什么是跨域呢?
比如说ajax必须在自己的域(名)之下,才能进行异步的请求,如果不是在同一个域之下就不能进行请求,会报错。比如说我们用ajax去请求腾讯的API如果我们的这个域不在腾讯那个接口的'白名单'里面,腾讯的接口就会拒绝给我返回数据。但是大多数情况下,我们不可能每次都去去相应的网站申请一个'白名单',这个时候我们就要用到跨域这种方法,跨域有很多方式比如说用iframe但是这种的可操作性太差了,不能操作frame里面的DOM元素。当先最流行的一种的方式是使用jsonp这种方式。
什么是JSONP
jsonp是英文为json with padding的简称。简单地来说jsonp就是script标签,通常的我们把script,link,img叫做资源标签,也就是能连接资源的意思。只要记住了jsonp就是script标签就好了。下面我们来说下一部分:
script标签怎么引入数据
我们如果知道操作系统并不是靠后缀名来识别一个文件的,是靠文件里面的内容来识别的,后缀名知识更利于第三方的软件进行查看。比如说我们把a.txt改为a.png那么我门用图片查看器打开的时候也是显示的图片不存在的(如果学过Linux的同学会更好的理解)。【有兴趣的同学可以尝试这把一个js文件的后缀改为其他格式再引入试试】。那么我们就解决的script如何引入数据的问题了,也就是说我们可以用script标签引用一个json或者.php的资源文件.
就算能引入资源,那么资源怎么使用呢
先举个简单地例子,比如我们在一个a.json定义了下面的一个变量
"text";
我们在HTML中去加载它,然后去执行,如下代码:
<script src="https://www.jb51.net/article/a.json"></script> <script> alert(str); //text </script>
这样是能正确执行了,但是我们也知道json数据中并没有定义什么变量和方法的,这个就好像下面的方式:
var str="text";
我们在HTML中去加载它,然后去执行,如下代码:
<script src="https://www.jb51.net/article/a.json"></script> <script> alert(str); //error </script>
这样显然是会报错的,那么跨域解决之后就要解决怎么使用这个资源的问题了。
我们先和后台定义一个方式,把所有的数据作为一个函数的参数去调用函数,当然这个函数是我们预先定义好的了,如下面的格式:
function solve(data){ //使用数据 } <script src="https://www.jb51.net/article/a.json"></script>
下面我们来看看a.json是怎么定义的
solve(100); solve({}); //相当于a.json里面的数据作为参数传递到了solve函数里面,然后,在solve函数里面操作这个数据就可以了
资源里面要有几个方法
先看下面的例子,当我们引入一个PHP动态资源的时候
<?php $t = isset($_GET['t']) ? $_GET['t'] : 'num'; $a = "111"; $b = "aaa"; if ($t == 'num') { $data = json_encode($a); } else { $data = json_encode($b); } echo solve($data)
比如我们有两个按钮一个按钮执行的时候要求,收到$a另一个要求收到$b,那我们应该怎么搞?在pho文件中加一个solve()?这样虽然是可取的,如果有n种请求呢,只要加n个方法,这样肯定是不行的。我们怎么解决呢?有一个很好的方法就是在请求的时候就把函数名字加进去,例如下面的方式:
<?php $t = isset($_GET['t']) ? $_GET['t'] : 'num'; $callback = isset($_GET['callback']) ? $_GET['callback'] : 'fn1'; $arr1 = array('111111','22222222','33333333','4444444','555555555555555555555'); $arr2 = array('aaaaaaaaaaaa','bbbbbbbb','cccccccccccc','ddddddddd','eeeeeeeeeeee'); if ($t == 'num') { $data = json_encode($arr1); } else { $data = json_encode($arr2); } echo $callback.'('.$data.');';
这样就能很好的规避这个问题了。
好了,如果上面的东西你都连接了,那么你就差不多知道什么是跨域和怎么解决跨域了,那么光说不练还是不好的,我们就用百度的搜索API来简单联系一下。
当然啦,还有一个重要的问题,jsonp加载的时候应该是动态加载的,我们应该用代码创建。
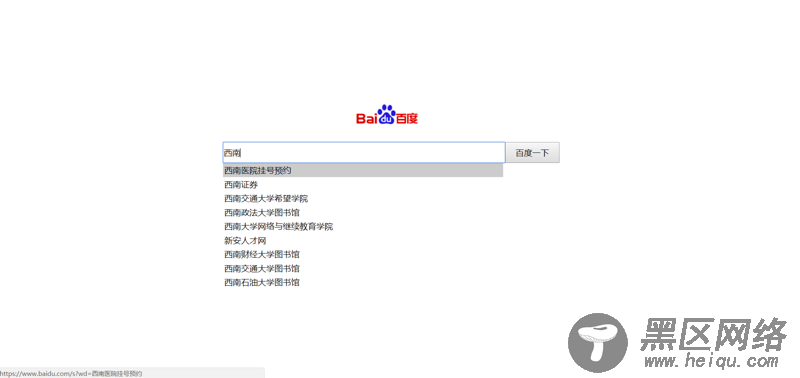
jsonp跨域实现百度首页联想功能
主要思路是利用jsonp的跨域,使用百度后台接口,根据input框的内容,向后台拿数据,然后展示在搜索框下面,并且li使用的是a标签包裹,基本实现了和百度首页收缩然后跳转的功能
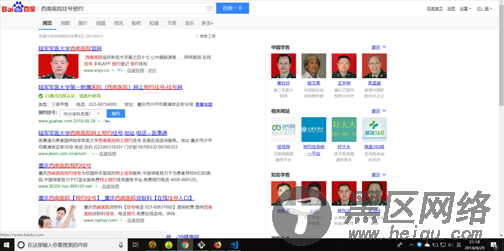
结果截图
<script> var timer = null // 防抖动 var domInput = document.getElementById('input') var domul = document.getElementsByTagName('ul')[0] domInput.oninput = function (e) { clearTimeout(timer) //防抖动 timer = setTimeout(function () { var domScript = document.createElement('script') domScript.src = 'https://sp0.baidu.com/5a1Fazu8AA54nxGko9WTAnF6hhy/su?wd='+ e.target.value +'&cb=jsonpCb' // jsonp实现 document.body.appendChild(domScript) }, 100) } function jsonpCb (data) { // jsonp的回调函数的实现 let result = '' data.s.forEach(element => { result += '<li><a href= ' + 'https://www.baidu.com/s?wd=' + element + '>' + element +'</a></li>' }); domul.innerHTML = result } </script>

可实现点击联想词跳转