之前,我们讲解了bootstrap tab的使用,今天我们来了解下bootstrap 中model弹出窗的使用。
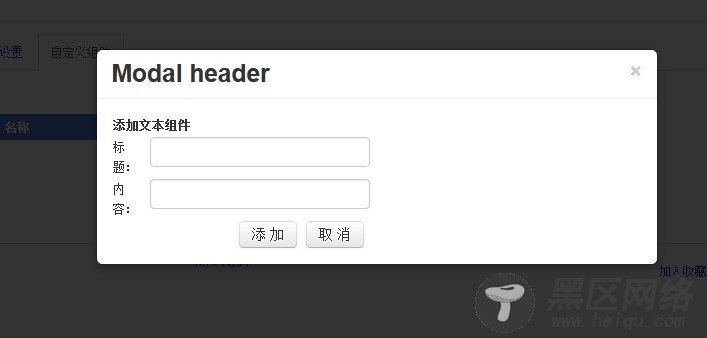
效果:

代码:
<input type="button" value="添加文本组件" data-toggle="modal" data-target="#myModal" href="https://www.jb51.net/SysManage/ZuJianManage.aspx"/> <!-- Modal --> <div tabindex="-1" role="dialog"> <div><button type="button" data-dismiss="modal">×</button> <h3>Modal header</h3> </div> <div></div> </div>
很简单吧,这样就可以了。
注意:data-target属性,指向了model的id,所以点击按钮,model就会弹出来了。
当然你也可以用js来控制。
如下代码:
显示:$('#myModal').modal('show');
隐藏:$('#myModal').modal('hide');
开关:$('#myModal').modal('toogle');
事件: $('#myModal').on('hidden', function () {// do something…});
注意:我这边用到了href属性,这是让model去 remote一个url。当然 ,你可以把你要的内容,直接写在model-body里面。
认真看model的div结构,你就会明白,model-body是代表内容,model-header是头部,那么如果要在底部加两个按钮,那么就得用下面的代码了。
<div> <a href="#">关闭</a> <a href="#">保存</a> </div>
注意:如果要给model设置宽度,那必须得加上布局。就是把model放在下面的代码块中,并且设置model的宽度。style="width:500px".对了,你还不可以用span样式直接放到class里面。。
<div></div>
以上所述是小编给大家介绍的BootStrap model弹出框的使用,希望对大家有所帮助!
您可能感兴趣的文章:
