点赞功能很多地方都会出现,如何实现爱心点赞功能,这篇文章主要为大家详细介绍了jquery点赞功能实现代码,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
要实现的点赞功能比较简单,就是实现点击按钮,有心向上飘,一直飘出屏幕外。
首先只需要在body中定义一个button。和盛放心的盒子
<div id = "demo"></div> <input type = "button" id = "btn1" value = "点个赞吧" />
由于还要引进心的图片,所以在这里我们在设置css样式的时候还要设置图片img的样式。
css代码如下:
<style type="text/css"> *{ margin: 0px; padding: 0px; } #btn1{ position: absolute; bottom:100px; width: 200px; background-color: lightblue; font-size: 18px; left:45%; } img{ bottom:100px; margin-left: -15px; width: 20px; height:20px; position: absolute; left: 50%; } </style>
下来就是要写jquery函数。
(document).ready(function(){ // 1. 首先给按钮绑定点击事件。(“#btn1”).click(function(){ //2. 生成彩色的心,即随机选择图片。 // 2.1 生成随机数 var num = Math.floor(Math.random() * 3 +1); //2.2 生成一个img元素,并为其添加src属性 var image = $(“”); //三个图片的名字分别是 1.png\2.png\3.png,所以img的路径和图片名可以进行线面的字符串拼接 image.attr(“src”,”./images/”+num+”.png”); //3。将生成的img追加到页面上 $(“#demo”).append(image); //4. 下来就是让心动起来。从点击按钮的地方向上飘。利用jquery的动画函数animate() //生成随机的距离左边的距离,这样就可以使心有种向上飘的感觉 var left = Math.random() * 800; image.animate({ ‘bottom':'800px', ‘left':left, ‘opacity':'0' },3000); }); }); });
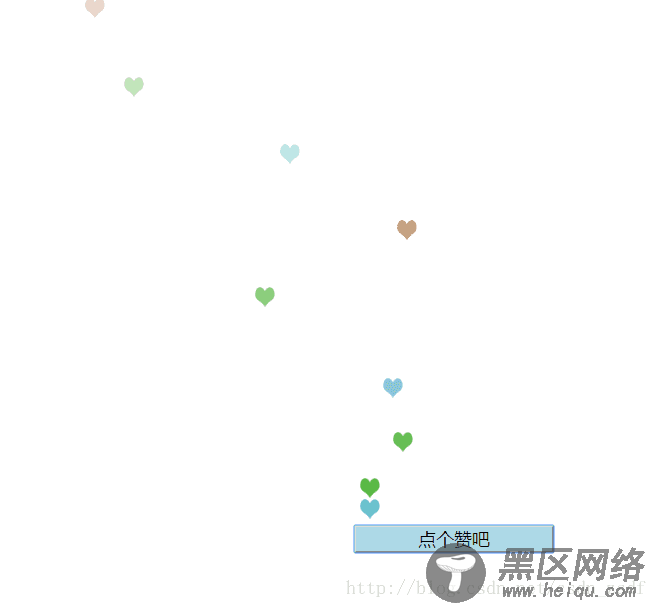
效果图如下:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。
您可能感兴趣的文章:
