Brackets是一个开源的基于HTML/CSS/JavaScript开发,运行在native shell上的集成开发环境。该项目由Adobe创建和维护,根据MIT许可证发布。提供Windows和OS X平台支持。
Brackets的特点是简约、快捷,没有很多的视图或者面板,它的核心目标是减少在开发过程中那些效率低下的重复性工作,例如浏览器刷新,修改元素的样式,搜索功能等等。
在你的Ubuntu上安装开源简洁强大的集成开发环境——Brackets
前往Brackets download页面下载所需版本。
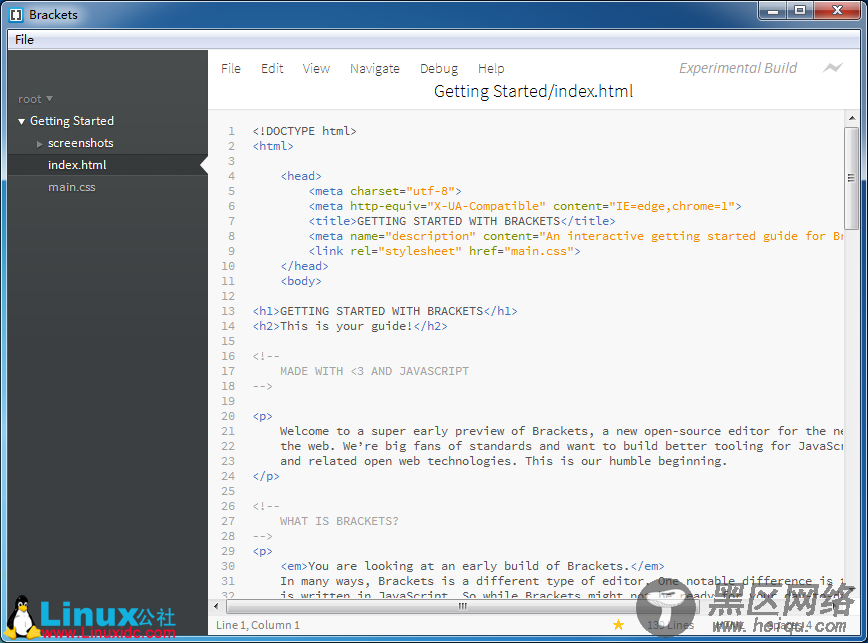
一、项目设置1、打开Brackets,整个界面很简洁,顶部菜单栏只提供file > exit退出编辑器功能。左侧为项目组织结构的文件树,使用Ctrl/Cmd+Shift+H可以呼出与关闭文件树。右侧为编辑区,上部为工具栏,中部为文档区域,下部为提示区域。

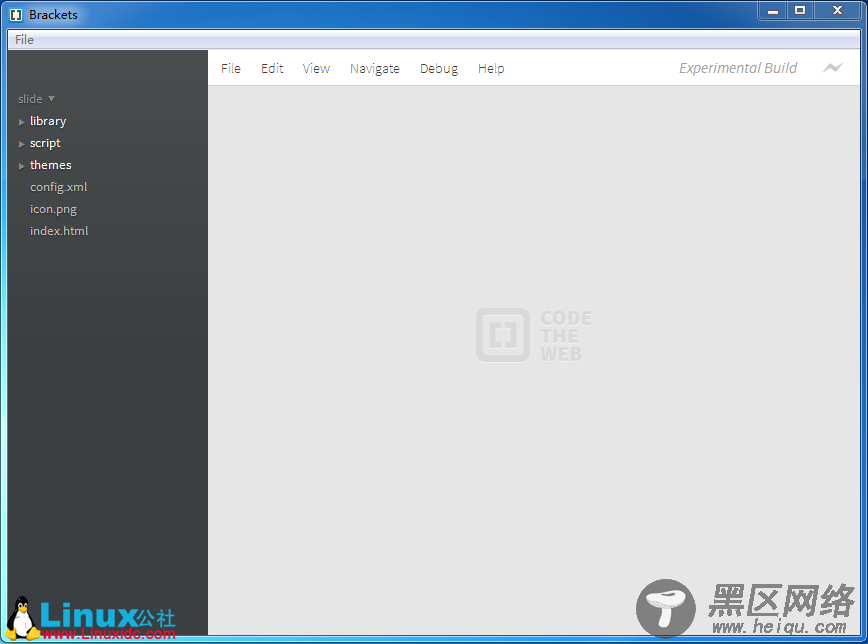
2、打开项目 使用File > Open Folder命令打开项目文件夹,左侧文件树项目名更新为项目文件夹名,文件树更新为当前项目的文件树。

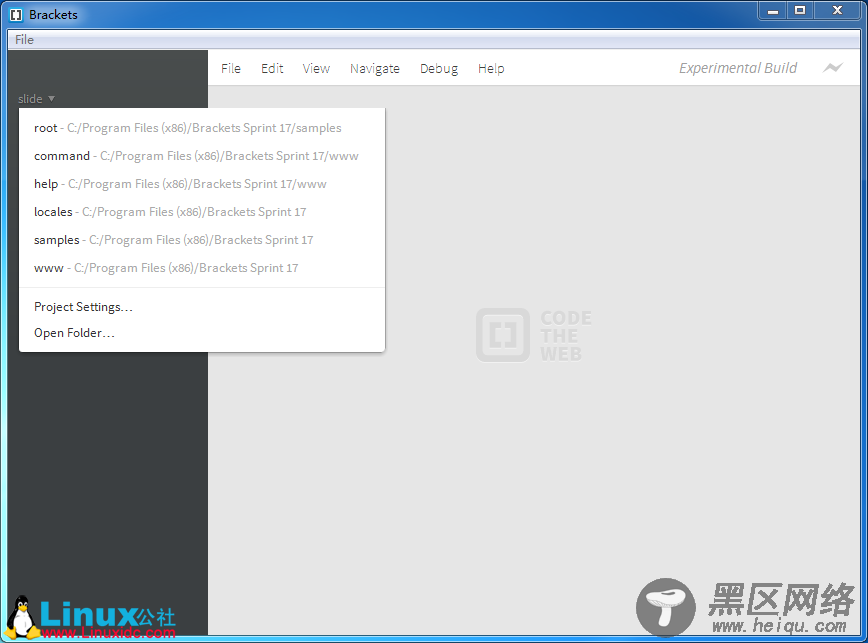
在项目名上单击左键,弹出项目编辑菜单,编辑菜单会显示历史项目,以及项目编辑命令。

Open Folder命令:打开新的项目。
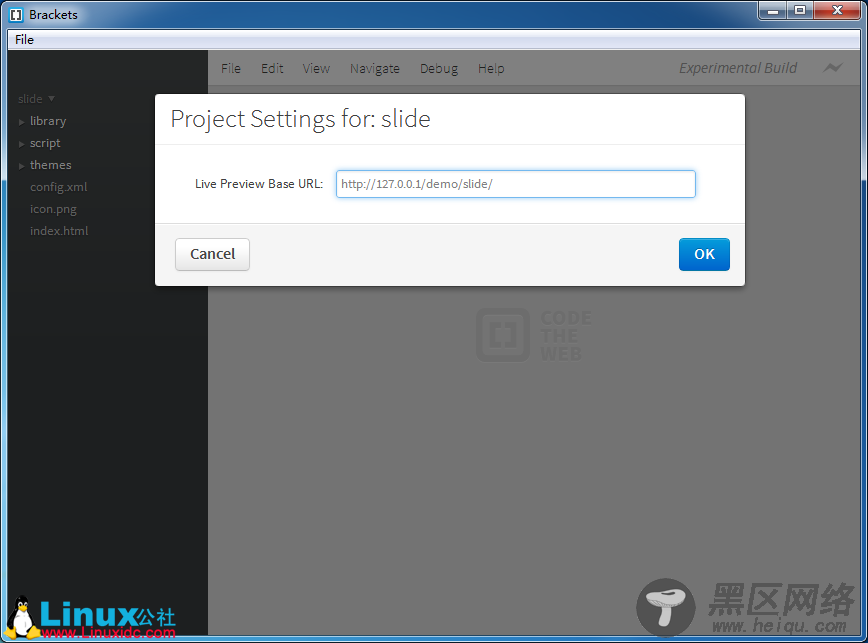
Project Settings命令:设置当前项目的Web地址,在页面调试预览时会用到。
设置要求:必须是开头的web地址。

如上图,设置为时,在浏览器预览时,会通过web地址打开相应的页面。

如果没有设置,会通过文件的盘符地址打开页面。