偶尔还是会陷入到DOM操作上面去,其实你应该关心的是数据传递,而不是操作DOM。如果你是想获取data-num的数据,可以这样写:
<span @click="getData($event,'21')">55</span> getData:function (e,num) { console.log(num) }
这样就可以取到这个值了,如果你是确实想操作DOM,那你可以这样写:
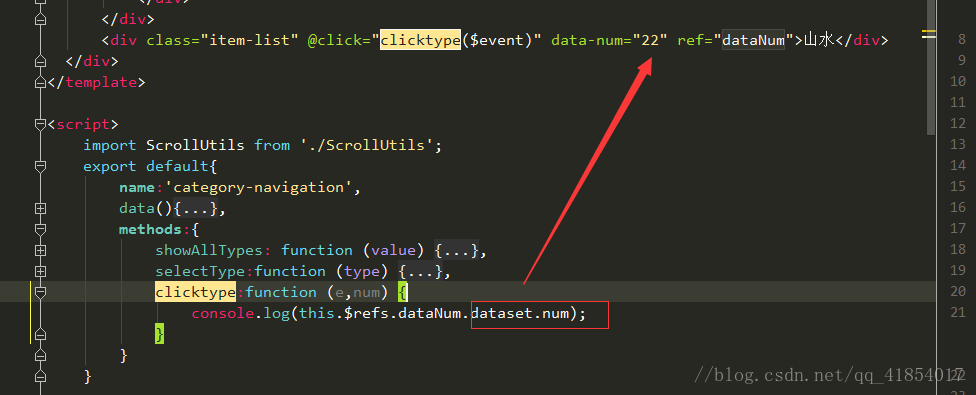
<span data-num="21" ref="dataNum" @click="getData($event)">55</span> getData:function (e) { console.log(this.$refs.dataNum.dataset.num); }

2.通过e.target.getAttribute
<div> <span data-num="21" @click="getData($event)">55</span> </div>
new Vue({ el:'#app', methods:{ getData:function (e) { console.log(e.target.getAttribute('data-num')) } } })
3.自定义命名
如:html
<div numId = "<{$item.id}>"></div>
js:
$('.live-dd').on("click",function(){var num = this.getAttribute('numId');location.href='/live/info?id='+num;})
使用jq的方法
<span classid="<{$smarty.get.id}>"> var live_id = $('.vk_cq5').attr('classid')
ref的用法 相当于操作dom
html :
<div> <div ref="mybox"> DEMO </div> </div>
js:
export default { data () { return { } }, mounted () { this.init(); }, methods:{ init() { const self = this; this.$refs.mybox.style.color = 'red'; setTimeout(() => { self.$refs.mybox.style.color = 'blue'; },2000) } } }
以上所述是小编给大家介绍的vue如何获取自定义元素属性参数值的方法详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
