众所周知:没有对象怎么办?那就new一个!
那么在JS中,当我们new一个对象的时候,这个new关键字内部都干了什么呢?
现在我们就来剖析一下原生JS中new关键字内部的工作原理。
二.原始的new
首先,我们先new一个对象看看:
//创建Person构造函数,参数为name,age function Person(name,age){ this.name = name; this.age = age; } //实例化对象小明 xm = new Person('xiaoming',18); //打印实例化出来的对象小明 console.log(xm);
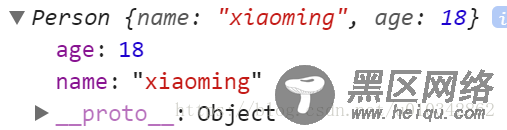
打印结果:

从打印结果中可以看到:
用new关键字实例化对象时,首先创建了一个空对象xm,并且这个空对象包含两个属性name和age,分别对应构造函数中的两个属性,其次我们也可以知道实例化出来的这个对象xm是继承自Person.prototype,那么现在我们就可以总结出new关键字在实例化对象时内部都干了什么,其实,new关键字内部干了如下三件事(已知构造函数为Func):
1.创建一个空对象,并使该空对象继承Func.prototype;
2.执行构造函数,并将this指向刚刚创建的新对象;
3.返回新对象;
三.封装_new函数
当我们知道new关键字的内部原理后,我们就可以封装一个_new函数,使其用于与new关键字同样的功能。
_new函数需要传入以下几个参数:
第一个参数:构造函数名Func;
第二个参数及后面的参数:构造函数的参数
function _new(){ //1.拿到传入的参数中的第一个参数,即构造函数名Func var Func = [].shift.call(arguments); //2.创建一个空对象obj,并让其继承Func.prototype var obj = Object.create(Func.prototype); //3.执行构造函数,并将this指向创建的空对象obj Func.apply(obj,arguments) //4.返回创建的对象obj return obj }
四.测试_new函数
封装好后,我们来测试一下封装的_new函数,看看它是否实现了和原生new关键字同样的功能。
//创建Person构造函数,参数为name,age function Person(name,age){ this.name = name; this.age = age; } function _new(){ //1.拿到传入的参数中的第一个参数,即构造函数名Func var Func = [].shift.call(arguments); //2.创建一个空对象obj,并让其继承Func.prototype var obj = Object.create(Func.prototype); //3.执行构造函数,并将this指向创建的空对象obj Func.apply(obj,arguments) //4.返回创建的对象obj return obj } xm = _new(Person,'xiaoming',18); console.log(xm);
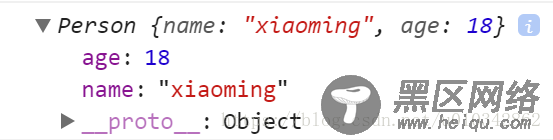
测试结果:

从测试结果看到,_new函数的功能与new关键字完全一致。
总结
以上所述是小编给大家介绍的原生JS封装_new函数实现new关键字的功能,希望对大家有所帮助,如果大家有任何疑问欢迎给我留言,小编会及时回复大家的!
您可能感兴趣的文章:
