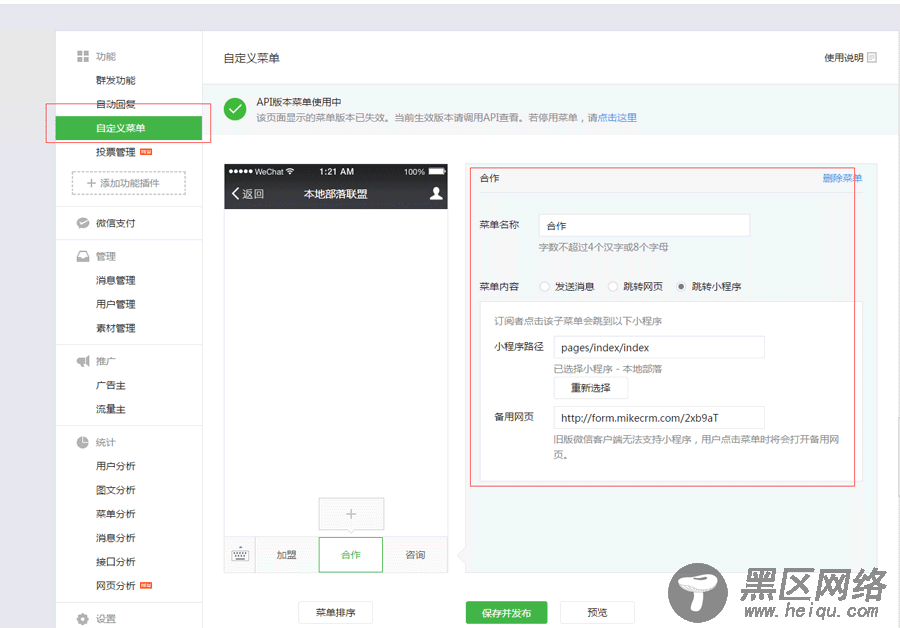
先提条件是你的公众号版定了小程序
第一种:直接配置

第二张:代码配置
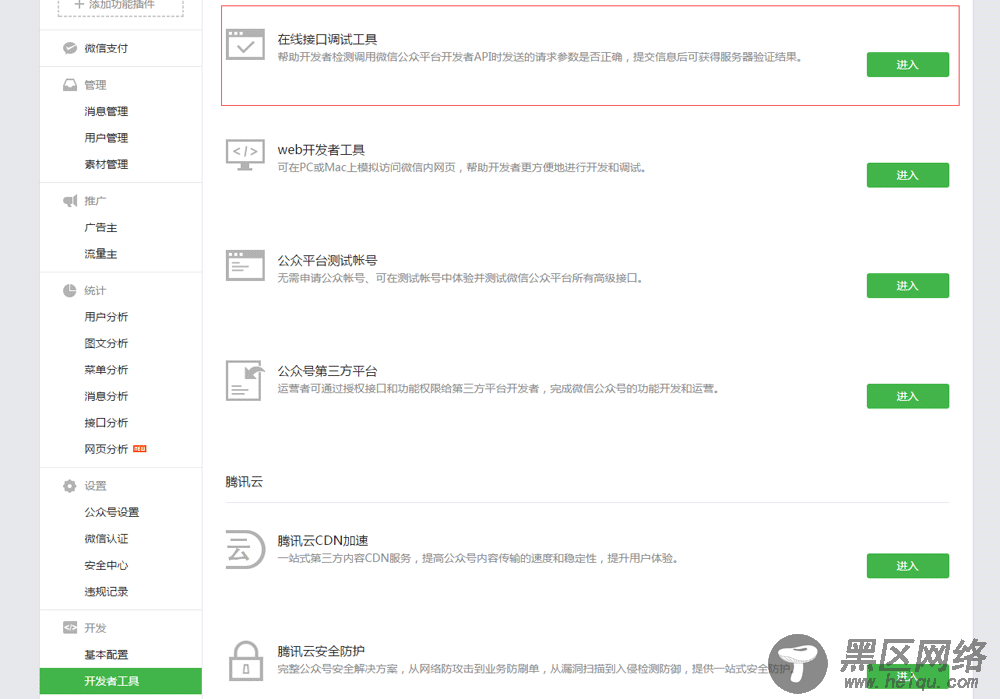
1、进入在线接口调试工具

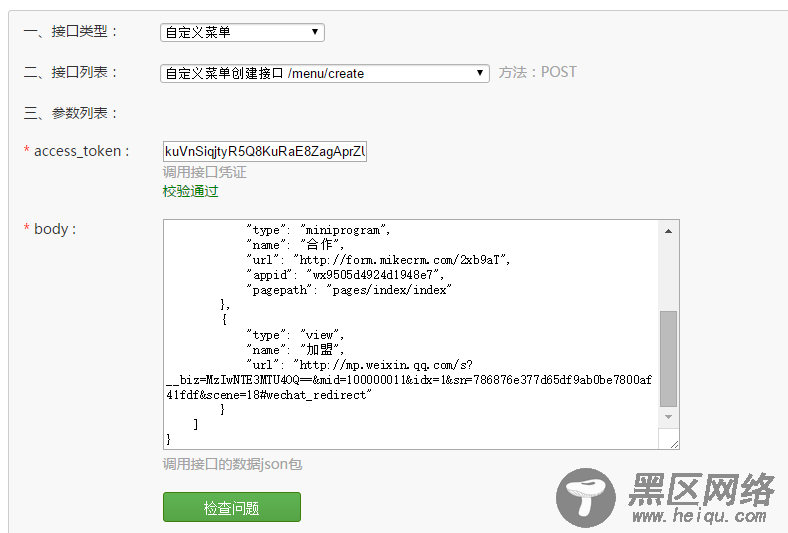
2、选择自定义菜单

菜单body为json格式:
{ "button": [ { "type": "miniprogram", "name": "合作", "url": "http://form.mikecrm.com/2xb9aT", "appid": "wx9505d4924d1948e7", "pagepath": "pages/index/index" } ] }
点击检查问题就行了。
