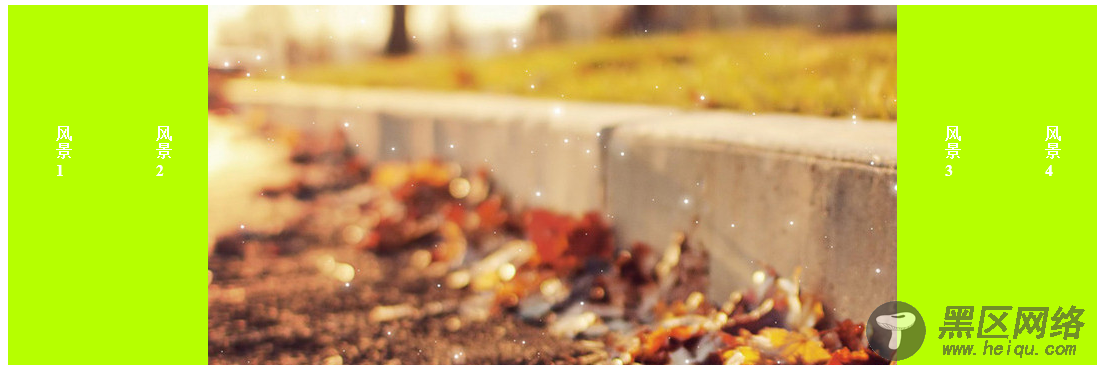
JQuery实现简单的图片滑动切换特效
<head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>t图片的滑动</title> <meta charset="utf-8" /> <style type="text/css" > *{ margin:0; padding:0; } #main{ width:1089px; height:360px; margin:100px; background:url(../image/7.png); } ul li{ list-style:none ; width:100px; height:360px; float:left; } a{ color:#ffffff; text-decoration:none; } .txt{ width:100px; height:360px; float:left; background:rgb(182, 255, 0); } p{ font-family :"Arial.black",Gadugi.sans-serif ; font-size:18x; position:relative ; width:18px; font-weight:bold ; margin-top :120px; margin-left:48px; } .li1 { background: url( ../image/43.png); } .li2{background: url( ../image/42.png);} .li3{background: url( ../image/39.png);} .li4{background: url( ../image/47.png);} </style> </head> <body> <div> <ul> <li><a href=" #"><div><p>风景1</p></div></a></li> <li><a href=" #"><div><p>风景2</p></div></a></li> <li><a href=" #"><div><p>风景3</p></div></a></li> <li><a href=" #"><div><p>风景4</p></div></a></li> </ul> </div> <script type="text/javascript" src="https://www.jb51.net/Jqurey/jquery.min.js"></script> <script > $('ul li').hover(function(){ $(this).stop(true).animate({ width: '789px' }, 500).siblings().stop(true).animate({width:'100'},500); }) </script> </body> </html>

jQuery图片从下往上滚动效果是一款jquery animate方法制作的图片从下往上滚动效果。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>jQuery实现图片从下往上滑动切换效果</title> <link href="https://www.jb51.net/css/style.css" type="text/css"/> <script type="text/javascript" src="https://www.jb51.net/js/jquery.js"></script> <script type="text/javascript"> $(document).ready(function(){ $('.box .box1').mouseover(function(){ $(this).stop().animate({"top":"-514px"}, 200); }) $('.box .box1').mouseout(function(){ $(this).stop().animate({"top":"0"}, 200); }) }) </script> </head> <body> <div> <!----------in_ct开始----------> <div> <!----------in_ct1 开始----------> <div> <ul> <li> <div> <div><img src="https://www.jb51.net/images/in_img1.jpg"/></div> <div><a href="" target="_blank"><img src="https://www.jb51.net/images/in_img1_ho.jpg" /></a></div> </div> </li> <li> <div> <div><img src="https://www.jb51.net/images/in_img2.jpg"/></div> <div><a href="" target="_blank"><img src="https://www.jb51.net/images/in_img2_ho.jpg" /></a></div> </div> </li> <li> <div> <div><img src="https://www.jb51.net/images/in_img3.jpg"/></div> <div><a href="" target="_blank"><img src="https://www.jb51.net/images/in_img3_ho.jpg" /></a></div> </div> </li> <li> <div> <div><img src="https://www.jb51.net/images/in_img4.jpg"/></div> <div><a href="" target="_blank"><img src="https://www.jb51.net/images/in_img4_ho.jpg" /></a></div> </div> </li> </ul> </div> <!----------in_ct1 结束----------> </div> <!----------in_ct结束----------> </div> </body> </html>
上演示图

您可能感兴趣的文章:
