大多数Web开发人员很可能很熟悉使用锚链接跳转到的页面部分的解决方案。你可以设置一个特定的name属性的锚链接,并使用href值作为哈希符号来跳过页面。这种效果当需要列出很长的数据集时,是非常实用的,比方说一个FAQ页面,一问一答的形式经常采用这样的效果,然而页面跳转对于游客来说有时候并不是好友好,因为他一点击直接跳转,陌生的游客对此可能感到困惑,不知道当前的数据跑那里去了,
在本教程中,我将探讨一个解决方案,创建一个简单的页面索引,并采用锚点链接在页面上。"跳转"动作进行动画处理,向下滚动到达这个链接的容器。(完美兼容IE6,7,8)

布局
首先是基本的index.html页面,我加入了一个典型的HTML5文档类型。styles.css为我们的页面样式表,indexscroller.js自定义的jQuery代码。
使用jquery代码别忘记引入谷歌jquery库,旧的浏览器不支持HTML5的html5shiv trunk 库的副本。在主体部分我使用的是定制的谷歌Webfont字体,以及与一些艺术CSS3效果。
复制代码 代码如下:
<!doctype html>
<html lang="en-US">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8">
<title>jQuery Alphabetical Scrolling Links Index</title>
<meta content="Jake Rocheleau">
<link href="https://spyrestudios.com/favicon.ico">
<link href="https://spyrestudios.com/favicon.ico">
<link type="text/css" href="https://www.jb51.net/styles.css">
<link type="text/css" href="https://fonts.googleapis.com/css?family=Milonga">
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/1.8.3/jquery.min.js"></script>
<script type="text/javascript" charset="utf-8" src="https://www.jb51.net/indexscroller.js"></script>
<!--[if lt IE 9]>
<script type="text/javascript" src="https://html5shiv.googlecode.com/svn/trunk/html5.js"></script>
<![endif]-->
</head>
主体内容
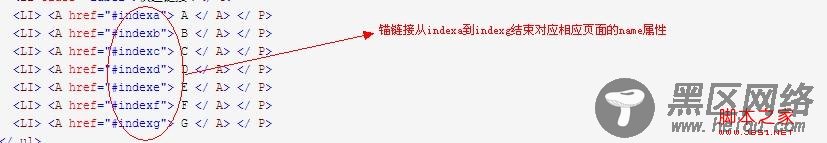
锚链接的href值在页面上按字母顺序列出的目标索引。从indexa到#indexg都针对其他页面上锚链接上面的匹配的name属性的值。

复制代码 代码如下:
<div>
<H1>动态jQuery的滚动链接索引</ h1>
<div>
<nav>
<ul>
<li>快速链接:</ P>
<LI> <A href="#indexa"> A </ A> </ P>
<LI> <A href="#indexb"> B </ A> </ P>
<LI> <A href="#indexc"> C </ A> </ P>
<LI> <A href="#indexd"> D </ A> </ P>
<LI> <A href="#indexe"> E </ A> </ P>
<LI> <A href="#indexf"> F </ A> </ P>
<LI> <A href="#indexg"> G </ A> </ P>
</ ul>
</div>
下面是name为 indexb的锚链接的具体滚动内容:当你点击<LI> <A href="#indexb"> B </ A> </ P> 他就会跳转到这个地方
复制代码 代码如下:
<div>
<h2>Arrested Development <span><a href="https://en.wikipedia.org/wiki/Arrested_Development_(TV_series)" target="_blank">Wikipedia</a> - <a href="https://www.imdb.com/title/tt0367279/" target="_blank">IMDB</a></span></h2>
<p><img src="https://www.jb51.net/images/arrested-development.png" alt="Arrested Development TV Show"></p>
</div>
<a></a>
<div>
<h2>The Big Bang Theory <span><a href="https://en.wikipedia.org/wiki/The_Big_Bang_Theory" target="_blank">Wikipedia</a> - <a href="https://www.imdb.com/title/tt0898266/" target="_blank">IMDB</a></span></h2>
<p><img src="https://www.jb51.net/images/big-bang-theory.png" alt="The Big Bang Theory TV Show"></p>
</div>
CSS页面样式
一些默认的样式表的内容。除了典型的CSS重置 我用的是CSS3阴影
复制代码 代码如下:
/* 页面主要样式布局 */
#w { width: 620px; margin: 0 auto; padding-top: 55px; }
#container {
padding: 14px 20px;
background: #fff;
-webkit-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-moz-box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
box-shadow: 2px 2px 1px rgba(0,0,0,0.35);
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
在每个锚链接停止之前,在他的顶部设置一个padding-top:8px的大小。这样,我们的滚动效果不停止在每个标题的顶部,有一些额外的空白
复制代码 代码如下:
