前些日子给伴侣建造网站的时候就用上了这个成果。好比要按照文章的分类显示差异的边栏里用于先容说明的文本,就可以建设多个文本小东西,按照需要写入差异的文本内容。把这些微件都放到边栏里的同一位置(虽然会有前后之分),然后操作条件标签给差异的小东西填入差异的节制法则。这样的话在会见某个分类的文章时,对应的文本小东西就会显示,而其它的不显示,从而实现了在差异的页面显示差异的说明文字的结果。别的,WordPress 3.0 引入了自界说菜单,也开始提供自界说菜单小东西。组合利用的话就可以针对差异的页面内容显示差异的侧边栏菜单了。
虽然也可以挪用 WordPress 条件标签函数来本身动手编写代码实此刻差异页面显示差异侧边栏这一结果,但是稍稍有些贫苦了 —— 需要针对用到的差异微件别离编写雷同的条件节制语句,在边栏的差异位置之间移动小东西也不利便。
其时查阅了 WordPress 插件目次中的多个雷同插件,费了不少工夫。所以本日分享一下,但愿能对各人有些辅佐。WordPress 插件目次里的微件标签节制插件主要有这么几个:Widget Logic、Widget Logic Visual、Dynamic Widgets。
Widget Logic
简介:简朴、直接,但需要简朴的写代码技术;推荐
Widget Logic 是最简朴、直接的实现微件的条件节制成果的插件。这是它最大的利益,也是缺点。因为过于简捷,需要利用者本身写条件判定的语句。这就需要利用者首先要熟悉 WordPress 的各类条件标签函数的用法 —— 最少要熟悉本身需要的那几个条件标签的用法。正是因为利用这样的实现方法,利用者可以发挥想象力编写各类巨大的条件语句来实现任意巨大的条件节制。其实 WordPress 的条件标签也很简朴,看看文档根基上城市了。

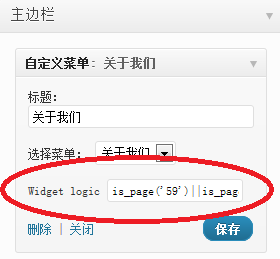
安装 Widget Logic 后小东西上的配置位置
安装并启用这个插件后没有插件配置页面,因为不需要。直接到节制面板的主题 ——> 小东西页面,找到需要举办条件节制的谁人微件,输入编写好的条件语句并生存就行了。如上图所示。
Widget Logic Visual
简介:可视化、支持自写条件标签、无中文;不推荐
Widget Logic Visual 就是 Widget Logic 的可视化版。除了可以利用前述条件节制语句之外,也可以选择利用可视化的条件节制:作者按照 WordPress 中的几类条件标签提供了可勾选的菜单。该插件的一些配置操纵可以参考插件页面的配图。
上传、激该死插件后,可以在节制面板的主题 ——> 小东西页面,找到需要举办条件节制的谁人微件,展开后单击 Edit Limitation 按钮来打开设置针对该微件的显示条件。
利用者可以从主页、搜索、404错误页面、作者、文章、静态页面、分类、标签、附件这几类条件标签来选择需要显示/解除的页面。但遗憾的是不能组合选择。基于此,不推荐各人利用这个插件。假如需要可视化的操纵,可以直接利用下面谁人插件。
DYNAMIC WIDGETS
简介:完全可视化操纵、不支持自写条件标签语句,有中文;推荐
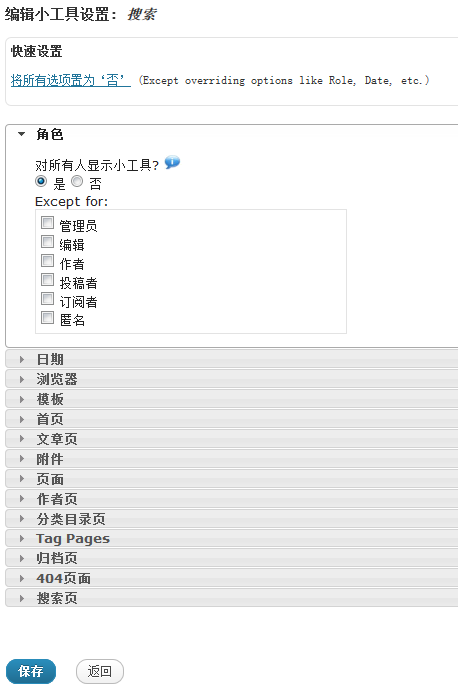
Dynamic Widgets 是完全可视化的微件条件节制插件,用户可以组合出不逊于 Widget Logic 那种自写代码的巨大条件。插件作者在这一点上思量得很周到。条件节制也是涵盖主页、搜索、404错误页面、作者、文章、静态页面、分类、标签、附件这几大类条件标签,可是可以交错选择。条件选择(选项)界面如下图所示,这是针对某个特定的微件的。

Dynamic Widget 插件的微件条件标签配置页面
该插件也是没有配置页面。上传、激该死插件后,可以在节制面板的主题 ——> 小东西页面,找到需要举办条件节制的谁人微件,展开后单击下部 Dynamic Widgets: 静态 谁人静态链接来打开设置针对该微件的显示条件选择界面(如上图)。
总结
就先容这么三个吧,其它的没发明什么特色。
作为用户,要么选择 Widget Logic,完全本身输入条件标签语句;要么选择 Dynamic Widgets,完全可视化操纵;基础没须要思量 Widget Logic Visual 了。©

