cURL 扩展
织梦整合阿里云OSS特点1、支持缩略图本地上传、站内选择上传、支持原图选择、支持裁切选择、支持勾选远程下载
2、支持多媒体、附件上传
3、支持自定义字段(图片、多媒体、附件)
4、支持图集[上传][编辑][删除]
5、支持织梦自带编辑器ckeditor单图片、多图片、多媒体、附件上传
6、支持文章内容[下载远程图片和资源]如果是你的阿里云OSS空间图片不会再自动下载,其他远程附件正常下载并上传到阿里云OSS
7、支持阿里云OSS开启和关闭切换
使用前操作
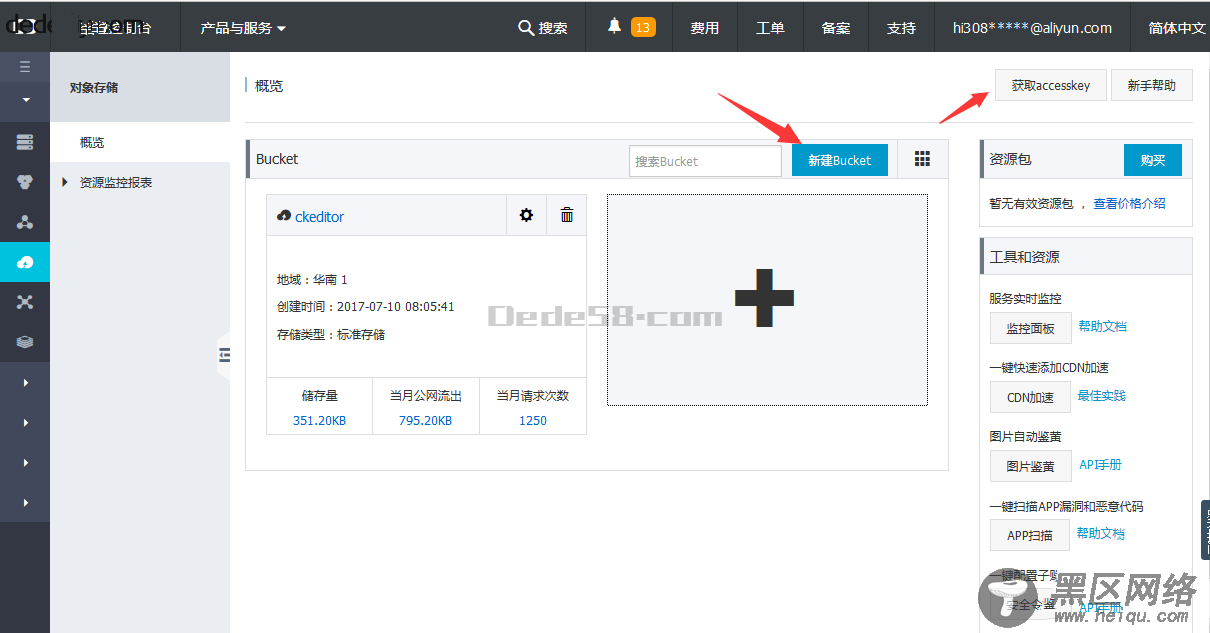
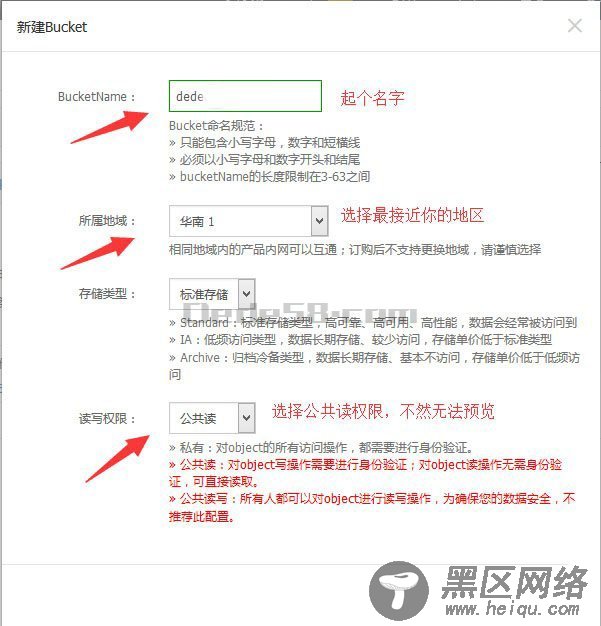
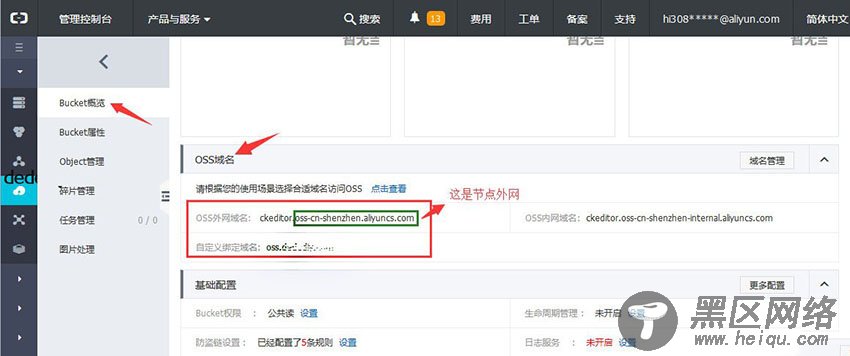
1)阿里云OSS平台上开启服务,获取到accesskey,创建好Bucket,获取到OSS域名



2)后台 - 系统 - SQL命令行工具 - 执行下面2条语句(防止阿里云OSS域名过长而数据库字段长度过短无法保存完整地址)
ALTER TABLE `dede_uploads` CHANGE `url` `url` CHAR( 255 ) NOT NULL DEFAULT ''
ALTER TABLE `dede_archives` CHANGE `litpic` `litpic` CHAR( 255 ) NOT NULL DEFAULT ''
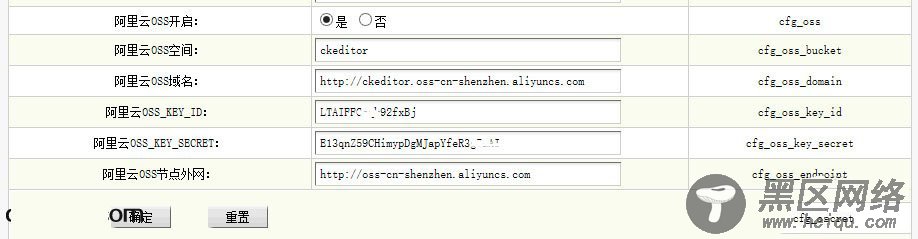
3)后台 - 系统配置 - 添加变量(注意对比,一个也不能错)

变量名称:cfg_oss
变量类型:布尔(Y/N)
参数说明:阿里云OSS开启
变量值:Y
所属组:站点设置
变量名称:cfg_oss_bucket
变量类型:文本
参数说明:阿里云OSS空间
变量值:
所属组:站点设置
变量名称:cfg_oss_domain
变量类型:文本
参数说明:阿里云OSS域名
变量值:
所属组:站点设置
变量名称:cfg_oss_key_id
变量类型:文本
参数说明:阿里云OSS_KEY_ID
变量值:
所属组:站点设置
变量名称:cfg_oss_key_secret
变量类型:文本
参数说明:阿里云OSS_KEY_SECRET
变量值:
所属组:站点设置
变量名称:cfg_oss_endpoint
变量类型:文本
参数说明:阿里云OSS节点外网
变量值:
所属组:站点设置
织梦整合阿里云OSS全部文件打包(gbk / utf8)
云盘下载 密码: rtxa
由于改动文件较多,打包文件仅适合网站未二次修改过同学使用;
二次修改过程序的同学请用【Beyond Compare】软件对比来修改;
警告:使用前请务必先备份以下需要改动的文件
改动文件包括
\dede\album_add.php
\dede\album_edit.php
\dede\config.php
\dede\imagecut.php
\dede\swfupload.php
\dede\inc\inc_archives_all.php
\dede\inc\inc_archives_functions.php
\dede\templets\imagecut.htm
\include\customfields.func.php
\include\dialog\select_images.php
\include\dialog\select_images_post.php
\include\dialog\select_media.php
\include\dialog\select_soft.php
