大致看了几天的书籍 查阅了API。头脑里也记不下多少,学习还是动手比较好。就试着开始写写:
首先:开始搭个 界面框架.
第一步当然是引用ExtJs的相关文件:
<link href="https://www.jb51.net/resources/css/ext-all.css" />
<script type="text/javascript" src="https://www.jb51.net/ext-base.js"></script>
<script type="text/javascript" src="https://www.jb51.net/ext-all-debug.js"></script>
定义一个Ext.Viewport:
在items的属性里设置:
头部:
复制代码 代码如下:
{
region: 'north',
html: '<h1>CRM管理系统</h1>',
autoHeight: false,
border: false,
margins: '0 0 5 0'
}
左侧的管理树:
复制代码 代码如下:
{
region: 'west',
collapsible: true,
title: '管理菜单',
xtype: 'treepanel',
width: 200,
autoScroll: true,
split: true,
loader: new Ext.tree.TreeLoader(),
root: new Ext.tree.AsyncTreeNode({
expanded: true,
children: [
{
text: '系统设置',
leaf: true,
url: 'userlist'
},
{
text: '用户管理',
leaf: false,
children: [
{
id: 'userlist', text: '用户列表', leaf: true
}
]
},
{ id: 'news',
text: '新闻资讯',
leaf: true
}]
}),
rootVisible: false,
listeners: {
click: function (node, event) {
//Ext.Msg.alert('Navigation Tree Click', 'You clicked: "' + node.attributes.text + '"');
event.stopEvent();
var n = contentPanel.getComponent(node.id);
// alert(n);
if (!n && node.leaf == true) { // //判断是否已经打开该面板
n = contentPanel.add({
'id': node.id,
'title': node.text,
closable: true,
autoLoad: {
url: node.id + '.html',
scripts: true
} // 通过autoLoad属性载入目标页,如果要用到脚本,必须加上scripts属性
});
}
contentPanel.setActiveTab(n);
}
}
}
右边具体功能面板区:
复制代码 代码如下:
new Ext.TabPanel({
region: 'center',
enableTabScroll: true,
activeTab: 0,
items: [{
id: 'homePage',
title: '首页',
autoScroll: true,
html: '<div>主页</div>'
}]
});
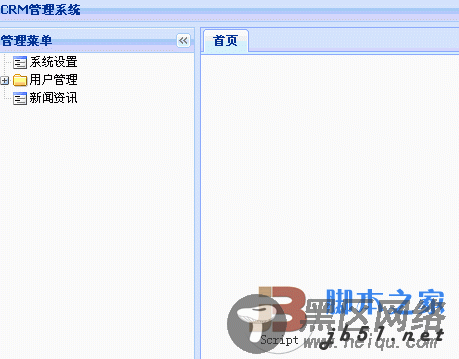
这样一个简单的界面就搭出来了。界面如下:

您可能感兴趣的文章:
