谷歌在2003到2006年间连续发表了三篇非常有影响力的文章,分别是2003年在SOSP上发布的GFS,2004年在OSDI上发布的MapReduce,以及2006年在OSDI上发布的BigTable。GFS是文件系统相关的,其对后来的分布式文件系统设计具有指导意义;MapReduce是一种并行计算的编程模型,用于作业调度;BigTable是一个用于管理结构化数据的分布式存储系统,构建在GFS、Chubby、SSTable等Google技术之上。相当多的Google应用使用了这三种技术,比如Google Search、Google Earth和Google Analytics等等。因此这三种技术并称为谷歌技术”三宝”。今天,D瓜哥班门弄斧,对MapReduce来个”庖丁解牛”!
MapReduce简介
MapReduce是一个编程模型,也是一个处理和生成超大数据集的算法模型的相关实现。用户首先创建一
个Map函数处理一个基于key/value pair的数据集合,输出中间的基于key/value pair的数据集合;然后
再创建一个Reduce函数用来合并所有的具有相同中间key值的中间value值。
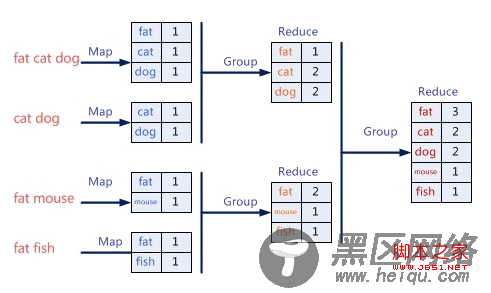
一图胜千言,下面我们用一张图来说明一下MapReduce:

编程实践
常言道:”实践出真知” 。是骡子是马,拉出来遛遛才知道。所以,如果真的想搞懂这个原理,还是亲自写代码实践一下才是硬道理。
最近和几个朋友一起学习JavaScript,所以就比较关注JavaScript。昨天上网瞎逛时,惊奇地发现,竟然有牛人使用JavaScript实现了MapReduce算法。然后转过来和大家分享,同时再加上我自己的一些狗尾续貂的介绍,希望有助于大家理解MapReduce。具体代码实现如下:
复制代码 代码如下:
var Job = {
//待处理的数据
data : [
"We are glad to see you here. This site is dedicated to",
"poetry and to the people who make poetry possible",
"poets and their readers. FamousPoetsAndPoems.com is",
"a free poetry site. On our site you can find a large",
"collection of poems and quotes from over 631 poets",
"Read and Enjoy Poetry",
"I, too, sing America",
"I am the darker brother",
"They send me to eat in the kitchen",
"When company comes",
"But I laugh",
"And eat well",
"And grow strong",
"Tomorrow",
"Ill be at the table",
"When company comes",
"Nobodyll dare",
"Say to me",
"Eat in the kitchen",
"Then",
"Besides",
"Theyll see how beautiful I am",
"And be ashamed",
"I, too, am America"
],
//将数据中的每行字符串用空格分隔开,
//并"重组"成诸如{key: 单词, value: 1}格式的对象,返回对象数组
map : function(line) {
var splits = line.split(" ");
var temp = [];
for(var i=0; i<splits.length; i++) {
temp.push({key : splits[i], value : 1});
}
return temp;
},
//计算每个单词在"数据"(data)中出现的次数
reduce : function(allSteps) {
var result = {};
for(var i=0; i<allSteps.length; i++) {
var step = allSteps[i];
result[step.key] = result[step.key] ? (result[step.key] + 1) : 1;
}
return result;
},
//初始化,同时是运行的入口。
init : function() {
var allSteps = [];
for(var i=0; i<Job.data.length; i++) {
//如果这里能多线程调用Job.map函数就更逼真了。??
allSteps = allSteps.concat(Job.map(Job.data[i]));
}
//美中不足,这里不能多线程调用Job.reduce函数??
var result = Job.reduce(allSteps)
console.log(JSON.stringify(result));
}
}; // Job
//开始执行
Job.init();
复制这些代码,直接粘贴到浏览器的控制台(Console)中,或者放到一个HTML文件中,用浏览器打开,就可以在控制台输出中,看到效果如下:
美中不足
这篇文章发布出来之后,就有网友“咆哮”:“一个连多线程都没有的js 搞什么MapReduce啊?”其实,这个问题,D瓜哥也发现了。在看到这个代码的解释后,D瓜哥就纳闷JavaScript不是单进程吗?怎么还能模拟MapReduce?在认真阅读代码,单步调试之后,更加印证了D瓜哥的看法。(关于D瓜哥的疑问已经在代码中注释出来。)
不过,再想一下,这些并不影响我们去理解MapReduce的原理。这只是个单进程,最基础的版本。先理解了这个,再去整个多线程的也许就更容易理解了。
未完待续
其实,D瓜哥现在考虑在这个例子的基础上,用Java实现一个多线程版本,那样模拟的MapReduce更逼真。等D瓜哥把一些问题思考清楚之后,就把代码发出来。敬请期待!
您可能感兴趣的文章:
