jsp导入jquery文件,老是不起作用,原因在于其不能访问/WEB-INF/目录下的文件,下面有个不错的解决方法,大家可以参考下
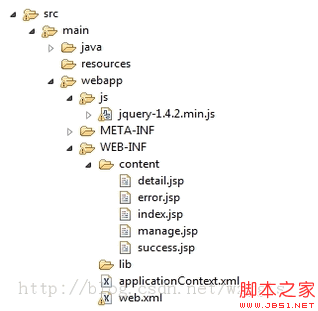
目录结构:jsp导入jquery文件,老是不起作用,原因在于:
复制代码 代码如下:
<script type="text/javascript" src="https://www.jb51.net/js/jquery-1.4.2.min.js"></script>
其不能访问/WEB-INF/目录下的文件,因此需要将加载的js文件其放倒webapp目录。

test.html:
复制代码 代码如下:
<%@ page language="java" %>
<%@ page contentType="text/html; charset=UTF-8" %>
<%@ page import="java.util.*" %>
<%@ page isELIgnored="false" %>
<%@ taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<%
String path = request.getContextPath();
String basePath = request.getScheme()+"://"+request.getServerName()+":"+request.getServerPort()+path+"https://www.jb51.net/";
%>
<html>
<head>
<base href="https://www.jb51.net/<%=basePath%>" />
<link rel=stylesheet type="text/css" href="https://www.jb51.net/css/style.css"/>
<script type="text/javascript" src="https://www.jb51.net/js/jquery-1.5.1.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
alert("hello, jquery");
});
</script>
<title>登录</title>
</head>
<body>
<p><%=basePath%></p>
</body>
</html>
您可能感兴趣的文章:
