1、栅格系统介绍
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
Bootstrap的栅格系统,由一个行(.row)和多个列构成。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的网页布局中。具体的数据(文字、图片等都可以)放入列当中。
注意:栅格系统,必须放在.container(固定宽度)或.container-fluid(100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
2、栅格系统参数

实例:从堆叠到水平排列
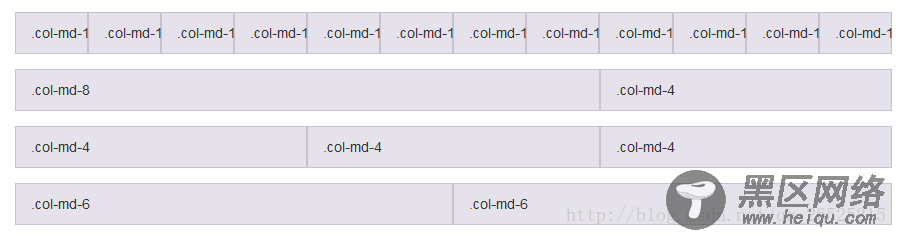
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有“列(column)必须放在 ” .row 内。
<div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> <div>.col-md-1</div> </div> <div> <div>.col-md-8</div> <div>.col-md-4</div> </div> <div> <div>.col-md-4</div> <div>.col-md-4</div> <div>.col-md-4</div> </div> <div> <div>.col-md-6</div> <div>.col-md-6</div> </div>

实例:移动设备和桌面屏幕
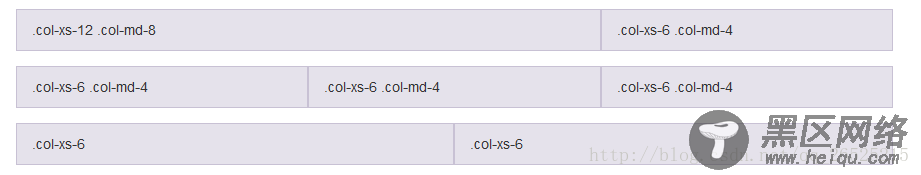
是否不希望在小屏幕设备上所有列都堆叠在一起?那就使用针对超小屏幕和中等屏幕设备所定义的类吧,即 .col-xs-* 和 .col-md-*。请看下面的实例,研究一下这些是如何工作的。
<!-- Stack the columns on mobile by making one full-width and the other half-width --> <div> <div>.col-xs-12 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div> <!-- Columns start at 50% wide on mobile and bump up to 33.3% wide on desktop --> <div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> <div>.col-xs-6 .col-md-4</div> </div> <!-- Columns are always 50% wide, on mobile and desktop --> <div> <div>.col-xs-6</div> <div>.col-xs-6</div> </div>

实例:手机、平板、桌面
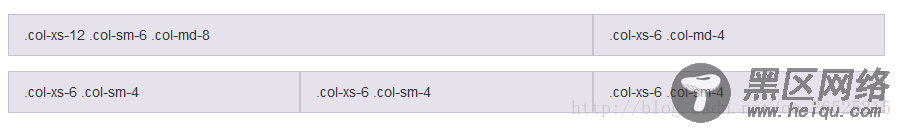
在上面案例的基础上,通过使用针对平板设备的 .col-sm-* 类,我们来创建更加动态和强大的布局吧。
<div> <div>.col-xs-12 .col-sm-6 .col-md-8</div> <div>.col-xs-6 .col-md-4</div> </div> <div> <div>.col-xs-6 .col-sm-4</div> <div>.col-xs-6 .col-sm-4</div> <!-- Optional: clear the XS cols if their content doesn't match in height --> <div></div> <div>.col-xs-6 .col-sm-4</div> </div>

实例:多余的列(column)将另起一行排列
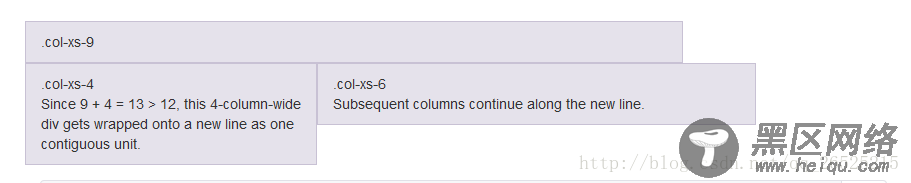
如果在一个 .row 内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。
<div> <div>.col-xs-9</div> <div>.col-xs-4<br>Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.</div> <div>.col-xs-6<br>Subsequent columns continue along the new line.</div> </div>

列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
<div> <div>.col-md-4</div> <div>.col-md-4 .col-md-offset-4</div> </div> <div> <div>.col-md-3 .col-md-offset-3</div> <div>.col-md-3 .col-md-offset-3</div> </div> <div> <div>.col-md-6 .col-md-offset-3</div> </div>

嵌套列
列嵌套:就是在某个栏中,再嵌套一个完整的栅格系统。
