要想理解闭包,应当先理解JavaScript的作用域和作用域链。
JavaScript有一个特性被称之为“声明提前(hoisting)”,即JavaScript函数里声明的所有变量(但不涉及赋值)都被“提前”至函数体的顶部,“声明提前”这步操作是在JavaScript引擎的“预编译”时进行的,是在代码开始运行之前,看一看下面的例子:
var name = "YY"; function getName(){ console.log(name); //输出undefine,而不是“YY” var name = "Crucify"; console.log(name); //输出“Crucify” }
首先局部变量定义了一个和全局变量相同名字的变量,则在函数体内部局部变量遮盖了同名的全局变量,然后在函数体内部变量name的声明被提前至函数体顶部但并没有赋值,所以此时name是一个只被声明但并没有初始化的变量,我们知道变量只进行声明但并不初始化则它的值为undefine,所以第一行打印时undefine,下一行开始为变量name进行赋值,所以第二行打印的输出是我们所期望的。
当某个函数被调用时,会创建一个执行环境及相应的作用域链。
执行环境(execution context)定义了变量或函数有权访问的其他数据,决定了它们各自的行为。每个函数都有自己的执行环境。当执行流进入一个函数时,函数的环境就会被推入一个环境栈中。而在函数执行之后,栈将其环境弹出,把控制权返回给之前的执行环境。当代码在一个环境中执行时,会创建变量对象的一个作用域链(scope chain)。作用域链的用途,是保证对执行环境有权访问的所有变量和函数的有序访问。
作用域链本质上是一个指向变量对象的指针列表,它只引用但不实际包含变量对象。当JavaScript需要查找变量x的值的时候(这个过程称作“变量解析”(variable resolution)),他会从列表之中的第一个对象开始查找直到最后一个对象,如果某个对象有一个名为x的属性,则会直接食用这个属性的值。如果作用域链上没有任何一个对象含有属性x,那么就认为这段代码的作用域上不存在x,并最终抛出一个引用错误异常。
所谓的“变量对象的指针列表”很好理解。在JavaScript的最顶层代码中(也就是不包含在任何函数定义内的代码),作用域链是由一个全局对象组成。在不包含嵌套的函数体内,作用域链上有两个对象,第一个是定义函数参数和局部变量的对象,第二个是全局对象。在一个嵌套的函数体内,作用域链上则至少有三个对象,看下面的例子:
var name = "YY"; function getName(){ var name = "Crucify"; function f(){ return name; } return f(); }
函数f()的作用域链上有三个对象,第一个是定义函数f()参数和局部变量的对象,第二个是定义函数getName()参数和局部变量的对象,第三个是全局对象。
每个环境都可以向上搜索作用域链,以查询变量和函数名,但任何环境都不能通过向下搜索作用域链而进入另一个执行环境,即函数f()可以向上搜索函数getName()和全局对象中的属性,但是全局对象不能向下搜索getName()和f()中的值。
而创建闭包的常见方式,就是在一个函数内部创建另一个函数。闭包是指有权访问另一个函数作用域中的变量的函数。
一般来讲,当函数执行完毕后,局部活动对象就会被销毁,内存中仅保存全局作用域(全局执行环境的变量对象)。但是,闭包的情况有所不同,因为在另一个函数内部定义的函数会将包含函数(即外部函数)的活动对象添加到它的作用域链中,参考下面的代码:
function createComparisonFunction(propertyName) { return function(object1, object2){ var value1 = object1[propertyName]; var value2 = object2[propertyName]; if (value1 < value2){ return -1; } else if (value1 > value2){ return 1; } else { return 0; } }; }
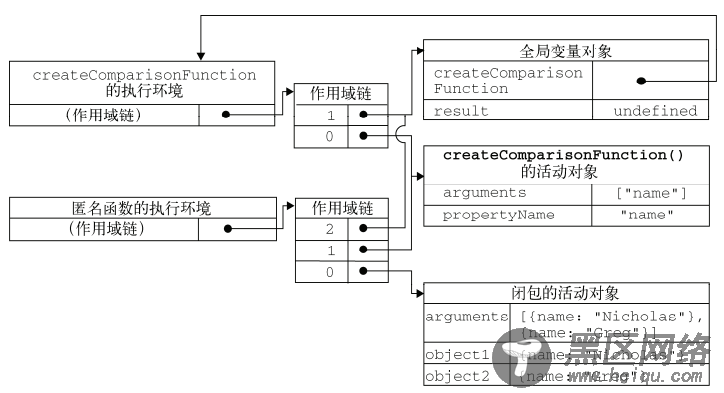
当下列代码执行时,包含函数与内部匿名函数的作用域链如图所示:
var compare = createComparisonFunction("name"); var result = compare({ name: "Nicholas" }, { name: "Greg" });