这篇文章主要为大家详细介绍了javascript实现点击文本框显示日期选择器特效,提高了工作效率,推荐给大家,文中示例代码介绍的非常详细,具有一定的参考价值,感兴趣的小伙伴们可以参考一下
为大家分享的JavaScript图片轮播代码如下
<head> <meta http-equiv="Content-Type" content="text/html; charset=gb2312" /> <title>js点击文本框显示日期选择器</title> <link type="text/css" href="https://www.jb51.net/calendar.css" > <script type="text/javascript" src="https://www.jb51.net/calendar.js" ></script> <script type="text/javascript" src="https://www.jb51.net/calendar-zh.js" ></script> <script type="text/javascript" src="https://www.jb51.net/calendar-setup.js"></script> </head> <body> 选择时间:<input type="text" /> </body> </html>
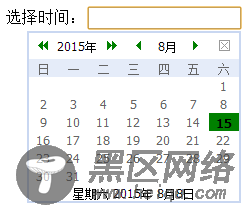
运行效果图:
初始化:

点击文本框:

选择日期,显示在文本框:
以上就是为大家分享的javascript点击文本框显示日期选择器代码,希望大家可以喜欢。
您可能感兴趣的文章:
