function veriCode() { //var var veriCode = $(".input-veri-code"); var veriCodeVal = veriCode.val(); var veriCodeLen = veriCodeVal.length; var veriCodeHint = $(".hint-veri-code"); var veriCodeReg = /^\d{5}$/g; //veri code length judge if (veriCodeReg.test(veriCodeVal)) { veriCodeHint.html("<i aria-hidden='true'></i>"); return true; } else { veriCodeHint.html("<i aria-hidden='true'></i> Please input CAPTCHA code."); return false; } }
checkbox:
function checkBox() { //var var checkBox = $(".input-checkbox"); //checked if (checkBox.is(":checked")) { return true; } else { return false; } }
最终注册:
function register() { //exec checkbox checkBox(); //var var successPanel = $(".register-success"); var failedPanel = $(".register-failed"); //judge if (username() && pwd() && pwdConfirm() && veriCode() && checkBox()) { successPanel.fadeIn(); } else { failedPanel.fadeIn(); } }
$(document).ready()执行:
$(document).ready(function() { $(".input-username").keyup(username); $(".input-pwd").keyup(pwd); $(".input-pwd-confirm").keyup(pwdConfirm); $(".input-veri-code").keyup(veriCode); $(".btn-register").click(register); });
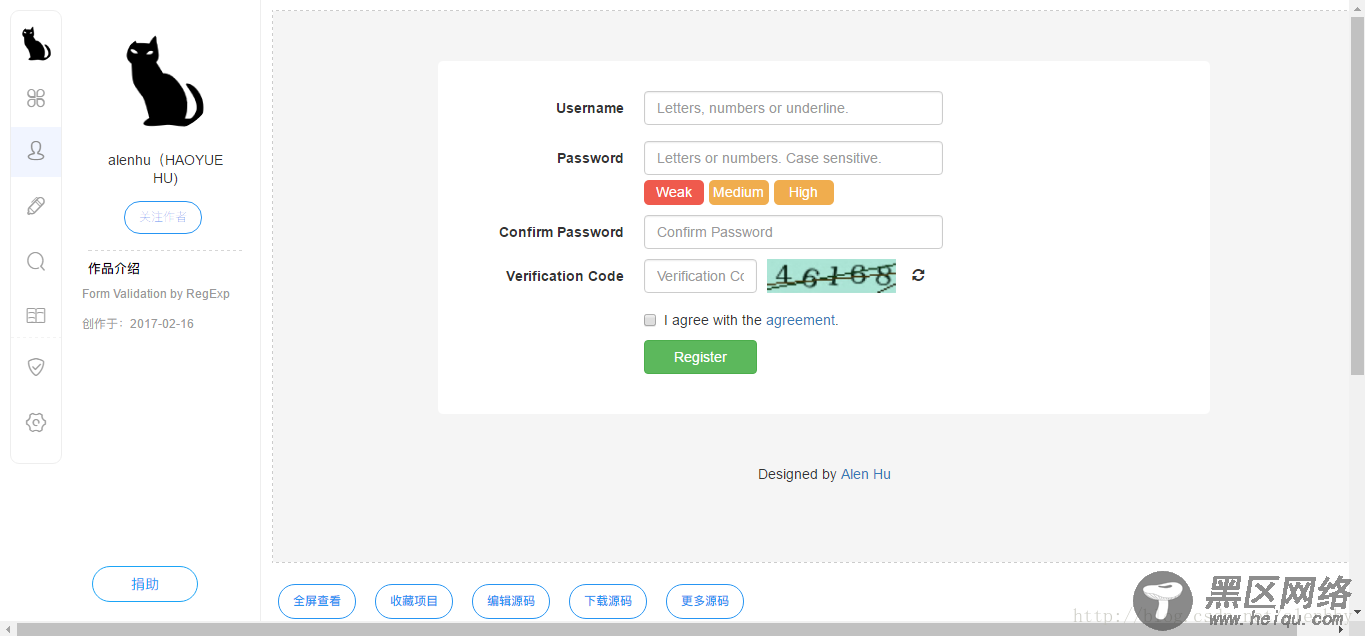
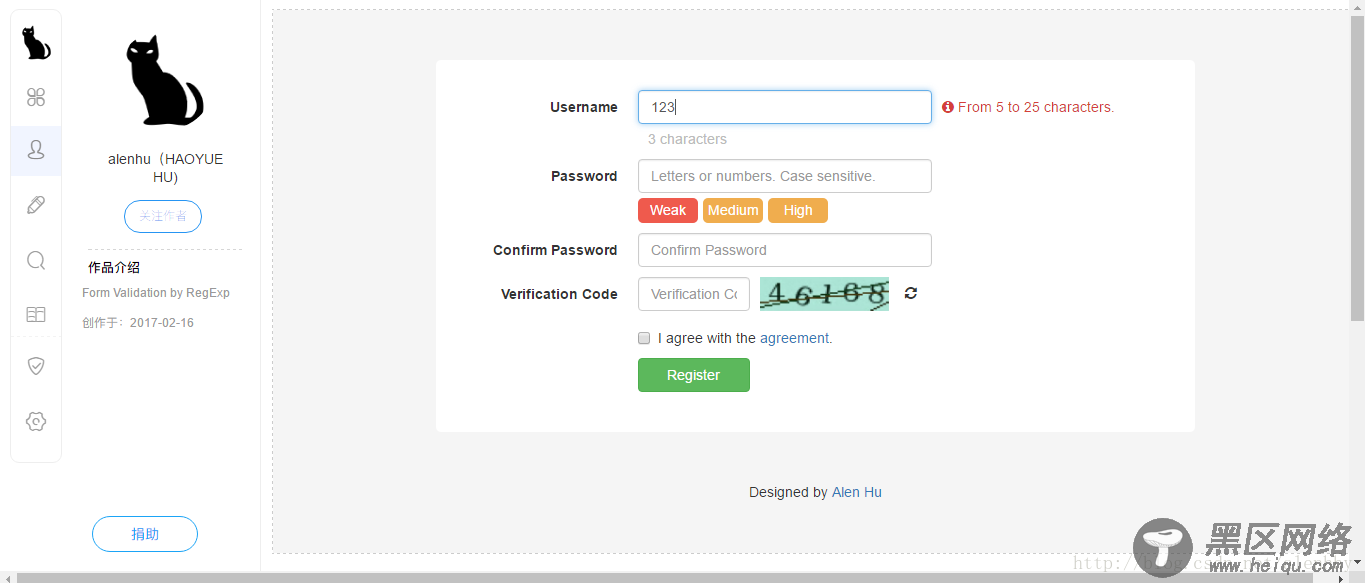
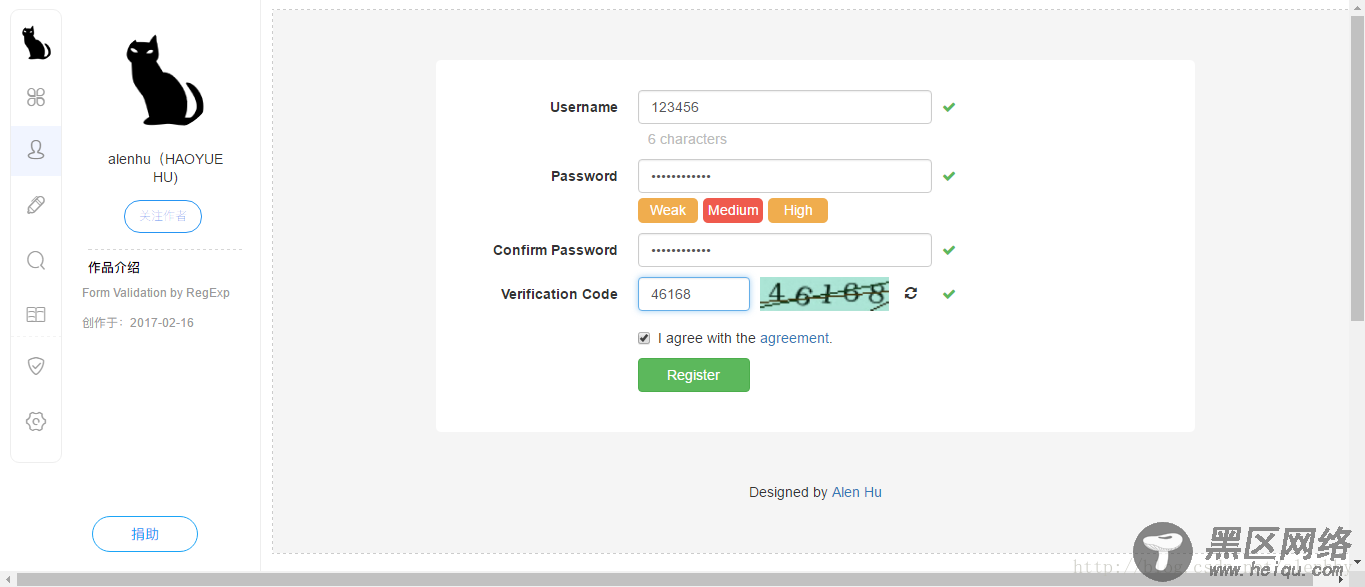
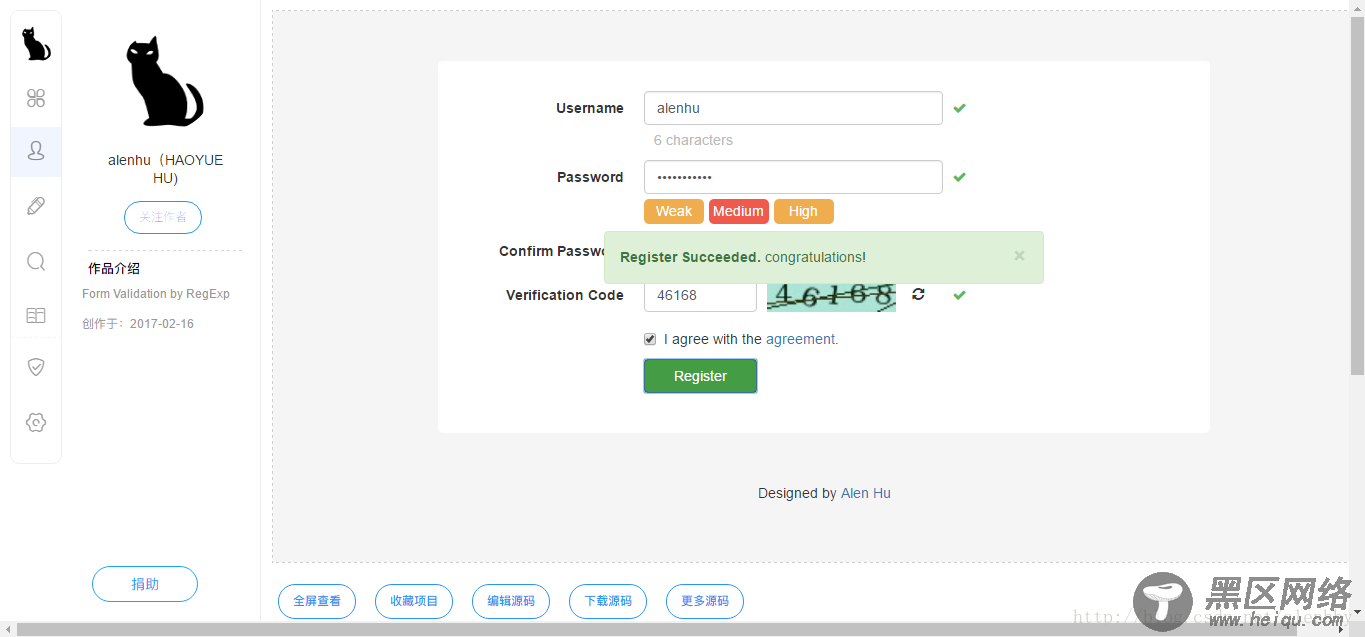
效果图:




DEMO:
DEMO在这儿,欢迎来FORK:Form Validation by RegExp。
以上所述是小编给大家介绍的基于Bootstrap 3 JQuery及RegExp的表单验证功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!
您可能感兴趣的文章:
