前言:之前介绍bootstrapTable组件的时候有提到它的行内编辑功能,只不过为了展示功能,将此一笔带过了,罪过罪过!最近项目里面还是打算将行内编辑用起来,于是再次研究了下x-editable组件,遇到过一些坑,再此做个采坑记录吧!想要了解bootstrapTable的朋友可以移步JS组件系列——表格组件神器:bootstrap table。
一、x-editable组件介绍
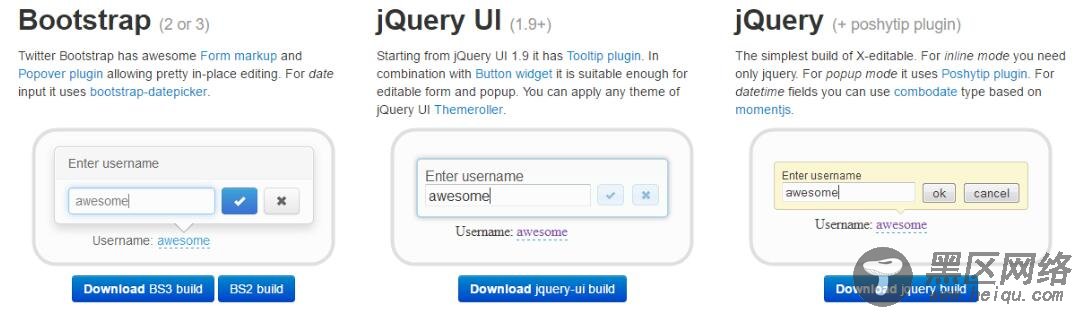
x-editable组件是一个用于创建可编辑弹出框的插件,它支持三种风格的样式:bootstrap、Jquery UI、Jquery。大致效果如下图:

根据博主一贯的风格,这里肯定是选用第一种喽。首先还是给出开源地址吧。
x-editable开源地址:https://github.com/vitalets/x-editable
x-editable文档地址:
x-editable在线Demo:
1、x-editable初体验
首先下载基于bootstrap的源码到本地。引用相关文件。
<link href="https://www.jb51.net/Content/bootstrap/css/bootstrap.min.css" /> <link href="https://www.jb51.net/~/Content/bootstrap3-editable/css/bootstrap-editable.css" /> <script src="https://www.jb51.net/Scripts/jquery-1.9.1.min.js"></script> <script src="https://www.jb51.net/Content/bootstrap/js/bootstrap.min.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap3-editable/js/bootstrap-editable.js"></script>
页面元素
复制代码 代码如下:
<a href="#" data-type="text" data-title="用户名">用户名</a>
js初始化
$(function () { $('#username').editable(); });
效果展示

上面是通过html的data属性去设置x-editable的参数,当然,我也可以在初始化的时候去设置参数,比如,我仅仅给一个空的a标签:<a href="#">用户名</a>
js初始化
$(function () { $('#username').editable({ type: "text", //编辑框的类型。支持text|textarea|select|date|checklist等 title: "用户名", //编辑框的标题 disabled: false, //是否禁用编辑 emptytext: "空文本", //空值的默认文本 mode: "inline", //编辑框的模式:支持popup和inline两种模式,默认是popup validate: function (value) { //字段验证 if (!$.trim(value)) { return '不能为空'; } } }); });
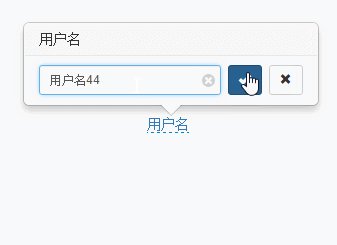
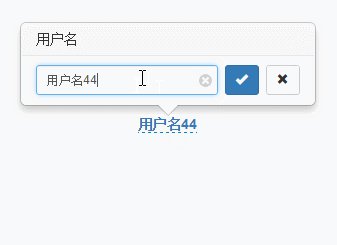
查看效果

再来个稍微复杂一点的
<a href="#">选择部门</a>
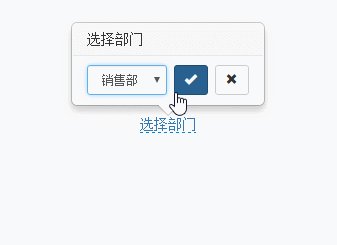
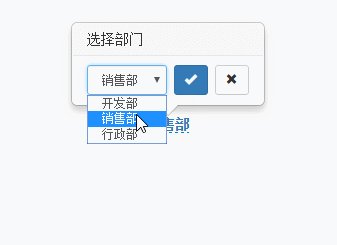
$(function () { $('#department').editable({ type: "select", //编辑框的类型。支持text|textarea|select|date|checklist等 source: [{ value: 1, text: "开发部" }, { value: 2, text: "销售部" }, {value:3,text:"行政部"}], title: "选择部门", //编辑框的标题 disabled: false, //是否禁用编辑 emptytext: "空文本", //空值的默认文本 mode: "popup", //编辑框的模式:支持popup和inline两种模式,默认是popup validate: function (value) { //字段验证 if (!$.trim(value)) { return '不能为空'; } } }); });
查看效果

上文只是给出了一些常用字段,当然x-editable组件还有很多其他的功能参数,有兴趣可以看看文档,官方文档对每个参数都有详细的说明。
二、bootstrapTable行内编辑初始方案
说了这么半天,上面的只是铺垫,我们最终是希望在bootstrapTable里面实现行内编辑。根据上面的规则,我们想要使用x-editable实现行内编辑,表格的单元格里面必须要有一个a标签,然后对a标签做x-editable的初始化。有了这个想法,我们按照这种思路先试试。
引用相关文件
<link href="https://www.jb51.net/Content/bootstrap/css/bootstrap.min.css" /> <link href="https://www.jb51.net/~/Content/bootstrap3-editable/css/bootstrap-editable.css" /> <link href="https://www.jb51.net/Content/bootstrap-table/bootstrap-table.min.css" /> <script src="https://www.jb51.net/Scripts/jquery-1.9.1.min.js"></script> <script src="https://www.jb51.net/Content/bootstrap/js/bootstrap.min.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap3-editable/js/bootstrap-editable.js"></script> <script src="https://www.jb51.net/~/Content/bootstrap-table/bootstrap-table.js"></script> <script src="https://www.jb51.net/Content/bootstrap-table/locale/bootstrap-table-zh-CN.js"></script>
bootstrapTable的相关初始化
