在正式介绍Webpack之前,先给大家说明一下前端为什么需要模块化
1.为什么需要模块化 1.1JS原始功能在网页开发的早期,js制作作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代码还是很少的。那个时候的代码是怎么写的呢?直接将代码写在<script>标签中即可。随着ajax异步请求的出现,慢慢形成了前后端的分离,客户端需要完成的事情越来越多,代码量也是与日俱增。为了应对代码量的剧增,我们通常会将代码组织在多个js文件中,进行维护。但是这种维护方式,依然不能避免一些灾难性的问题。比如全局变量同名问题,看下面的例子:

小明后来发现代码不能正常运行,去检查自己的变量,发现确实true,最后杯具发生了,小明加班到2点还是没有找到问题出在哪里(所以,某些加班真的是无意义的)
另外,这种代码的编写方式对js文件的依赖顺序几乎是强制性的,但是当js文件过多,比如有几十个的时候,弄清楚它们的顺序是一件比较同时的事情。而且即使你弄清楚顺序了,也不能避免上面出现的这种尴尬问题的发生。
1.2匿名函数解决方案我们可以使用匿名函数来解决方面的重名问题在aaa.js文件中,我们使用匿名函数
(function(){ var flag=true })()但是如果我们希望在main.js文件中,用到flag,应该如何处理呢?显然,另外一个文件中不容易使用,因为flag是一个局部变量。
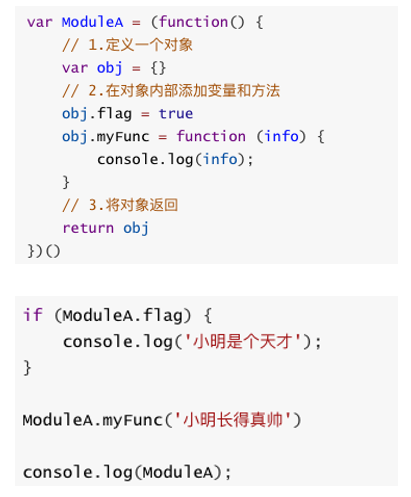
1.3使用模块作为出口我们可以使用将需要暴露到外面的变量,使用一个模块作为出口,什么意思呢?来看下对应的代码:

我们做了什么事情呢?非常简单,在匿名函数内部,定义一个对象。给对象添加各种需要暴露到外面的属性和方法(不需要暴露的直接定义即可)。最后将这个对象返回,并且在外面使用了一个MoudleA接受。接下来,我们在man.js中怎么使用呢?我们只需要使用属于自己模块的属性和方法即可。这就是模块最基础的封装,事实上模块的封装还有很多高级的话题,但是我们这里就是要认识一下为什么需要模块,以及模块的原始雏形。幸运的是,前端模块化开发已经有了很多既有的规范,以及对应的实现方案。常见的模块化规范CommonJS、AMD、CMD,也有ES6的Modules
1.4CommonJS(了解)模块化有两个核心:导出和导入
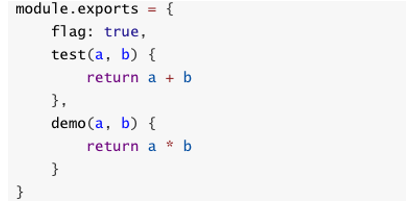
CommonJS的导出:

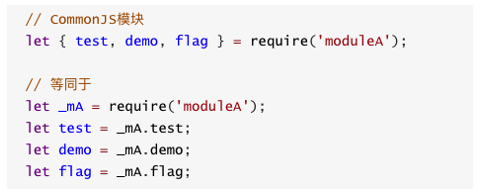
CommonJS的导入:

export基本使用:
export指令用于导出变量,比如下面的代码:
export let name = 'wugongzi' export let age = 19上面的代码还有另外一种写法:
let name = 'wugongzi' let age = 19 export {name,age}导出函数或类:
上面的代码主要输出变量,也可以输出函数或者输出类
export function test(content) { console.log(content) } export class Person{ constructor(name,age){ this.name=name; this.age=age; } run() { console.log(this.name + '在奔跑') } }或者是下面这种形式:
function test(content) { console.log(content) } class Person{ constructor(name,age){ this.name=name; this.age=age; } run() { console.log(this.name + '在奔跑') } } export {test,Person}export default:
某些情况下,一个模块中包含某个的功能,我们并不希望给这个功能命名,而且让导入者可以自己来命名,这个时候就可以使用export default
//info.js export default function() { console.log('default function') }我们来到main.js中,这样使用就可以了,这里的myFunc是我自己命名的,你可以根据需要命名它对应的名字
import myFunc from './info.js' myFunc()注意:export default 在同一模块中不允许同时存在多个
import:
我们使用export指令导出了模块对外提供的接口,下面我们就可以通过import命令来加载对应的这个模块了
首先,我们需要在HTML代码中引入两个js文件,并且类型需要设置为module
<script src="http://www.likecs.com/info.js" type="module"></script> <script src="http://www.likecs.com/main.js" type="module"></script>import指令用于导入模块中的内容,比如main.js的代码
import {name,age} from './info.js' console.log(name,age)如果我们希望某个模块中所有的信息都导入,一个个导入显然有些麻烦:通过*可以导入模块中所有的export变量
但是通常情况下我们需要给*起一个别名,方便后续的使用
import * as info from './info.js' console.log(info.name,info.age) 2.什么是Webpack什么是webpack?这个webpack还真不是一两句话可以说清楚的。我们先看看官方的解释:
At its core, webpack is a static module bundler for modern JavaScript applications.

