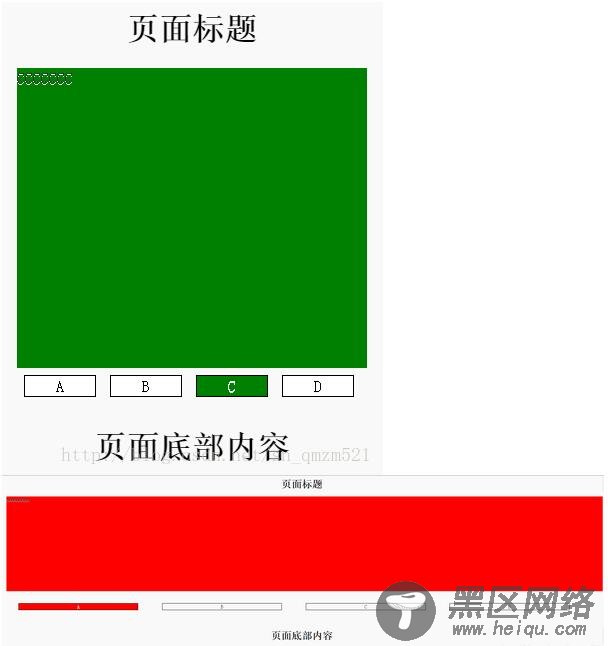
自动适应设备的宽度,滑动会切换大图,底部导航跟随切换。点击底部导航切换大图。使用的jquery_mobile插件,引入1.4.5的插件,CSS表和jquery库即可,除了ID,CLASS命名可能会和你项目重复,改成单独即可,其他应该没有重复的,因为本脚本使用计时器写的,加入了方法判定,在执行一个方法的时候,锁定其他方法禁止执行,不会冲突,使用计时器来控制动画,可能不尽如人意,准备重构一下改成Jquery的animate()方法来执行动画效果。近期重构好在上传使用内置方法不用计时器的版本吧。

<html> <head> <meta content="width=device-width, initial-scale=1"> <link href="https://www.jb51.net/jsmobile/jquery.mobile-1.4.5.min.css"> <script src="https://www.jb51.net/js/jquery183.min.js"></script> <script src="https://www.jb51.net/jsmobile/jquery.mobile-1.4.5.min.js"></script> <style> ul,li,a,body,div{ margin:0px; list-style:none; } #nav li{ width:18%; border:1px solid blue; height:50px; line-height:50px; list-style:none; text-align:center; float:left; } .top_jt{ width:100px; height:50px; border:1px solid green; text-align:center; line-height:50px; position: fixed; top:800px; left:230px; z-index:1000; box-shadow: 1px 1px 10px #666; } .dingyi{ position: fixed; top:0px; z-index:1000; box-shadow: 1px 1px 10px #666; } .p_ul_li{float:left;width:20%;height:20px;border:1px solid black;text-align:center;margin:2%;} .p_ul{width:100%;padding:0px;} .back{background-color:red;color:white;} </style> </head> <body> <div data-role="page" > <!--引用页头--> <iframe src="https://www.jb51.net/header.html" frameborder="0"> </iframe> <div data-role="content"> <div> <div> <div> AAAAAAAAA </div> <div> BBBBBBBBB </div> <div> CCCCCCCCC </div> <div> DDDDDDDDD </div> </div> <ul> <li>A</li> <li>B</li> <li>C</li> <li>D</li> </ul> </div> <script type="text/javascript"> //获取当前设备宽度 var body_width = document.body.clientWidth;//当前设备宽度 var arr = document.getElementsByClassName("service_scope");//幻灯片数组 document.getElementById("content").style.width = body_width * arr.length;//幻灯片的父容器的宽度 var i;//全局计数器 var zhuangtai = false;//状态判定,动画效果执行的时候不能在叠加效果执行,执行完毕才能在执行新的函数 var p_ul_li=0;//底部选择器样式的计数器 var t = 380;//动画效果执行时间,0.38S var jishi = 1;//计时器每次执行时间 for(i = 0;i < arr.length; i++){ arr[i].style.width = body_width;//第一种子元素的宽度,用JS动态取值赋值 } $(function(){ $(".service_scope").swipeleft(function(){ //console.log(p_ul_li); if($(this).index() >= 0 && $(this).index() < arr.length-1 && zhuangtai == false){ $left_yidong = setInterval("left_yidong()",jishi); //$(".p_ul_li").eq(p_ul_li).next().addClass("back").siblings().removeClass("back"); $(".p_ul_li").eq(p_ul_li).removeClass("back").css({"background-color":"white","color":"black"}).next().css({"background-color":$(this).next().css("background-color"),"color":"white"}); p_ul_li++; } if(p_ul_li > arr.length-1){ p_ul_li = arr.length-1; } }); $(".service_scope").swiperight(function(){ //console.log(p_ul_li); if($(this).index() > 0 && $(this).index() <= arr.length-1 && zhuangtai == false){ //$(".p_ul_li").eq(p_ul_li).prev().addClass("back").siblings().removeClass("back"); $(".p_ul_li").eq(p_ul_li).css({"background-color":"white","color":"black"}).prev().css({"background-color":$(this).prev().css("background-color"),"color":"white"}); $right_yidong = setInterval("right_yidong()",jishi); p_ul_li--; } if(p_ul_li < 0){ p_ul_li = 0; } }); $(".p_ul_li").click(function(){ if(zhuangtai == false){ //$(this).addClass("back").siblings().removeClass("back"); $(this).css({"background-color":$(".service_scope").eq($(this).index()).css("background-color"),"color":"white"}).siblings().removeClass("back").css({"background-color":"white","color":"black"}); p_ul_li = $(this).index(); switch ($(this).index()){ //此处可以设定更多的值,只需要大于要显示的元素个数即可。条件就是Int,left就是宽度*对应的Int case 0 : $("#content").offset({left:0}); break; case 1 : $("#content").offset({left:-body_width}); break; case 2 : $("#content").offset({left:-body_width*2}); break; case 3 : $("#content").offset({left:-body_width*3}); break; } } }); }); function left_yidong(){ zhuangtai = true; $left = $("#content").position().left; $("#content").offset({left:$left-body_width/t}); i++; if(i >= t){ clearInterval($left_yidong); zhuangtai = false; i=0; } } function right_yidong(){ zhuangtai = true; $left = $("#content").position().left; $("#content").offset({left:$left+body_width/t}); i++; if(i >= t){ clearInterval($right_yidong); zhuangtai = false; i=0; } } </script> </div> <!--引用页尾--> <iframe src="https://www.jb51.net/footer.html" frameborder="0"> </iframe> </div> </body> </html>
