最近仿写一个项目,如下目录,base内部都是一些基础的组件,但是并没有在main.js 中使用常规的方式去全局注册的,刚开始还不明白没有注册的组件怎么在全局使用的
项目目录

//main.js import global from './utils/global' Vue.use(global) //解释:如果自动化的代码直接写在一个js文件中直接全局的引入main.js 中也是没有问题的, //但是这里是按照自定义插件的方式写下global文件中的就要使用vue的use方法
自定义global插件,通过全局的Vue.use(global)来调用
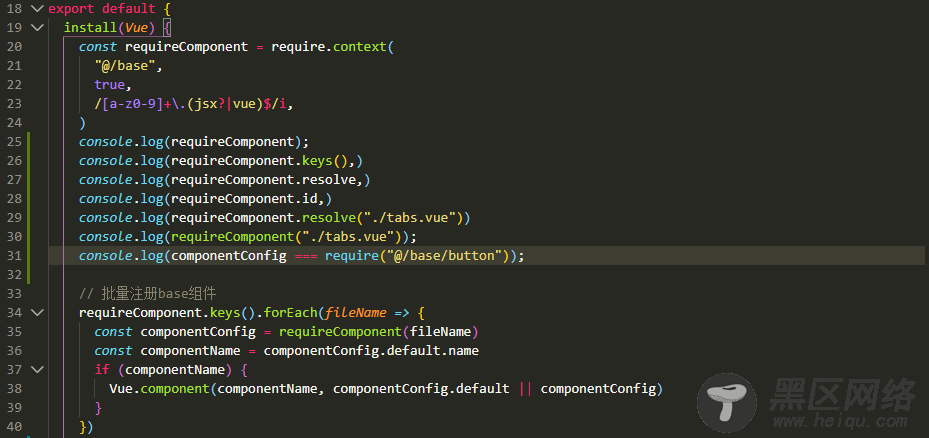
//global.js import { Input, Dialog, } from "element-ui" import VueLazyload from "vue-lazyload" import Meta from 'vue-meta' import * as utils from "./index" export default { install(Vue) { const requireComponent = require.context( "@/base", true, /[a-z0-9]+\.(jsx?|vue)$/i, ) //console.log(requireComponent); //console.log(requireComponent.keys(),) //console.log(requireComponent.resolve,) //console.log(requireComponent.id,) //console.log(requireComponent.resolve("./tabs.vue")) //console.log(requireComponent("./tabs.vue")); //console.log(requireComponent("./tabs.vue") === require("@/base/tabs")); // 批量注册base组件 requireComponent.keys().forEach(fileName => { const componentConfig = requireComponent(fileName) const componentName = componentConfig.default.name if (componentName) { Vue.component(componentName, componentConfig.default || componentConfig) } }) Vue.prototype.$ELEMENT = { size: "small" } Vue.prototype.$utils = utils Vue.use(Input) Vue.use(Dialog) Vue.use(Meta) }, }
解析 require.context
const requireComponent = require.context( "@/base", true, /[a-z0-9]+\.(jsx?|vue)$/i, )
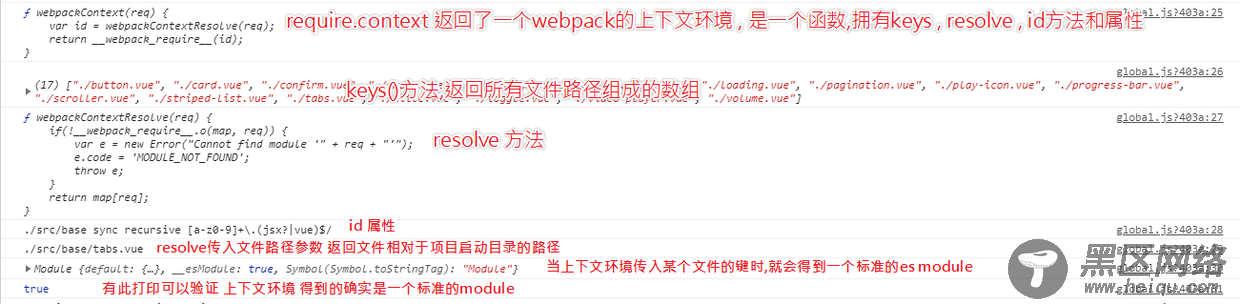
require.context返回一个webpack的上下文环境 , 返回的是一个函数,
有三个参数:
要搜索的文件夹目录,(不可以是变量,webpack在编译阶段无法定位目录)
是否还要再搜索他的子目录
匹配文件的正则表达式
require.context(directory, useSubdirectories, regExp);
总结:
require.context模块返回一个函数,这个函数可以接受一个参数,
require.context 的第一个参数不可以是变量,webpack在编译阶段无法定位到目录
有三个属性和方法, resolve , keys , id
resolve 是一个函数,传入文件的路径得到解析后的模块的id
keys 是一个函数 , 返回所有文件路径组成的数组
id 是上下文环境中包含的模块的id , 可能在使用module.hot.accept (热模块更新)时使用
看下面两幅图片解析的更清晰