\include\dialog\select_soft_post.php
\include\helpers\upload.helper.php
添加文件夹有
\include\oss
kindeditor支持阿里云OSS上传教程
想用kindeditor编辑器的同学可以参考这个文章《织梦dedecms自带文本编辑器ckeditor更换为kindeditor编辑器带代码高亮》
让kindeditor支持阿里云OSS看下面教程
打开 \include\dialog\kindeditor_post.php 找到
$inquery = "INSERT INTO
在它的上面加入
//阿里云OSS
require_once(DEDEINC.'/oss/autoload.php');
use OSS\OssClient;
$ossClient = new OssClient($cfg_oss_key_id, $cfg_oss_key_secret, $cfg_oss_endpoint);
if($cfg_oss == 'Y')
{
$ossClient->uploadFile($cfg_oss_bucket, substr($activepath,1).'/'.$filename, str_replace('/', DIRECTORY_SEPARATOR, $fullfilename));
}
继续找到
'".$activepath."/".$filename."'
改成
'".$cfg_oss_domain.$activepath."/".$filename."'
最后找到
$activepath."/$mdir/".$filename_name
改成
$cfg_oss_domain.$activepath."/$mdir/".$filename_name
完成
ueditor支持阿里云OSS上传教程
想用ueditor编辑器的同学可以参考这个文章《织梦更换ueditor百度编辑器(支持图片水印和多个百度编辑器同时使用)》
让ueditor支持阿里云OSS看下面的教程
打开 \include\ueditor\php\Uploader.class.php 找到
class Uploader
在它的上面加入
require_once("../../common.inc.php");
require_once("../../image.func.php");
//阿里云OSS
require_once(DEDEINC.'/oss/autoload.php');
use OSS\OssClient;
继续找到
$this->stateInfo = $this->stateMap[0];
这个地方有3处,都要在找到的代码下面添加
//阿里云OSS
global $cfg_oss, $cfg_oss_key_id, $cfg_oss_key_secret, $cfg_oss_bucket, $cfg_oss_domain, $cfg_oss_endpoint;
$ossClient = new OssClient($cfg_oss_key_id, $cfg_oss_key_secret, $cfg_oss_endpoint);
if($cfg_oss == 'Y')
{
$ossClient->uploadFile($cfg_oss_bucket, preg_replace('/\//','',$this->fullName,1), str_replace('/',DIRECTORY_SEPARATOR,$this->filePath));
$this->fullName = $cfg_oss_domain.$this->fullName;

