Bootstrap提供了三种表单布局:垂直表单,内联表单和水平表单
创建垂直或基本表单:
•·向父 <form> 元素添加 role="form"。
•·把标签和控件放在一个带有 class .form-group 的 <div> 中。这是获取最佳间距所必需的。
•·向所有的文本元素 <input>、<textarea> 和 <select> 添加 class .form-control
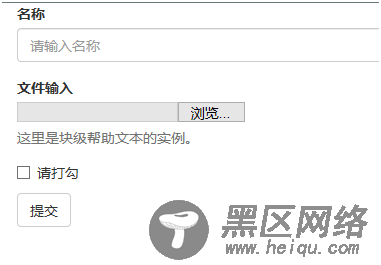
<form role="form"> <div> <label for="name">名称</label> <input type="text" placeholder="请输入名称"> </div> <div> <label for="inputfile">文件输入</label> <input type="file"> <p>这里是块级帮助文本的实例。</p> </div> <div> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit">提交</button> </form>

内联表单:
内联表单中所有元素都向左对齐,标签并排,要创建内联表单,需要在form标签中加入class.form-inline
<form role="form"> <div> <label for="name">名称</label> <input type="text" placeholder="请输入名称"> </div> <div> <label for="inputfile">文件输入</label> <input type="file"> </div> <div> <label> <input type="checkbox"> 请打勾 </label> </div> <button type="submit">提交</button> </form>
显示效果如下:
注意:默认情况下,Bootstrap 中的 input、select 和 textarea 有 100% 宽度。在使用内联表单时,需要在表单控件上设置一个宽度。
水平表单:和其它两种表单有所不同,要创建水平表单需要遵循以下步骤.
•向父 <form> 元素添加 class .form-horizontal。
•把标签和控件放在一个带有 class .form-group 的 <div> 中。
•向标签添加 class .control-label。
例如:
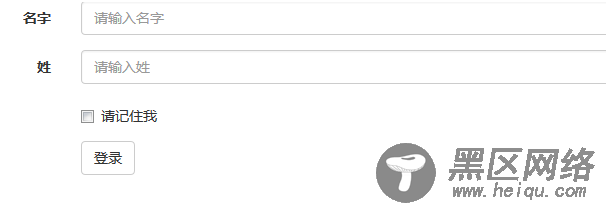
<form role="form"> <div> <label for="firstname">名字</label> <div> <input type="text" placeholder="请输入名字"> </div> </div> <div> <label for="lastname">姓</label> <div> <input type="text" placeholder="请输入姓"> </div> </div> <div> <div> <div> <label> <input type="checkbox"> 请记住我 </label> </div> </div> </div> <div> <div> <button type="submit">登录</button> </div> </div> </form>
显示效果如下:

如果大家还想深入学习,可以点击这里进行学习,再为大家附3个精彩的专题:
