ASP.NET SignalR 是为 ASP.NET 开发人员提供的一个库,可以简化开发人员将实时 Web 功能添加到应用程序的过程。实时 Web 功能是指这样一种功能:当所连接的客户端变得可用时服务器代码可以立即向其推送内容,而不是让服务器等待客户端请求新的数据。——百度百科
首先ASP.NET SignalR 是一个ASP .NET 下的类库,可以在ASP .NET 的Web项目中实现实时通信。让客户端(Web页面)和服务器端可以互相通知消息及调用方法。
SignalR自动处理连接管理,可以让服务端同时向所有连接的客户端广播消息,比如聊天室。也可以向特定的客户端发送消息。客户端和服务器之间的连接是持久的,与传统的HTTP连接不同,它是为每个通信重新建立的。
SignalR支持“服务器推送”功能,其中服务器代码可以使用远程过程调用(RPC)调用浏览器中的客户端代码,而不是今天在网络上常见的请求响应模型。
总之,SignalR是一个运行在.NET 平台上的 html websocket 框架,它出现的主要目的是实现服务器主动推送(Push)消息到客户端页面
注意:WebSocket要求服务器使用Windows Server 2012或Windows 8和.NET Framework 4.5如果不符合这些要求,SignalR将尝试使用其他传输来进行连接
二、安装
打开管理NuGet程序包,搜索SignalR,安装下面这些程序包

安装完成后程序中会多出一些引用


三、编写代码
因为用的是SignalR2,所以需要新建Startup.cs类,配置集线器,编写如下
using Microsoft.Owin; using Owin; [assembly: OwinStartup(typeof(SignalRStartup.Startup))] namespace SignalRStartup { public class Startup { public void Configuration(IAppBuilder app) { // 配置集线器 app.MapSignalR(); } } }
接着编写服务端的hub类
using System; using System.Collections.Generic; using System.Linq; using System.Threading.Tasks; using System.Web; using Microsoft.AspNet.SignalR; namespace signalR { public class ServerHub : Hub { public void SendMsg(string message) { //调用所有客户端的sendMessage方法(sendMessage有2个参数) Clients.All.sendMessage(DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"), message); } } }
创建HomoController以及其Action函数Index
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; namespace signalR.Controllers { public class HomeController : Controller { public ActionResult Index() { return View(); } } }
Index前段代码
@{ ViewBag.title = "SignaIR聊天窗口"; } <div> <input type="text" /> <input type="button" value="biubiu" /> <ul></ul> </div> @section scripts { <script src="https://www.jb51.net/~/Scripts/jquery.signalR-2.2.2.min.js"></script> <script src="https://www.jb51.net/~/signalr/hubs"></script> <script> $(function () { //引用自动生成的集线器代理 var chat = $.connection.serverHub; //定义服务器调用的客户端sendMessage来显示新消息 chat.client.sendMessage = function (name, message) { //向页面添加消息 $("#messageBox").append('<li><strong>'+name+'</strong>:'+message+'</li>'); } //设置焦点到输入框 $('#message').focus(); //开始连接服务器 $.connection.hub.start().done(function () { $('#sendmessage').click(function () { //调用服务器端集线器的Send方法 chat.server.sendMsg($('#message').val()); //清空输入框信息并获取焦点 $("#message").val('').focus(); }) }) }); </script> }
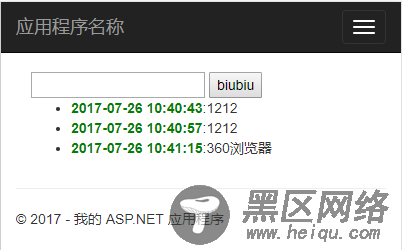
运行效果,在任何一个窗口发送消息,其他所有客户端都能收到该消息。

运行程序的时候,Web页面就与SignalR的服务建立了连接,具体的建立连接的代码就是:$.connection.hub.start()。这句代码的作用就是与SignalR服务建立连接,后面的done函数表明建立连接成功后为按钮注册了一个click事件;也可以用集线器对象chat.connextion.start()
还记得这句吗?
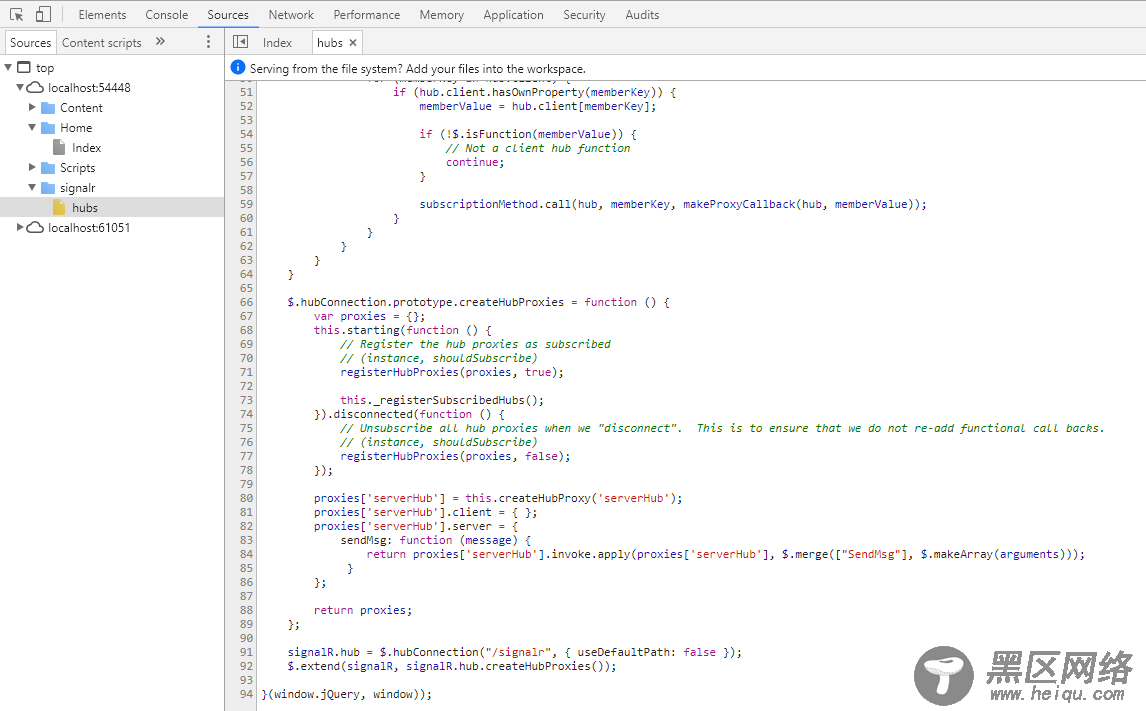
<script src="https://www.jb51.net/~/signalr/hubs"></script>
F12看到的结果

上面的demo中的 Clients.All.sendMessage是调用所有客户端的sendMessage函数,属于群发。
下面是一个客户端分组的demo
服务端代码
