一般情况下,在首屏数据未拿到之前,为了提升用户的体验,会在页面上展示一个loading的图层,类似下面这个

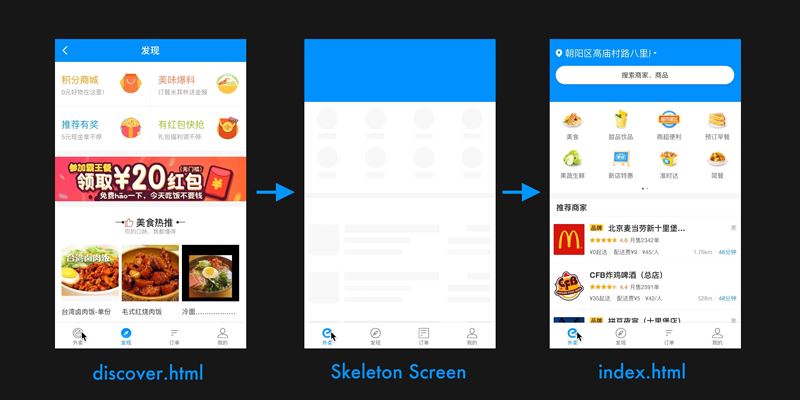
其中除了菊花图以外网上还流传这各种各样的loading动画,在PC端上几乎要统一江湖了,不过最近在移动端上面看到不同于菊花图的加载方式,就是这篇文章需要分享的Skeleton Screen,中文称之为"骨架屏"
概念
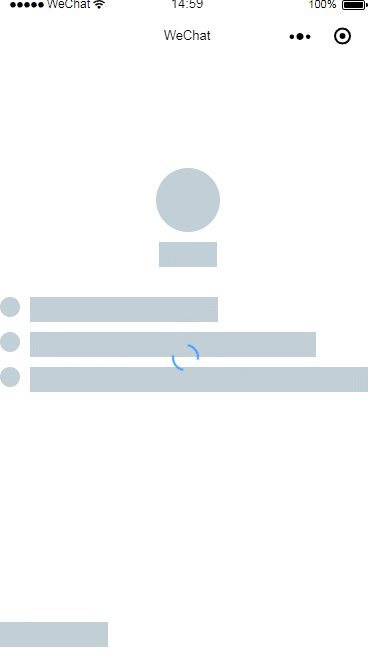
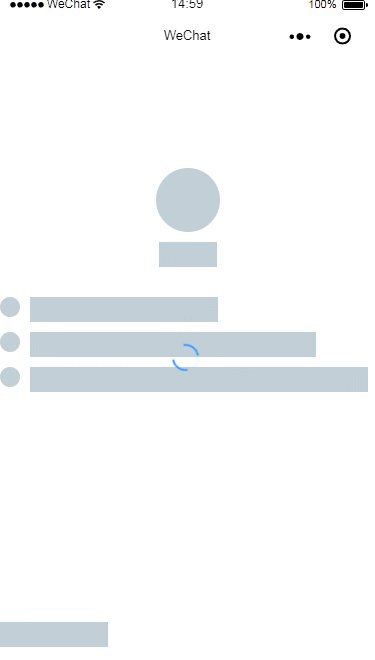
A skeleton screen is essentially a blank version of a page into which information is gradually loaded.
在H5中,骨架屏其实已经不是什么新奇的概念了,网上也有各种方案生成对应的骨架屏,包括我们经常使用的知乎、饿了么、美团等APP都有应用骨架屏这个概念

方案
先从H5生成骨架屏方案开始说起,总的来说H5生成骨架屏的方案有2种
1.完全靠手写HTML和CSS方式给每个页面定制一套骨架屏
2.利用预渲染的方式生成静态骨架屏
第一套方案,毫无疑问是最简单最直白的方式,缺点也很明显,假如页面布局有修改的话,那么除了修改业务代码之外还需要额外修改骨架屏,增加了维护的成本。
第二套方案,一定程度上改善了第一套方案带来的维护成本增加的缺点,主要还是使用工具预渲染页面,获取到DOM节点和样式,保留页面结构,覆盖样式,生成灰色块盖在原有文本、图片或者是canvas等节点上面,最后将生成的HTML和CSS打包出来,就是一个带有骨架屏的页面。最后再利用webpack工具将生成的骨架屏插入到HTML里面,详细的话可以看看饿了么的分享,这里就不多描述了。
调研了下H5生成骨架屏的方案,对于小程序生成骨架屏的方案也有了一个大致的想法,主要有2个难点需要实现
1.预渲染
2.获取节点
预渲染
再说回饿了么提供的骨架屏的方案,使用 puppeteer 渲染页面(或者使用服务端渲染,vue或者react都有提供相应的方案),拿到DOM节点和样式,这里有一点需要注意的是,页面的渲染是需要初始化的数据,数据的来源可以是初始化的data(vue)或者mock数据,当然小程序是无法直接使用 puppeteer 来做预渲染(有另外的方案可以实现),需要利用小程序初始化的 data + template 渲染之后得到一个初始化结构作为骨架屏的结构
//index.js Page({ data: { motto: 'Hello World', userInfo: { avatarUrl: 'https://wx.qlogo.cn/mmopen/vi_32/SYiaiba5faeraYBoQCWdsBX4hSjFKiawzhIpnXjejDtjmiaFqMqhIlRBqR7IVdbKE51npeF6X1cXxtDQD2bzehgqMA/132', nickName: 'jay' }, lists: [ 'aslkdnoakjbsnfkajbfk', 'qwrwfhbfdvndgndghndeghsdfh', 'qweqwtefhfhgmjfgjdfghaefdhsdfgdfh', ], showSkeleton: true }, onLoad: function () { const that = this; setTimeout(() => { that.setData({ showSkeleton: false }) }, 3000) } }) //index.wxml <view> <view> <block> <image src="https://www.jb51.net/{{userInfo.avatarUrl}}" mode="cover"></image> <text>{{userInfo.nickName}}</text> </block> </view> <view> <view wx:for="{{lists}}"> <icon type="success" size="20"/> <text>{{item}}</text> </view> </view> <view> <text>{{motto}}</text> </view> <view> aaaaaaaaaaa </view> </view>
有了上面的 data + template 之后,就有了一个初始化的页面结构,接下来就需要拿到节点信息
节点
小程序基础库1.4.0之后小程序基础库提供了一组新的API,可用于获取节点信息,具体API戳这里。
跟H5方式一样,根据class或者id获取节点信息,不同的是只能获取到当前的节点信息,无法获取到其父或者子节点信息,所以只能手动给需要渲染骨架屏的节点添加相应的class或者id
<view> <view> <block> <image src="https://www.jb51.net/{{userInfo.avatarUrl}}" mode="cover"></image> <text>{{userInfo.nickName}}</text> </block> </view> <view> <view wx:for="{{lists}}"> <icon type="success" size="20"/> <text>{{item}}</text> </view> </view> <view> <text>{{motto}}</text> </view> <view> aaaaaaaaaaa </view> </view>
约定2个特殊的class作为获取节点信息的标记skeleton-rect和skeleton-radius,在页面中获取相应的top、left、width、height进行骨架屏的绘制
结果

具体的调用方式和源码,请看 github ,最后求start
总结
