jQuery提供了若干个ajax函数,他们大同小异,只是为了处理不同类型的数据而分开来。最简单的是get(url,parameters,callback),这个函数发起一个GET请求,将服务器返回的数据传递给callback处理。 下面的例子实现了当鼠标悬浮在超链接上的时候,就发起一个ajax请求,从服务器端返回关于此超链接的更多介绍的效果。先看服务器端代码,新建一个ajaxload.ashx,仅作为示例,获得查询参数为word的值,并返回:
复制代码 代码如下:
<%@ WebHandler Language="C#" %>
using System;
using System.Web;
public class ajaxload : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
string word = context.Request.Params["word"];
context.Response.Write(string.Format("<p>More intorduction of {0} is here....</p>",word));
}
public bool IsReusable {
get {
return false;
}
}
}
前台代码如下:
复制代码 代码如下:
<head>
<title>Ajax Text</title>
<script type="text/javascript" src="https://www.jb51.net/jquery-1.3.2.js"></script>
<script type="text/javascript">
$(function() {
$('a').hover(function(event) {
$.get('ajaxload.ashx', { word: $(event.target).html() }, function(data) {
$('#result').html(data);
});
}, function() {
$('#result').html("");
});
});
</script>
</head>
<body>
<a href="javascript:void(0)">China</a><br />
<a href="javascript:void(0)">USA</a><br />
<a href="javascript:void(0)">Japan</a><br />
<a href="javascript:void(0)">中 国</a><br />
<div>
</div>
</body>
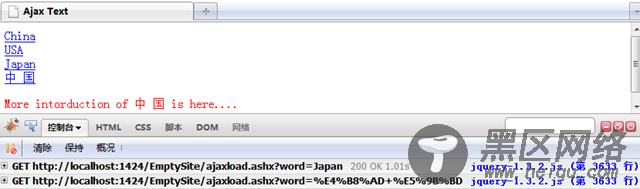
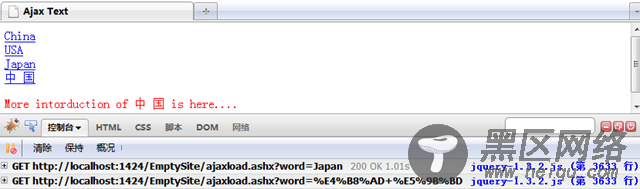
将鼠标依次滑过Japan和中国,在firebug中可以清楚的看到发起了两次get请求。jquery将参数编码后传递给服务器。在jQuery的帮助下,ajax如此简单。

在此例中,服务器端返回了一个html片段,前台所作的工作就是把这个html片段插入到页面中去,实际上,服务器端返回的可以是任何格式的数据,只要在前台做相应的处理即可。在各种数据格式中,尤为常用的是JSON格式。关于JSON格式本身,本文不多做介绍。简单说,JSON格式非常类似于javascript中的对象字面量。{}表示一个对象,[]表示一个数组。
下面来实现一个三级联动下拉菜单。先看下最终效果:

这是一个捆绑销售商品选择器,先选择第一个属性Game,再选择Server,最后选择Amount。服务器端如何从数据库查找到合适的数据并且如何将其序列化成JSON数据不是本文讨论的重点。服务器端能响应如下请求,返回的数据也能看到,这些是JSON的典型格式:

第一个请求返回Game的列表,第二个请求返回Server的列表,第三个稍微复杂一点,返回了很多信息,其中DisplayName是用来显示在列表中的,ID是列表的value值,其余的没有用到。例如:
复制代码 代码如下:
Amount:<select><option value="45">10 Mil</option>
<option value="46">20 Mil</option></select>
下面介绍前台的实现。下拉列表框的HTML代码如下:
复制代码 代码如下:
<div>
<p>
Game:<select></select></p>
<p>
Server:<select></select></p>
<p>
Amount:<select></select></p>
<p>
<asp:Button CssClass="btn_default" runat="server" Text="BuyNow"
OnClick="ButtonFasyBuy_Click" />
</p>
</div>
为三个下拉列表写好事件处理函数,首先要加载Game列表:
复制代码 代码如下:
function LoadGame() {
$.getJSON('FastBuy.ashx', function(data) {
var sel = $('#SelectGame')[0];
sel.innerHTML = "";
$.each(data, function(entryIndex, entry) {
var op = new Option(entry);
sel.options.add(op);
});
$('#SelectGame')[0].selectedIndex = 0;
var game = $('#SelectGame').val();
LoadServer(game);
});
}
首先清空当前列表,$.each函数能够遍历第一个参数中的每个值,依次调用第二个参数的函数。并把值传给entry参数。此时jQuery已经把JSON数据解析成javascript对象,这里是一个字符串的数组。 function LoadServer(game) {
复制代码 代码如下:
