由于项目需要,所以打算好好学习下bootstrap框架,之前了解一点,框架总体不难,但涉及到的东西还是很多,想要熟练掌握它,还是要多练练。
一、bootstrap是什么?
bs是什么? 即前端页面搭建的标准化框架工具,已经写好了css.js样式,只需要拿来用即可。
怎么用bs呢?主要是通过使用不同的类增加效果,每一种类,对应的功能不同。
bs好处:增加了开发效率,页面设计更加美观,支持响应式开发。下载地址:https://github.com/foreverjiangting/bootstrap
二、css样式设计
1.基于Html文档
bootstrap引用了部分html元素,所以头部需写成下面所示的样列。
<!DOCTYPE html> ---包含HTML5文档声明,所有浏览器均开启标准模式 <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后!确保支持响应式布局 --> <title>Bootstrap</title> [/code][code]<!-- 新 Bootstrap 核心 CSS 文件 --><link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap.min.css"><!-- 可选的Bootstrap主题文件(一般不用引入) --><link href="https://cdn.bootcss.com/bootstrap/3.3.5/css/bootstrap-theme.min.css"><!-- jQuery文件。务必在bootstrap.min.js 之前引入 --><script src="https://cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script><!-- 最新的 Bootstrap 核心 JavaScript 文件 --><script src="https://cdn.bootcss.com/bootstrap/3.3.5/js/bootstrap.min.js"></script> </head> <body> <h1>Hello, world!</h1> </body> </html>
2.栅格系统布局
通过设置行和列来进行内容的布局。bootstrap把页面设置为12列。通过改变列的数字来进行布局,比如设置三个等宽的列:
<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta content="width=device-width, initial-scale=1"> <!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --> <title></title> <link href="https://www.jb51.net/css/bootstrap.css"> <link href="https://www.jb51.net/css/bootstrap.min.css"> <script src="https://cdn.bootcss.com/jquery/1.11.2/jquery.min.js"></script> <script src="https://cdn.bootcss.com/bootstrap/3.3.4/js/bootstrap.min.js"></script> </head> <body> <!-- 设置栅栏式布局--> <div><!--或者container-fluid--> <div> -- col-xs-4 : 指小于768px的小设备 <div>11</div> -- col-sm-4 :指>=768px的设备 <div>22</div> -- col-md-4 :指>=992px设备 <div>33</div> -- col-lg-4 :值1200px设备 </div> <div> <div>11</div> <div>22</div> <div>33</div> </div> <div> <div>11</div> <div>22</div> <div>33</div> </div> <div> <div>11</div> <div>22</div> <div>33</div> </div> </div> </body> </html>
css网格式有四种写法,主要应用于不同设备的分辨率。
2:平移列
使用offset来进行平移。即平移的列数
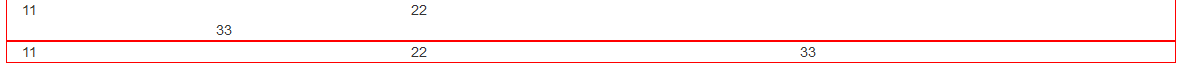
<div><!--或者container-fluid--> <div> <div>11</div> <div>22</div> <div>33</div>---指33向右平移了两列 </div> <div> <div>11</div> <div>22</div> <div>33</div> </div> <div> <div>11</div> <div>22</div> <div>33</div> </div> </div> <!-- 平移列-->
效果如下:

33由于平移了两列,不能满足它占4列的要求,于是被挤到下一行开始占据4列。简单来说,相当于将整个div块右移。
3:嵌套列
即在网格列里面再嵌套列。我们对比来看。
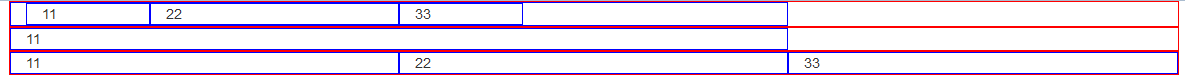
<div><!--或者container-fluid--> <div> <div> <div>11</div> <div>22</div> <div>33</div> </div> </div> <div> <div>11</div> </div> <div> <div>11</div> <div>22</div> <div>33</div> </div> </div>
效果如下:

有没有发现问题?为什么上面的没有平均分配8?
原因:我们来看下调试控制台
