使用 HTML5 开发的塔防游戏。
作者语:我比较喜欢塔防类的游戏,前段时间非常流行的植物大战僵尸就属于塔防游戏。最近看到有人用 HTML5 写出了很多非常有趣的作品,我忍不住也尝试了一番,于是有了这个HTML5 版塔防游戏。
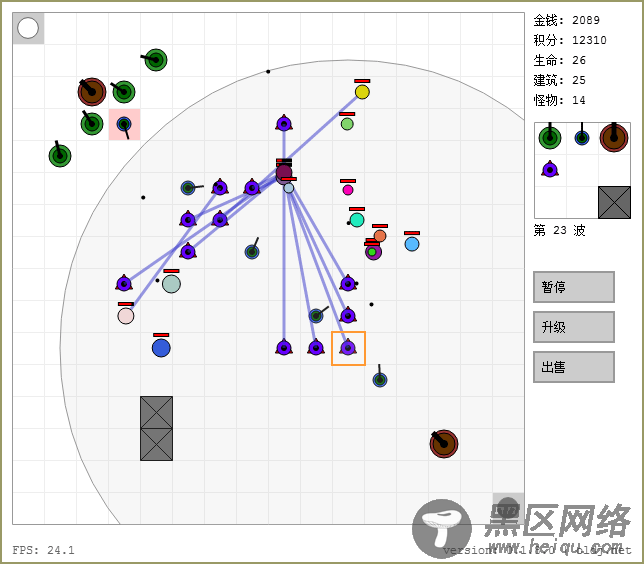
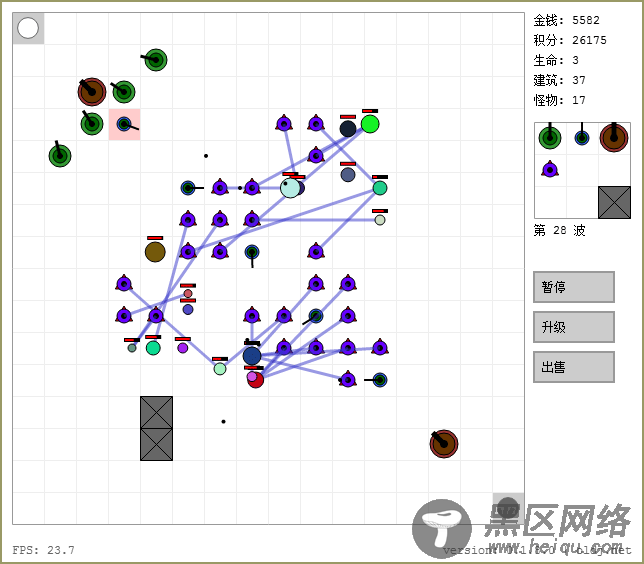
请用 IE9 / Chrome / Opera 等支持 HTML5 并且有较快的 JavaScript 引擎的浏览器来访问上面的页面。游戏很简单:怪物从地图左上角出现,前往右下角,你的任务是建造炮台或围墙,阻止怪物的前进。每当有怪物到达终点,你游戏中的生命值就会下降,如果生命值降为 0 ,游戏就输了。目前这个版本中,怪物是无穷无尽的,游戏目的就是要抵抗尽可能长的时间,将来的版本中应该会加入更多的场景或关卡。
