在靠山插件里搜索cos-html-cache安装并启用
在靠山对应的插件打点页激该死插件;
在网站的根目次下建设一个文件 "index.bak",并将属性配置成0666
安装完成;
cos-html-cache 利用要领 第一步
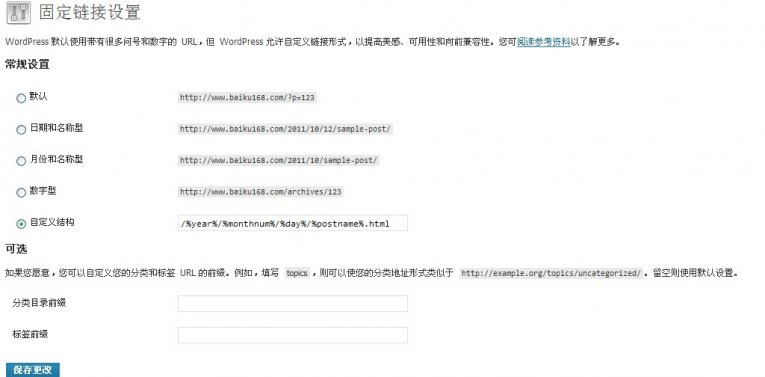
1、修改牢靠链接名目,修改今后的链接看起来是html名目,如/%postname%.html,不行以利用与目次沟通的名字,制止与存档呈现斗嘴。

cos-html-cache 利用要领 第二步
在网站根目次下建设index.bak文件,修改属性为0666
靠山激活cos-html-cache 插件即可
二、卸载插件
进入靠山 admin->配置->cos-html-cache;
点击按钮删除所有的html缓存文件(请必然要删除);
删除首页根目次下的index.html(假如存在);
进入插件打点界面,禁用该插件;
卸载完成,若尚有相关的html文件,请手动删除之。
三、FAQ
1、我后缀名是.htm不是.html的可以用么?
后缀名是html可能html均可,其他方法不行以
2、假如我的永久毗连是目次形式的可以用么?
不行以,插件将会在目次下生成index.html文件。
3、缓存的静态HTML文件在那边?
放在你URL链接对应的处所,好比你页面的地点是 那么静态文件就在 dir1/dir2 目次下
4、为什么靠山没有批量更新了?
请看最前面的说明,2.0的机制产生变革,已经不需要这个成果了!
5、静态化后不支持pingback,如那里理惩罚?
在你的模板文件夹下的header.php文件中,加上这样的pingback meta:<link rel="pingback" href=http://down.chinaz.com/"<?php bloginfo('pingback_url'); ?>" />,加在css挪用之前,当挪用静态文件的时候,htaccess和这个meta会帮你处理惩罚ping back的!
6、如何确定静态化乐成?
FTP查察有没有html文件生成,可能看看当前页面的源代码的最后头是否有这样的代码:<!– create at yyyy-mm-dd hh:mm:ss by cos-html-cache 2.0–>
玄色炫酷的小我私家主页 v1.1下载
