Orbit是一个设计良好并且容易使用的jQuery图片滑动幻灯片插件,它除了支持图片滚动切换展示外,还支持针对内容的滚动。插件的定制性相当高,它提供了多个参数的设置,通过设置你可以将它打造成完全符合你要求的样式。
jQuery图片折叠轮换代码,可以点击左右箭头按钮切换图片,漂亮简洁。兼容主流浏览器,phplearn初学者推荐下载!
使用方法:
1、head区域引用文件 jquery.min.js,chuxz.css
2、在文件中加入<!-- 代码 开始 --><!-- 代码 结束 -->区域代码
3、在页面底部引用jq.orbit.js.js, orbit.js
4、复制images文件夹里的图片到相应的路径
<div> <div> <a href="https://www.phplearn.cn/"><img src="https://www.jb51.net/images/1.jpg" alt="《Just Married》" title="《Just Married》"></a> <a href="https://www.phplearn.cn/"><img src="https://www.jb51.net/images/2.jpg" alt="《佩加索斯》" title="《佩加索斯》"></a> <a href="https://www.phplearn.cn/"><img src="https://www.jb51.net/images/3.jpg" alt="《太庙的一场偶遇》" title="《太庙的一场偶遇》"></a> <a href="https://www.phplearn.cn/"><img src="https://www.jb51.net/images/4.jpg" alt="《为爱痴狂》" title="《为爱痴狂》"></a> <a href="https://www.phplearn.cn/"><img src="https://www.jb51.net/images/5.jpg" alt="《游走,在北京的每一条街》" title="《游走,在北京的每一条街》"></a> </div> </div> <script type="text/javascript" src="https://www.jb51.net/js/jq.orbit.js"></script> <script type="text/javascript" src="https://www.jb51.net/js/orbit.js"></script>
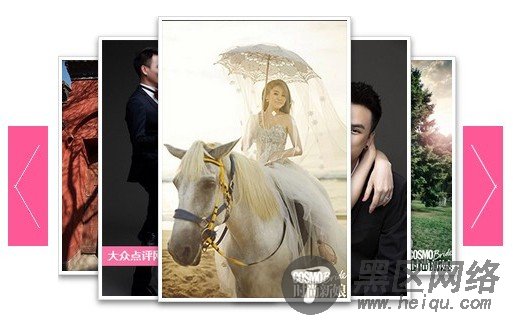
演示图:

以上所述就是本文的全部内容了,希望大家能够喜欢。
您可能感兴趣的文章:
