首先理清nodejs和npm的关系:
node.js是javascript的一种运行环境,是对Google V8引擎进行的封装。是一个服务器端的javascript的解释器。
包含关系,nodejs中含有npm,比如说你安装好nodejs,你打开cmd输入npm -v会发现出啊线npm的版本号,说明npm已经安装好。
引用大神的总结:
其实npm是nodejs的包管理器(package manager)。我们在Node.js上开发时,会用到很多别人已经写好的javascript代码,如果每当我们需要别人的代码时,都根据名字搜索一下,下载源码,解压,再使用,会非常麻烦。于是就出现了包管理器npm。大家把自己写好的源码上传到npm官网上,如果要用某个或某些个,直接通过npm安装就可以了,不用管那个源码在哪里。并且如果我们要使用模块A,而模块A又依赖模块B,模块B又依赖模块C和D,此时npm会根据依赖关系,把所有依赖的包都下载下来并且管理起来。试想如果这些工作全靠我们自己去完成会多么麻烦!
node -v 查看node版本,内置包含npm包管理器来安装依赖包。
npm install -g typescript
一、使用之前,我们先来掌握3个东西是用来干什么的。
npm: Nodejs下的包管理器。 webpack: 它主要的用途是通过CommonJS的语法把所有浏览器端需要发布的静态资源做相应的准备,比如资源的合并和打包。 vue-cli: 用户生成Vue工程模板。(帮你快速开始一个vue的项目,也就是给你一套vue的结构,包含基础的依赖库,只需要 npm install就可以安装)开始:

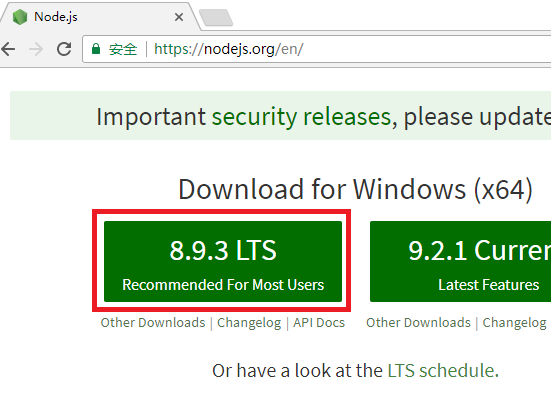
如图,下载8.9.3 LTS (推荐给绝大部分用户使用)

双击安装

可以使用默认路径,本例子中自行修改为d:\nodejs

一路点Next

点Finish完成


打开CMD,检查是否正常



再看看另外2个目录,npm的本地仓库跑在系统盘c盘的用户目录了(没见到npm-cache是因为没有用过,一使用缓存目录就生成了),我们试图把这2个目录移动回到D:\nodejs 先如下图建立2个目录

然后运行以下2条命令 npm config set prefix "D:\nodejs\node_global" npm config set cache "D:\nodejs\node_cache"

如上图,我们再来关注一下npm的本地仓库,输入命令npm list -global

输入命令npm config set registry=http://registry.npm.taobao.org 配置镜像站

命令npm config list 显示所有配置信息,我们关注一个配置文件 C:\Users\Administrator\.npmrc

使用文本编辑器编辑它,可以看到刚才的配置信息


检查一下镜像站行不行命令1 npm config get registry

检查一下镜像站行不行命令2 Npm info vue 看看能否获得vue的信息


