min.js"></script>OK,大功告成,结果如下:

Wordpress下载:
WordPress v3.5.2 简体中文版下载

WordPress v4.4.2 英文版下载