MVC新闻网站建立,完成tabs标签的制作。
首先对 Center 进行一个简单的布局
<!--------------中间布局开始----------------> <div data-options="region:'center',title:'Center'" > <div fit="true"> <div title="欢迎使用"> <h1>欢迎!</h1> <h1> Welcome !</h1> </div> </div> </div> <!--------------中间布局结束--------------->
然后就是在js里面完成tabs的点击事件实现了
其实center就是在div里面嵌入了一个iframe,所以最后返回的就是一个iframe
<script type="text/javascript"> $(function () { //tabs的点击事件 bindTabsEvent(); }); function bindTabsEvent() { $(".detail").click(function () { //拿到点击标题 var title = $(this).text(); //拿到点击的url var url = $(this).attr("url"); //判断标签是否存在 var isExt = $("#tt").tabs("exists", title); //如果存在则选中 if (isExt) { $("#tt").tabs("select", title); //选中 return; } //不存在就添加标签 $("#tt").tabs("add", { title: title, content: createTabContent(url), closable:true }); }); } function createTabContent(url) { return '<iframe src="' + url + '" scrolling="no" frameborder="0"></iframe>'; } </script>
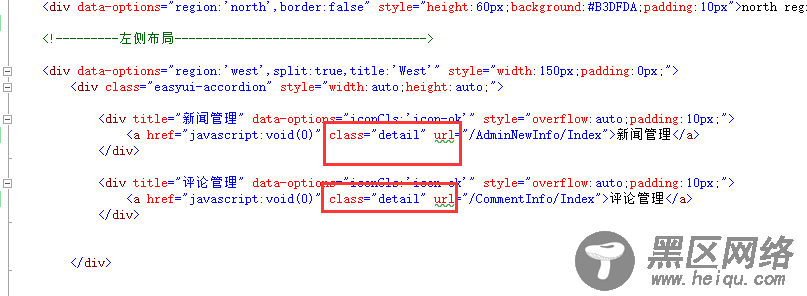
这里需要注意一点就是上面的detail是导航栏的类选择器的值(这里的class一定要一样)

整个页面代码
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta content="width=device-width" /> <title>Index</title> <script src="https://www.jb51.net/~/Scripts/jquery-1.8.2.js"></script> <script src="https://www.jb51.net/~/Content/EasyUI/jquery.easyui.min.js"></script> <script src="https://www.jb51.net/~/Content/EasyUI/easyui-lang-zh_CN.js"></script> <link href="https://www.jb51.net/~/Content/EasyUI/themes/default/easyui.css" /> <link href="https://www.jb51.net/~/Content/EasyUI/themes/icon.css" /> <script type="text/javascript"> $(function () { //tabs的点击事件 bindTabsEvent(); }); function bindTabsEvent() { $(".detail").click(function () { //拿到点击标题 var title = $(this).text(); //拿到点击的url var url = $(this).attr("url"); //判断标签是否存在 var isExt = $("#tt").tabs("exists", title); //如果存在则选中 if (isExt) { $("#tt").tabs("select", title); //选中 return; } //不存在就添加标签 $("#tt").tabs("add", { title: title, content: createTabContent(url), closable:true }); }); } function createTabContent(url) { return '<iframe src="' + url + '" scrolling="no" frameborder="0"></iframe>'; } </script> </head> <body> <div data-options="region:'north',border:false">north region</div> <!---------左侧布局------------------------------------> <div data-options="region:'west',split:true,title:'West'"> <div> <div title="新闻管理" data-options="iconCls:'icon-ok'"> <a href="javascript:void(0)" url="/AdminNewInfo/Index">新闻管理</a> </div> <div title="评论管理" data-options="iconCls:'icon-ok'"> <a href="javascript:void(0)" url="/CommentInfo/Index">评论管理</a> </div> </div> </div> <!---------左侧布局结束------------------------------------> <div data-options="region:'south',border:false">south region</div> <!--------------中间布局开始----------------> <div data-options="region:'center',title:'Center'" > <div fit="true"> <div title="欢迎使用"> <h1>欢迎!</h1> <h1> Welcome !</h1> </div> </div> </div> <!--------------中间布局结束---------------> </body> </html>