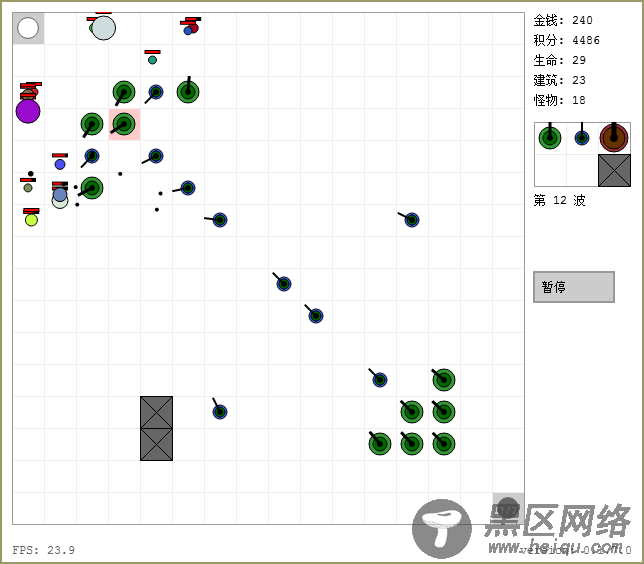
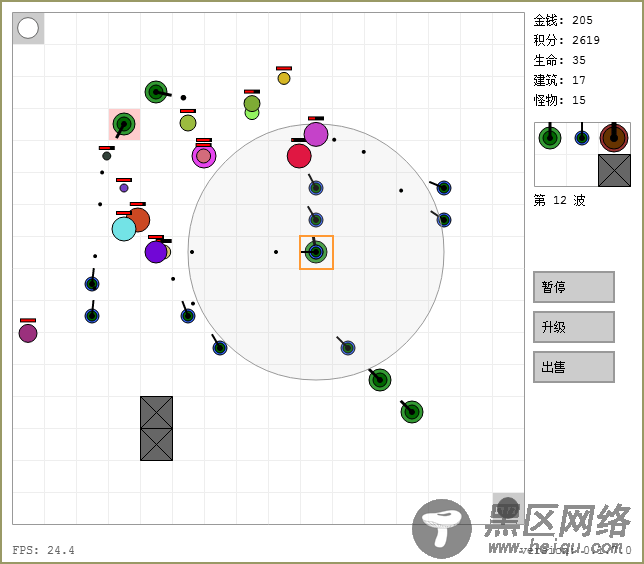
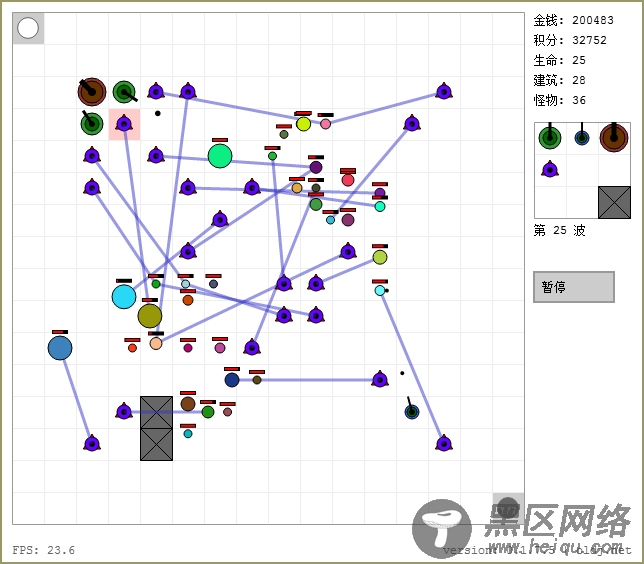
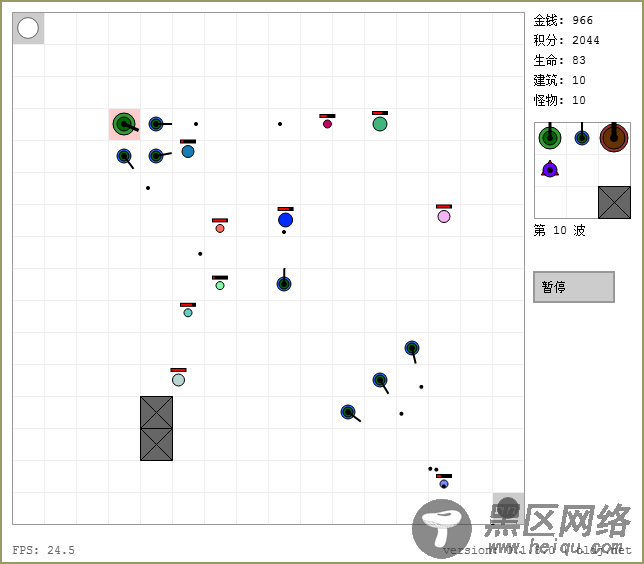
目前这个版本中所有的物体全是用 HTML5 画出来的,包括炮台、怪物(用不同颜色和大小的圆圈代表)、子弹等,没有用到图片,因为我还没有来得及去寻找或制作合适的图片,所以,画面看起来可能比较简朴或抽象。将来的版本中我会逐步将游戏中的元素替换为更生动的图片。
这个游戏还处于测试版,问题及 bug 一定不少,如果你发现了,欢迎给我留言。不过,有一些问题受到技术或资源的限制,我不一定能较好地解决,如果遇到这样的情况,还请诸位读者理解。:-)
[图片] 1.png