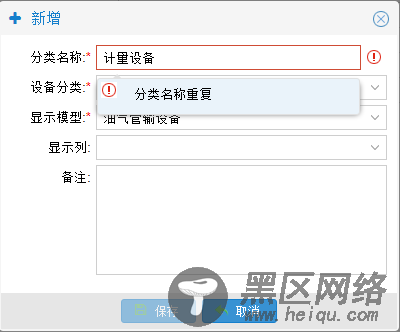
一、效果如图所示
特点:
1、异步后台校验不会对用户操作产生阻塞感;
2、可在用户停止输入后自动校验,避免频繁进行无谓的后台校验;
3、以插件方式实现,方便使用;

二、插件源码如下:
/** * Created by jiawenjun on 2016/10/19. */ Ext.define('Ext.ux.plugins.FieldAjaxVerify',{ extend: 'Ext.AbstractPlugin', alias: 'plugin.fieldajaxverify', buffer:500, url:'', timeout:1000, connectionFailure:'服务器连接失败' init:function(field){ var me=this; var params=me.params; field.enableKeyEvents=true; field.on('keyup',Ext.Function.createBuffered(function(field,e){ var value=field.getValue(); if(Ext.isEmpty(value)){ return; } var params=field.up('form').getValues(); if(Ext.isFunction(me.getParams)){ params=me.getParams(field,value); } Ext.Ajax.request({ url:me.url, method:"POST", params:params, timeout: me.timeout, contentType: "application/json; charset=utf-8", success:function(response){ var obj = Ext.JSON.decode(response.responseText); if(obj.result["success"]===true){ field.setValidation(true); field.validate(); }else{ field.setValidation(obj.result["message"]); field.validate(); } }, failure:function(response){ var result = Ext.JSON.decode(response.responseText); field.setValidation(me.connectionFailure); field.validate(); } }); },me.buffer)) } });
三、应用方式
{name:'equipmentLedgerCategoryName',fieldLabel:'分类名称' ,allowBlank:false ,afterLabelTextTpl :' <span data-qtip="必填项">*</span>' ,plugins:{ptype: 'fieldajaxverify',url:'/service/uniquenessCheckName'}}
可用配置项:
1、buffer 毫秒数(在多少毫秒内用户没有输入操作则自动向后台发送验证请求
2、timeout ajax请求超时限制(毫秒数)
3、getParams(field,value) 自定义ajax参数内容
四、后台服务提供的数据格式
{ "resultCode" : 0, "result" : { "message" : "分类名称重复", "success" : false }, "msgId" : "41c2c52c-66d4-49c5-be52-0158e71cfe2c", "success" : true }
备注:在Extjs5.1下测试通过,有其他个性化需求可参考此插件进行实现,谢谢。
以上所述是小编给大家介绍的Extjs表单输入框异步校验的插件实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
