1、jQurey使用时需导入jquery-1.4.2.js在web文件夹下
并在写script时需像如下定义script标签:
<script src="https://www.jb51.net/js/jquery-1.4.2.js" type="text/javascript"></script>
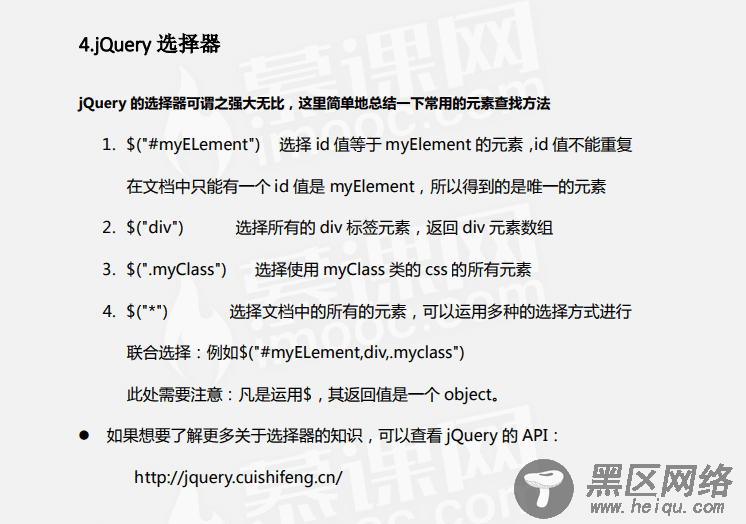
2、jQurey的语法:通过$(要选取的元素)

定义响应ajax的Servlet
String buttonName=request.getParameter("buttonName"); JSONObject jsObject =null; //定义一个要返回的的数据 if (buttonName.equals("button_1")){ jsObject=new JSONObject("{first:\"傻子\",second:\"傻子\",third:\"傻子\"}"); //以键值对方式存储 } if (buttonName.equals("button_2")){ jsObject=new JSONObject("{first:\"傻女\",second:\"傻女\",third:\"傻女\"}"); } if (buttonName.equals("button_3")){ jsObject=new JSONObject("{first:\"傻佬\",second:\"傻佬\",third:\"傻佬\"}"); } response.getOutputStream().write(jsObject.toString().getBytes("utf-8")); //通过respon.getOutputStream获取输出流 将数据传回jsp页面 }
ajax使用形式如下:
$.ajax({ url:"/AJAX_war_exploded/ClickServlet", //定义需转到的Servlet type:"post", //定义提交的形式 data:{ //定义要传递的数据,以键值对形式存储 buttonName:"button_2" }, //每个ajax都会让Servlet回传一个数据 dataType:"json", //定义回传数据的类型 success:function(result){ //ajax收到回传的数据是会触发的事件success var first=result.first; var second=result.second; var third=result.third; $(".first")[0].innerHTML=first; //该形式使用了jQuery获取html元素 $(".second")[0].innerHTML=second; $(".third")[0].innerHTML=third; } }) })
