背景:自己搭了vue测试项目,使用的是history模式,放在后台,一开始进入项目没什么问,但是再一刷新页面就404了,what?当时的比较懵逼,为啥呢?因为之前写过项目上线过是好用的啊,这个项目按照那个写的啊,但是解压项目zip文件之后发现,WEB-INF没有引入,瞬间就WC了,为了以防自己犯这种SX的问题浪费时间,所以打算记录下history的配置
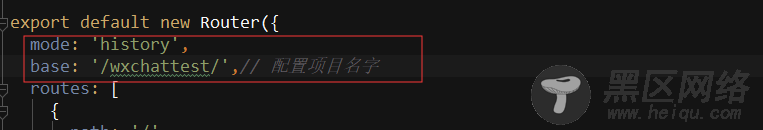
1、配置router/index.js

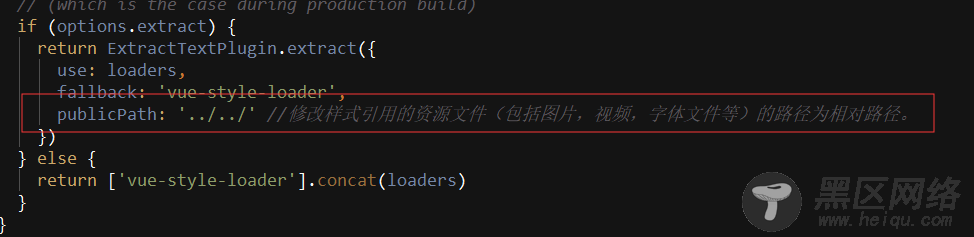
2、build/utils.js

3、webpack.prod.conf.js,这里配置因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面。
这里可以看官网文档:https://router.vuejs.org/zh/guide/essentials/history-mode.html

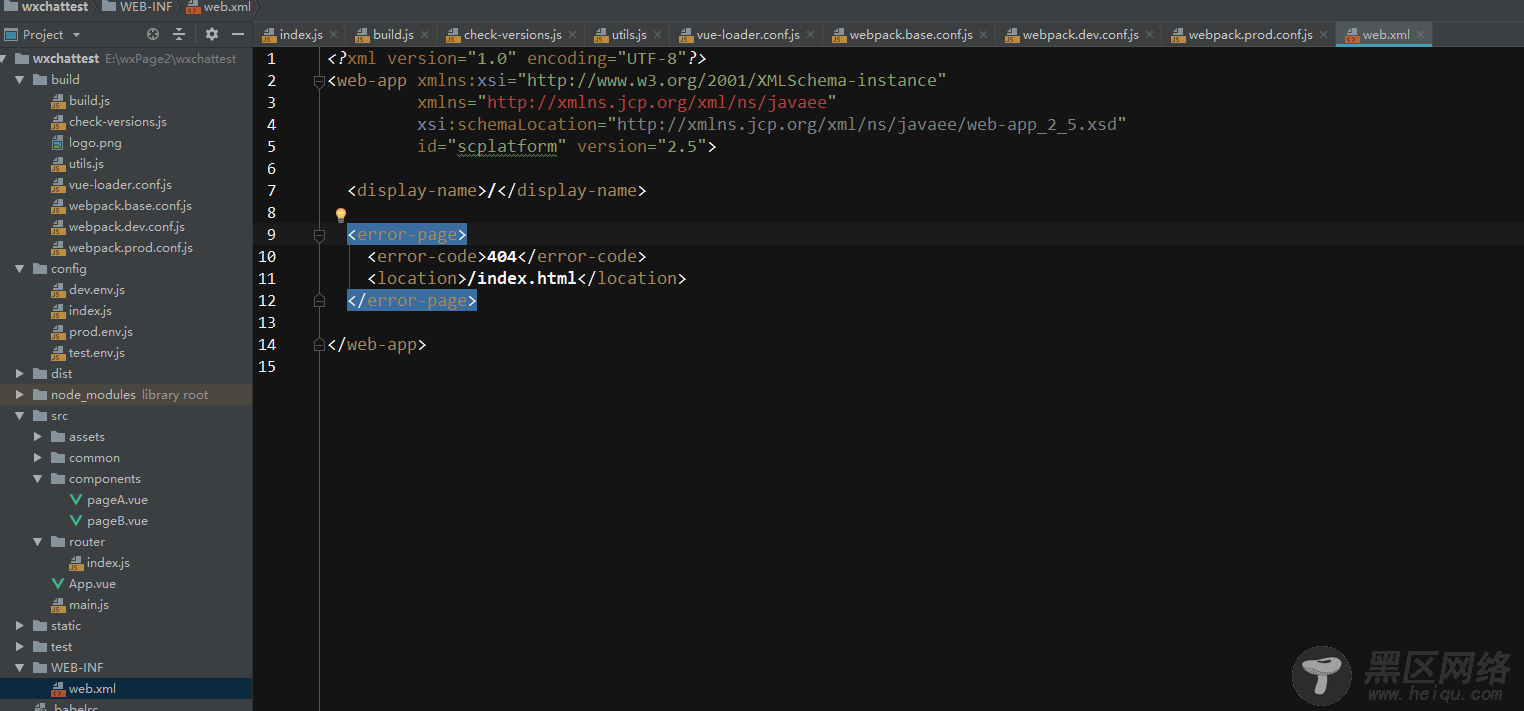
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee/web-app_2_5.xsd" version="2.5"> <display-name>/</display-name> <error-page> <error-code>404</error-code> <location>/index.html</location> </error-page> </web-app>
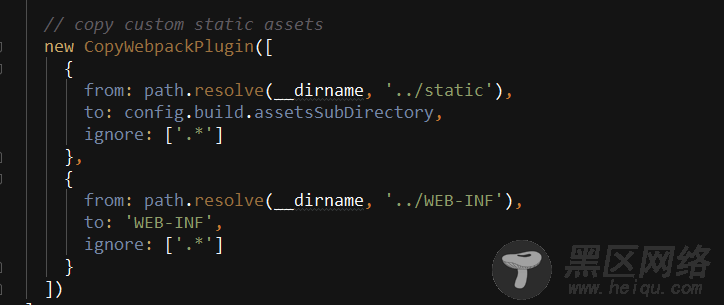
再配置webpack.prod.conf.js,因为我使用了friendly-errors-webpack-plugin压缩插件,打包成zip包

配置到这里就结束了,希望可以给大家一点点帮助,主要是给自己看^v^!
