针对一些用户从网上下载的织梦模板新手朋友们,讲解下织梦程序后台添加飘窗客服方法,方法大多都一样,大家需要了解飘窗客服代码使用技巧,举一反三,看懂后可以随便套用。
1:找一个合适的漂浮客服代码这种漂浮客服代码到哪里去找呢?可以到懒人素材或者百度搜漂浮客服代码,这种漂浮客服代码是独立的。如果您想装在线沟通客服则需要你们终端安装软件,然后获取代码放到模板代码中,这里不做讲解。
2:下载漂浮客服代码下载客服代码后,先在本地打开测试下是否可用。这里我们举例说明我们下载的一个案例如 这个素材。确定没问题后进行下一步。

3:上传样式CSS、JS文件
把css、js、images 上传到网站WEB目录下。
4:CSS、JS文件调用
代码调用部分包括:CSS样式调用、JS文件调用、代码部分调用。
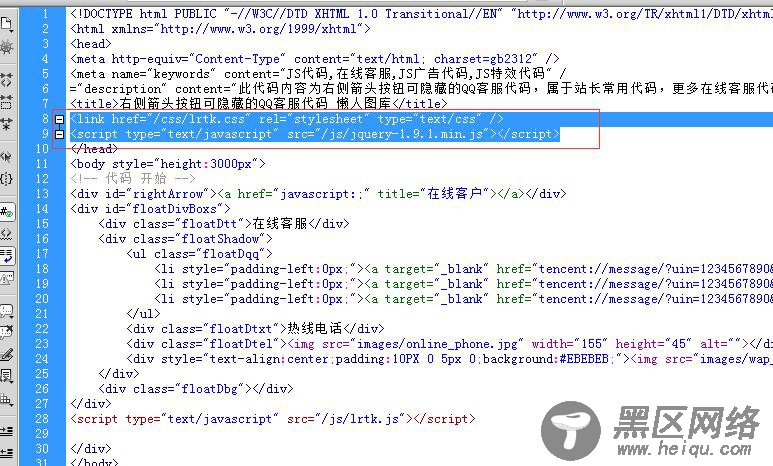
CSS、JS调用代码(红色圈内)放在您网站模板<head>与</head>之间调用如:

注意调用代码前面要加 /。
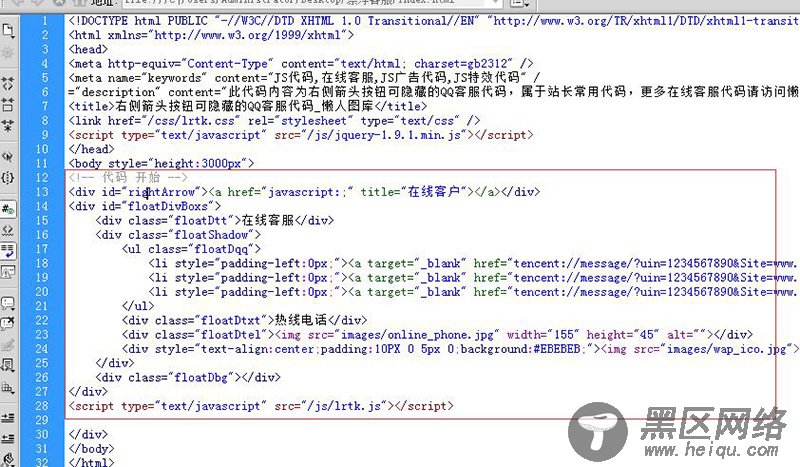
5:客服代码调用客服代码调用如图所示,复制代码放在<body></body>之间,一般我们常放在公用底部模板foot.htm 下(如果没有公共模板,则需要每个模板都加),粘贴。

登录后台生成,打开前台就可以了。
7:常见问题总结1)如果您网站已经加载了JQ jquery库文件,则不需要重复添加,以免冲突。
2)文件调用代码记得前面要加 /,如<link href=http://www.dede58.com/"/目录/文件.css" type="text/css" /> 而不是 <link href=http://www.dede58.com/"目录/文件.css" type="text/css" />
3:有些JS文件需要放在代码后,而不是全部放在<head></head>之间。如上个案例中 <script type="text/javascript" src=http://www.dede58.com/"/js/lrtk.js"></script>,需要放在代码后。

