
在织梦后台的自定义表单中,如果想要批量审核或者删除多条记录时,只能一个一个的去操作,非常影响工作效率
我们可以在操作按钮的判断加一个【全选/全不选】功能按钮,大大方便我们的工作效率
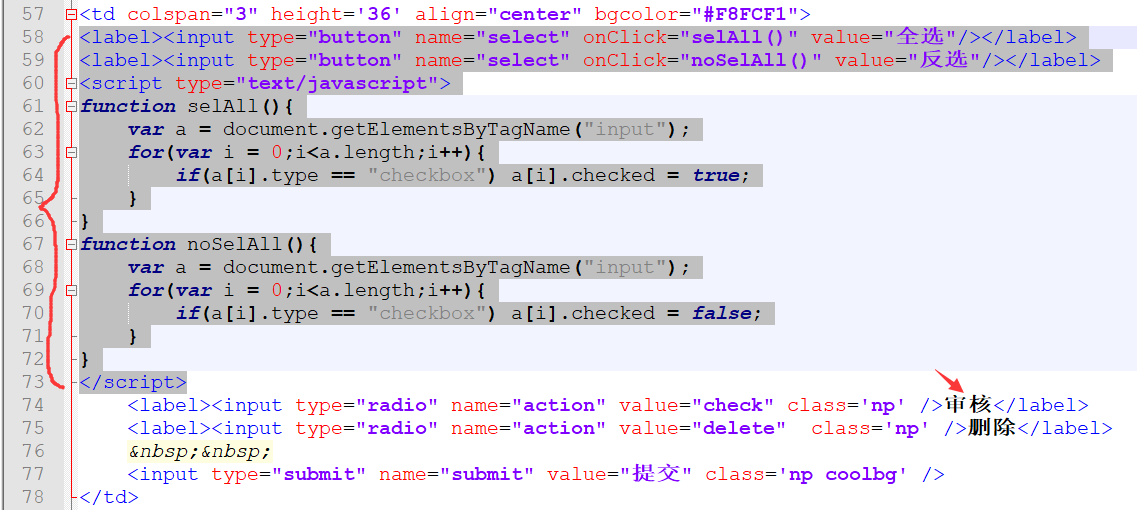
打开 /dede/templets/diy_list.htm 找到,大概在58行
审核
这一行,在它上面加入
<label><input type="button" name="select" onClick="selAll()" value="全选"/></label>
<label><input type="button" name="select" onClick="noSelAll()" value="反选"/></label>
<script type="text/javascript">
function selAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = true;
}
}
function noSelAll(){
var a = document.getElementsByTagName("input");
for(var i = 0;i<a.length;i++){
if(a[i].type == "checkbox") a[i].checked = false;
}
}
</script>
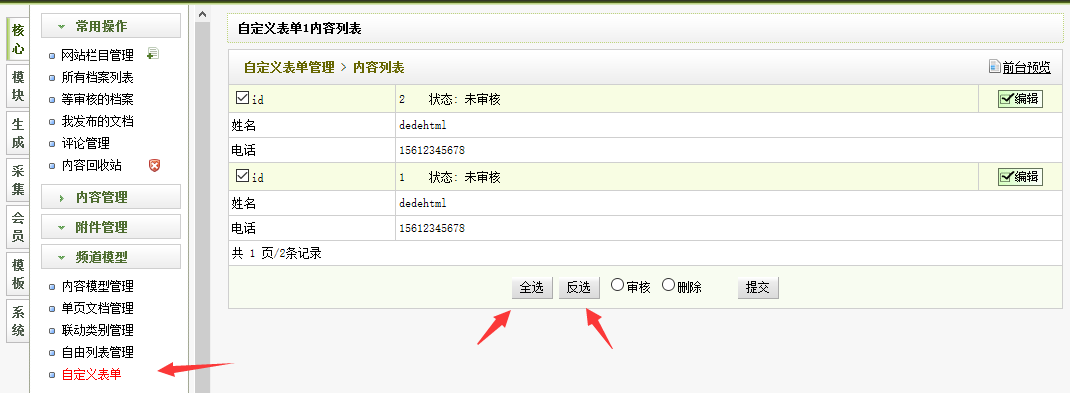
如图