个人感觉有两点是比较方便的:第一,在对WebService做ajax请求的时候,请求的url的写法是:服务地址/调用的方法名称,这样在请求的url中就确定了要调用的方法了,不必再在WebService代码中去判断ajax请求调用的是哪个方法了。第二,方法可以返回更多的数据类型,比如对象,泛型集合等;在ajax请求返回后,会自动将这些类型转换为json对象。而使用ashx的方式的话,需要先将这些类型转换为json格式的数据才能返回。
在使用jQuery调用WebService的方法的时候,只能发送post方式的请求;如果要返回json格式的数据的话,需要将contentType设置为application/json;返回的数据是以字母d为键值的json对象。
1.返回字符串类型
复制代码 代码如下:
[WebMethod]
public string HelloWorld()
{
return "Hello World";
}
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/HelloWorld",
data: "{}",
dataType: "json",
success: function (result) {
alert(result.d);
}
});
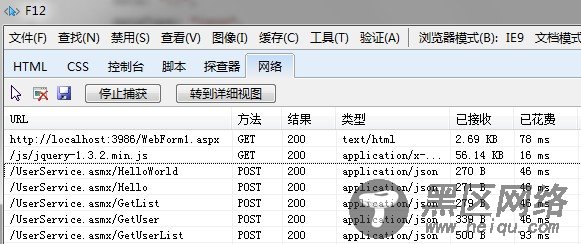
注意上面获取数据的方式:result.d,这是因为在返回的json数据格式是以d为键值的json对象。可以通过IE 9的开发人员工具,按下F12,选择网络,点击开始捕获按钮,重新刷新一下页面可以看到所有的请求列表,如下图所示:

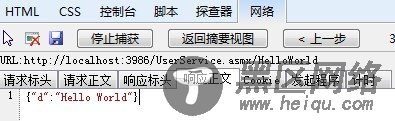
选择其中一个,点击转到详细视图,可以看到发送的请求以及响应的内容,如下图所示:

根据这个相应正文的内容,我们可以看出为什么要使用result.d来获取返回的内容了。
2.返回对象类型 复制代码 代码如下: 复制代码 代码如下: 复制代码 代码如下:
[WebMethod]
public User GetUser()
{
User user = new User() { Id = 1, UserName = "zhang san", Password = "123qwe" };
return user;
}
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/GetUser",
data: "{}",
dataType: "json",
success: function (result) {
alert(result.d.Id + " " + result.d.UserName);
}
});
3.返回泛型集合类型
[WebMethod]
public List<User> GetUserList()
{
List<User> list = new List<User>()
{
new User{Id=1,UserName="zhang san",Password="asfasdf"},
new User{Id=2,UserName="li si",Password="3rwer"},
new User{Id=3,UserName="wang wu",Password="rqwe"}
};
return list;
}
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/GetUserList",
data: "{}",
dataType: "json",
success: function (result) {
$.each(result.d, function (index, data) {
alert(data.Id+" "+data.UserName);
});
}
});
对于泛型集合,对应的相应正文为:{"d":[{"__type":"WebServiceDemo.User","Id":1,"UserName":"zhang san","Password":"asfasdf"},{"__type":"WebServiceDemo.User","Id":2,"UserName":"li si","Password":"3rwer"},{"__type":"WebServiceDemo.User","Id":3,"UserName":"wang wu","Password":"rqwe"}]}。这时,result.d得到的是一个数组,通过each方法来遍历数组的每一项的属性值。
4.传递参数。在传递参数的时候,需要注意的是,ajax请求的参数的名称必须和WebService中的方法的名称一致,否则调用不能成功。
[WebMethod]
public string Hello(string name)
{
return "Hello " + name;
}
$.ajax({
type: "post",
contentType: "application/json",
url: "UserService.asmx/Hello",
data: "{name:'admin'}",
dataType: "json",
success: function (result) {
alert(result.d);
}
});
您可能感兴趣的文章:
