做QQ营销的朋友都知道,QQ加好友是有诸多限制的,IP限制,次数限制,二维码限制,人数限制,使用软件自动加好友会遇到各种各样的问题,很多软件通过模拟人工添加QQ号码,在添加几个之后就会遇到腾讯规则限制。如果我们使用打码,软件和打码都是需要额外付费,且必须要结合ADSL拨号同时使用,这个花费太高效果也不是很理想。
我在QQ加好友的基础上,总结出一个可以无限加好友的原理,注意,这个不是软件,纯粹是个人思路,当然也可以结合软件使用。
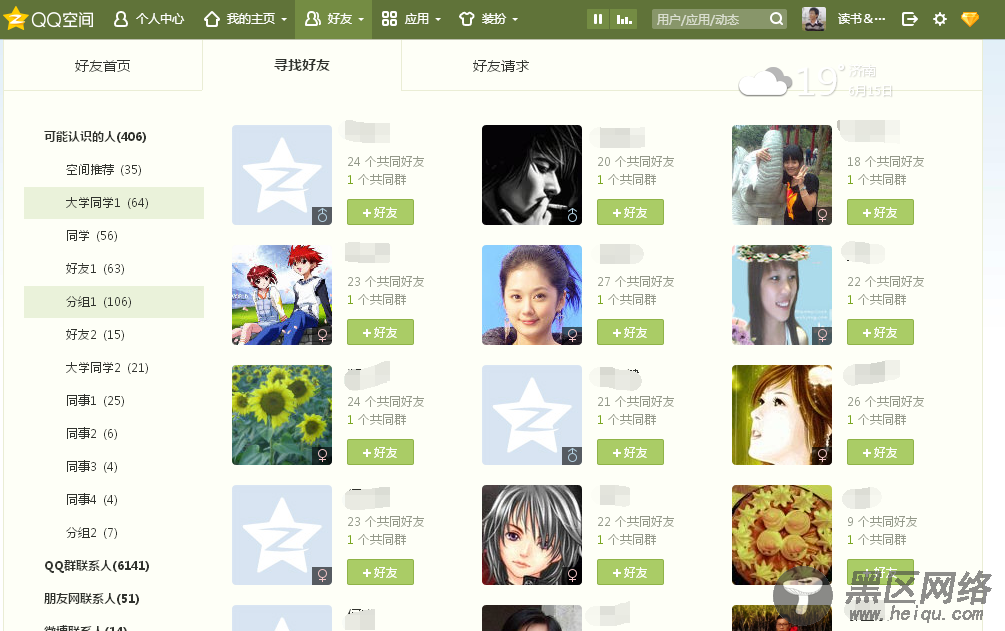
QQ空间是一个潜在的可利用资源,利用空间的QQ好友栏位可以轻松的添加好友且无需打码,看下面这个截图。

实现思路如下所示:
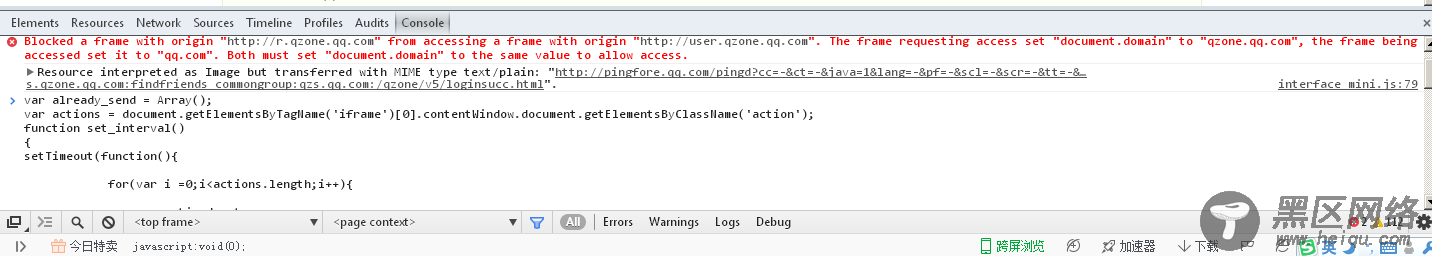
我实现的思路是用JS操作DOM表单的方式模拟人工点击,首先操作DOM点添加按钮,停顿几秒后等弹出框出来后即可点击确认了,如果需要验证的弹框跳过就可以了!是不是超简单了!
var <span></span>already_send = Array(); var actions = document.getElementsByTagName('iframe')[0].contentWindow.document.getElementsByClassName('action'); function set_interval() { setTimeout(function(){ for(var i =0;i<actions.length;i++){ var actived = true; if(actived) { for(var a=0;a<already_send.length;a++) { if(already_send[a]==i) { actived = false; break; } } } if(actived) { already_send.push(i); try{ var is_send = $(document.getElementsByTagName('iframe')[0].contentWindow.document).getElementsByClassName('action')[i].getElementsByTagName('i').length == 0; console.log(i); if(!is_send){ $(document.getElementsByTagName('iframe')[0].contentWindow.document).getElementsByClassName('action')[i].getElementsByTagName('a')[0].click(); setTimeout(function(){ var qz-dark-button = document.getElementsByClassName('qz-dark-button'); for(var j =0;j<qz-dark-button.length;j++){ document.getElementsByClassName('qz-dark-button')[j].click(); } set_interval();},5000); break; } } catch(e) { var closetag = document.getElementsByClassName('close'); for(var i =0;i<closetag.length;i++){ document.getElementsByClassName('close')[i].click(); } } } } },3500); } set_interval();
使用方式
打开QQ空间,打开QQ好友,点击寻找好友,找到你准备要添加的分组,右边就是要准备添加的QQ号码,这时候按F12弹出开发者工具,找到控制台项,将以上代码复制到里面运行就可以了,就等着好友添加成功的消息啦。

以上所述是小编给大家介绍的Javascript无限添加QQ好友原理的全部叙述,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
