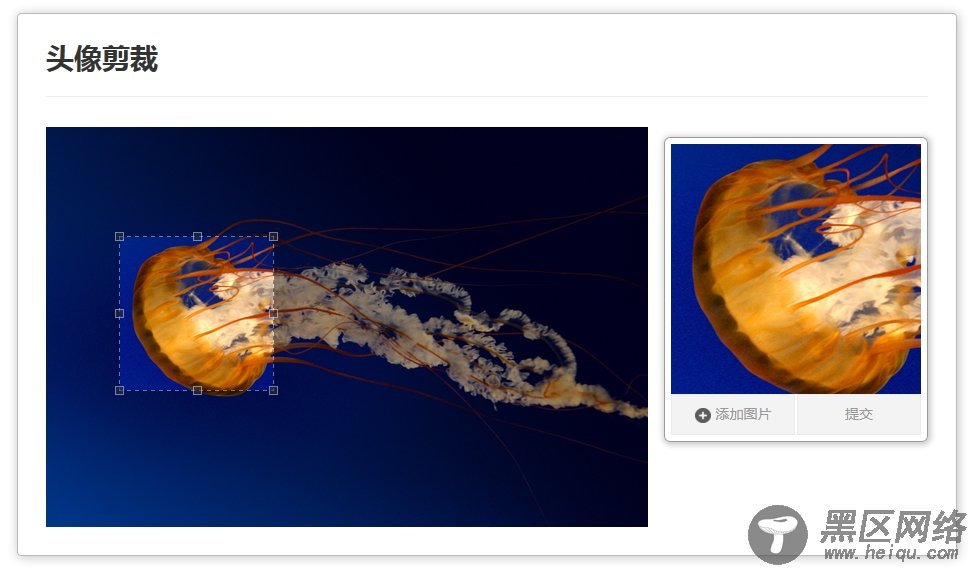
先给大家展示下效果图:

页面代码
里面用户的uuid是写死的test
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE> <html lang="en"> <head> <title>用户头像剪裁</title> <meta http-equiv="Content-type" content="text/html;charset=UTF-8" /> <link href="https://www.jb51.net/resources/Jcrop/css/jquery.Jcrop.css"> <link href="https://www.jb51.net/resources/css/photo.css"> <script src="https://www.jb51.net/resources/js/jquery.min.js"></script> <script src="https://www.jb51.net/resources/Jcrop/js/jquery.Jcrop.js"></script> <script src="https://www.jb51.net/resources/js/ajaxfileupload.js"></script> </head> <body> <div> <div> <div> <div> <div> <h1>头像剪裁</h1> </div> <img src="https://www.jb51.net/resources/img/test.jpg" /> <div > <div> <img src="https://www.jb51.net/resources/img/test.jpg"/> </div > <div> <a href="javascript:void(0);"> <span><EM>+</EM>添加图片</span> <input type="file" accept="image/*" class = "filePrew"/> </a> </div> <div> <a href="javascript:void(0);"> <span>提交</span> </a> </div> </div> </div> </div> </div> </div> </body> <script type="text/javascript"> var global_api = ""; var boundx ="";//页面图片宽度 var boundy ="";//页面图片高度 var tag = false; $(function() { // Create variables (in this scope) to hold the API and image size //创建变量(在这个范围)的API和图像大小 var jcrop_api, // Grab some information about the preview pane //获取一些信息预览窗格 $preview = $('#preview-pane'), $pcnt = $('#preview-pane .preview-container'), $pimg = $('#preview-pane .preview-container img'), xsize = $pcnt.width(), ysize = $pcnt.height(); $('#target').Jcrop({ onChange: updatePreview, onSelect: updatePreview, aspectRatio: xsize / ysize },function(){ // Use the API to get the real image size //使用API来获得真实的图像大小 var bounds = this.getBounds(); boundx = bounds[0]; boundy = bounds[1]; // Store the API in the jcrop_api variable //jcrop_api变量中存储API jcrop_api = this; // Move the preview into the jcrop container for css positioning //预览进入jcrop容器css定位 $preview.appendTo(jcrop_api.ui.holder); }); function updatePreview(c) { if (parseInt(c.w) > 0) global_api=c; { var rx = xsize / c.w; var ry = ysize / c.h; $pimg.css({ width: Math.round(rx * boundx) + 'px', height: Math.round(ry * boundy) + 'px', marginLeft: '-' + Math.round(rx * c.x) + 'px', marginTop: '-' + Math.round(ry * c.y) + 'px' }); } }; //=======选择图片回显=============== $('#upload_image').change(function(event) { // 根据这个 <input> 获取文件的 HTML5 js 对象 var files = event.target.files, file; if (files && files.length > 0) { // 获取目前上传的文件 file = files[0]; // 下面是关键的关键,通过这个 file 对象生成一个可用的图像 URL // 获取 window 的 URL 工具 var URL = window.URL || window.webkitURL; // 通过 file 生成目标 url var imgURL = URL.createObjectURL(file); // 用这个 URL 产生一个 <img> 将其显示出来 $('.jcrop-holder img').attr('src', imgURL); $('.preview-container img').attr('src', imgURL); } }); //=============是否选择了本地图片================== $("#upload_image").change(function(){ tag=true; }); }); //======================================================== //======图片保存=========== function submit(){ if(tag&&global_api != ""){ ajaxFileUpload(); }else{ alert('你是不是什么事情都没干?'); } } //ajax文件上传 function ajaxFileUpload() { $.ajaxFileUpload({ url: 'uploadphoto', //用于文件上传的服务器端请求地址 secureuri: false, //一般设置为false fileElementId: 'upload_image', //文件上传空间的id属性 dataType: 'json', //返回值类型 一般设置为json data:{x:global_api.x,y:global_api.y,w:global_api.w,h:global_api.h,pw:boundx,ph:boundy,unid:'test'}, //一同上传的数据 success: function (data){ //服务器成功响应处理函数 if(data.result){ alert('成功'); }else{ alert('失败'); } window.location.reload();//刷新当前页面 } } ); } </script> </html>
后台代码
@ResponseBody @RequestMapping("uploadphoto") public Map<String, Object> uploadPhoto(@RequestParam("upimage") MultipartFile imageFile, HttpServletRequest request, HttpServletResponse response) throws Exception { Map<String, Object> result = new HashMap<String, Object>(); boolean tag =false; String unid = request.getParameter("unid"); String x = request.getParameter("x"); String y = request.getParameter("y"); String h = request.getParameter("h"); String w = request.getParameter("w"); // 页面实际图片宽高 String pheight = request.getParameter("ph"); String pweight = request.getParameter("pw"); // 切图参数 int imageX = Integer.parseInt(x); int imageY = Integer.parseInt(y); int imageH = Integer.parseInt(h); int imageW = Integer.parseInt(w); int srcH = Integer.parseInt(pheight); int srcW = Integer.parseInt(pweight); String realPath = request.getSession().getServletContext().getRealPath("https://www.jb51.net/"); String resourcePath = "resources/uploadImages/"; try { if (imageFile != null) { if (FileUploadUtil.allowUpload(imageFile.getContentType())) { // 这里开始截取操作 byte[] b = ImageCut.imgCut(imageFile.getInputStream(), imageX, imageY, imageW, imageH, srcW, srcH); if (b != null) { // 存入数据库 User user = userService.selectByPrimaryKey(unid); user.setPhoto(b); tag = (userService.updateByPrimaryKeySelective(user)==1)?tag=true:tag; result.put("result", tag); } } } } catch (Exception e) { e.printStackTrace(); } result.put("result", tag); return result; }
图像切割工具类
