
JS代码
function toRight(l, r, v) { $("#" + l + " option:selected").appendTo("#" + r); $("#" + l + " option:selected").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function allToRight(l, r, v) { $("#" + l + " option").appendTo("#" + r); $("#" + l + " option").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function toLeft(l, r, v) { $("#" + r + " option:selected").appendTo("#" + l); $("#" + r + " option:selected").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); } function allToLeft(l, r, v) { $("#" + r + " option").appendTo("#" + l); $("#" + r + " option").remove(); var str = $("#" + l + " option").map(function () { return $(this).val(); }).get().join(", ") $("#" + v).val(str); }
html代码
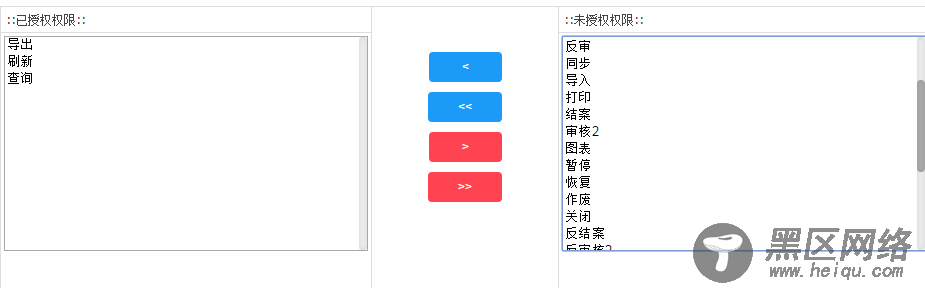
<div data-options="fit:true"> <div data-options="region:'west',split:false"> <h3>::已授权权限::</h3> <div data-options="region:'center'"> <select multiple="multiple"> </select> <input type="hidden" value="" /> </div> </div> <div data-options="region:'east'"> <h3>::未授权权限::</h3> <div data-options="region:'center'"> <select multiple="multiple"> </select> </div> </div> <div data-options="region:'center'"> <a href="javascript:;" > < </a><br /> <a href="javascript:;" ><<</a><br /> <a href="javascript:;" > > </a><br /> <a href="javascript:;">>></a><br /> </div> </div>
总结
以上所述是小编给大家介绍的jQuery 实现左右两侧菜单添加、移除功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
