注意,此时,默认的模块D:\nodejs\node_modules 目录将会改变为D:\nodejs\node_global\node_modules 目录,如果直接运行npm install等命令会报错的。我们需要做1件事情: 1、增加环境变量NODE_PATH 内容是:D:\nodejs\node_global\node_modules

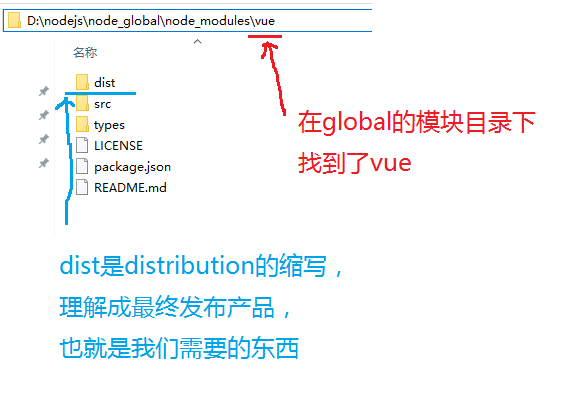
(注意,一下操作需要重新打开CMD让上面的环境变量生效)一、测试NPM安装vue.js 命令:npm install vue -g 这里的-g是指安装到global全局目录去


二、测试NPM安装vue-router 命令:npm install vue-router -g



运行npm install vue-cli -g安装vue脚手架

编辑环境编辑path

对path环境变量添加D:\nodejs\node_global win10以下版本的,横向显示PATH的,注意添加到最后时,不要有分号【;】

重新打开CMD,并且测试vue是否使用正常

注意,vue-cli工具是内置了模板包括 webpack 和 webpack-simple,前者是比较复杂专业的项目,他的配置并不全放在根目录下的 webpack.config.js 中。

初始化,安装依赖

运行npm install安装依赖
npm run dev

成功界面,提示打开地址:8080

自动打开浏览器
npm run build 生成静态文件,打开dist文件夹下新生成的index.html文件 nmp下新建出来的vue01的目录描述:

总结
以上所述是小编给大家介绍vue.js中npm安装教程图解,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
