我们后台做程序的时候,比如录入一篇文章,文章会有摘要,我们希望文章的字符长度是我们可以控制的,我们不希望它太长,比如限制只能输入250个字符,下面的代码实现了这种功能。
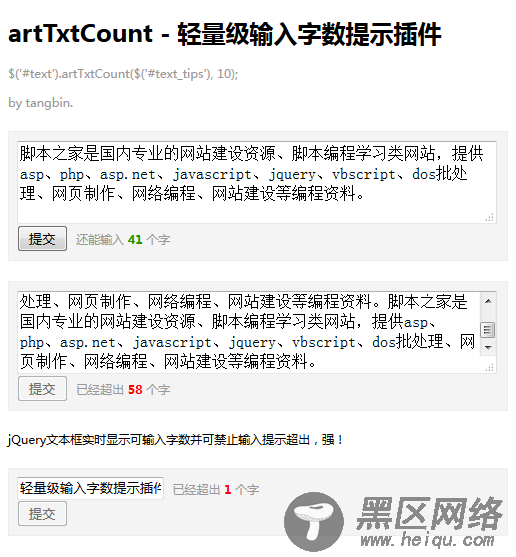
先来看一下效果图

代码如下:
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <title>无标题文档</title> <script type="text/javascript" src="https://apps.bdimg.com/libs/jquery/1.4.2/jquery.min.js"></script> <script type="text/javascript"> (function ($) { // tipWrap: 提示消息的容器 // maxNumber: 最大输入字符 $.fn.artTxtCount = function (tipWrap, maxNumber) { var countClass = 'js_txtCount', // 定义内部容器的CSS类名 fullClass = 'js_txtFull', // 定义超出字符的CSS类名 disabledClass = 'disabled'; // 定义不可用提交按钮CSS类名 // 统计字数 var count = function () { var btn = $(this).closest('form').find(':submit'), val = $(this).val().length, // 是否禁用提交按钮 disabled = { on: function () { btn.removeAttr('disabled').removeClass(disabledClass); }, off: function () { btn.attr('disabled', 'disabled').addClass(disabledClass); } }; if (val == 0) disabled.off(); if (val <= maxNumber) { if (val > 0) disabled.on(); tipWrap.html('<span>\u8FD8\u80FD\u8F93\u5165 <strong>' + (maxNumber - val) + '</strong> \u4E2A\u5B57</span>'); } else { disabled.off(); tipWrap.html('<span>\u5DF2\u7ECF\u8D85\u51FA <strong>' + (val - maxNumber) + '</strong> \u4E2A\u5B57</span>'); }; }; $(this).bind('keyup change', count); return this; }; })(jQuery); // demo jQuery(function(){ // 批量 $('.autoTxtCount').each(function(){ $(this).find('.text').artTxtCount($(this).find('.tips'), 140); }); // 单个 $('#test').artTxtCount($('#test_tips'), 10); }); </script> <style> /* demo */ body { font-size:75%; font-family:'微软雅黑'; } #demo { width:500px; } #demo .help, #demo .help a { color:#999; } #demo form { margin:20px 0; padding:8px; background:#F4F4F4; border:1px solid #EDEDED; } #demo .tips { color:#999; padding:0 5px; } #demo .tips strong { color:#1E9300; } #demo .tips .js_txtFull strong { color:#F00; } #demo textarea.text { width:474px; } </style> </head> <body> <div> <h1>artTxtCount - 轻量级输入字数提示插件</h1> <p>$('#text').artTxtCount($('#text_tips'), 10);</p> <p>by tangbin. </p> <form action="" method="get"> <div> <textarea cols="50" rows="3"></textarea> </div> <div> <button type="submit">提交</button> <span></span> </div> </form> <form action="" method="get"> <div> <textarea cols="50" rows="3"></textarea> </div> <div> <button type="submit">提交</button> <span></span> </div> </form> jQuery文本框实时显示可输入字数并可禁止输入提示超出,强! <form action="" method="get"> <input type="text" /> <span></span><br /> <button type="submit">提交</button> </form> </div> </body> </html>
