执行环境定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个执行环境都有一个与之关联的变量对象。
全局执行环境是最外围的一个执行环境。根据JavaScript实现所在的宿主环境不同,表示执行环境的对象也不一样。在Web浏览器中,全局执行环境被认为是window对象。因此,所有的全局变量和函数都是作为window对象的属性和方法创建的。
变量对象:环境中定义的所有变量和函数都保存在这个对象中。
作用域链:当代码在一个环境中执行时,会创建变量对象的一个作用域链。作用域链的用途是保证对执行环境有权访问的所有变量和函数的有序访问。作用域链的前端,始终都是当前执行的代码所在环境的变量对象。
活动对象:活动对象在最开始时只包含一个变量,即arguments对象。作用域链中的下一个变量对象来自包含(外部)环境,而再下一个变量对象来自下一个包含环境。这样一直延续到全局执行环境;全局执行环境的变量对象始终都是作用域链中的最后一个对象。
标识符解析:标识符解析是沿着作用域链一级一级地搜索标识符的过程。搜索过程始终从作用域链的前端开始,然后逐级地向后回溯,直至找到标识符为止。
示例代码:
var color = "blue"; function changeColor() { if (color === "blue") { color = "red"; } else { color = "blue"; } } changeColor(); alert("Color is now " + color);
函数changeColor()的作用域链包含两个对象:它自己的变量对象(其中定义着arguments对象)和全局变量的变量对象。可以在函数内部访问变量color,就是因为可以在这个作用域链中找到它。
此外,在局部作用域中定义的变量可以在局部环境中与全局变量互换使用,示例:
var color = "blue"; function changeColor() { var anotherColor = "red"; function swapColors() { var tempColor = anotherColor; anotherColor = color; color = tempColor; // 这里可以访问color、anotherColor和tempColor } // 这里可以访问color、anotherColor,不能访问tempColor swapColors(); } // 这里只能访问color changeColor();
以上代码供涉及3个执行环境:全局环境、changeColor()的句柄环境和swapColors()的局部环境。
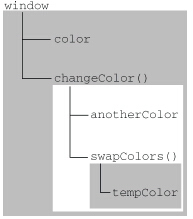
全局变量中有一个变量color和一个函数changeColor()。changeColor()的局部变量中包含了一个变量anotherColor和一个函数swapColors()函数,它可以访问全局变量中的color。swapColors()的局部变量中有一个变量tempColor。在swapColors()中可以访问全局变量中的color,也可以访问anotherColor变量,因为那两个环境是它的父执行环境。上面的例子的作用域链为:

其中,内部环境可以通过作用域链访问所有的外部环境,但外部环境不能访问内部环境中的任何变量和函数。环境变量之间的联系是线性的、有次序的。每个变量只能向上级搜索作用域链,以查询变量和函数名,即首先在本作用于中查询变量或函数名,如果没有再向上一级作用域链查询,直到顶级作用域。但是任何环境都不能向下搜索作用域链而进入另一个执行环境。
函数参数也被当作变量来对待,因此其访问规则与执行环境中的其他变量相同。
1.延长作用域链
当执行流进入下列任何一个语句时,作用域链就会得到延长:
• try-catch语句的catch块
• with语句
这两个语句会在作用域的前端添加一个变量对象。
对于with语句来说,会将指定的变量添加到作用域链中。对catch语句来说,会创建一个新的变量对象,其中包含的是被抛出的错误对象的声明。
举个例子:
function buildUrl() { var qs = "?debug=true"; with(location) { var url = href + qs; } return url; }
with语句接收的是location对象,因此其变量对象中包含了location对象的所用属性和方法,这个变量对象被添加到作用域链的前端。当在with语句中引用变量href时(实际引用的是location.href),可以在当前环境变量中找到。当引用变量qs时,引用的是buildUrl()中定义的那个变量,该变量位于函数环境变量对象中。至于with语句内部,则定义了一个名为url的变量,因而url就成了函数执行环境的一部分,可以作为函数的值被返回。
2.没有块级作用域
在JavaScript中,封闭的花括号没有自己的作用域。看下面的代码:
if(true) { var color = "blue"; } alert(color); // "blue"
在JavaScript中,if/for语句创建的变量声明会将变量添加到当前的执行环境中。例如:
for(var i = 0; i < 10; i++) { doSomething(i); } alert(i);// 10
垃圾回收
