这篇文章主要介绍了jQuery实现浏览器之间跳转并传递参数功能,具有支持中文字符传输的功能,涉及jQuery编码转换、事件响应、页面跳转等相关操作技巧,需要的朋友可以参考下
本文实例讲述了jQuery实现浏览器之间跳转并传递参数功能。分享给大家供大家参考,具体如下:
one.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.slim.js"></script> </head> <body> <input type="text"/> <button>点击</button> <script type="text/javascript"> $("#searchBtn").click(function() { var searchText = jQuery.trim($(".keyword").val()); var searchUrl = encodeURI("two.html?searchText=" + searchText); //使用encodeURI编码 location.href = searchUrl; }) </script> </body> </html>
two.html
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <script src="https://cdn.bootcss.com/jquery/2.2.2/jquery.slim.js"></script> </head> <body> <input type="text"/> <script type="text/javascript"> //获取 上一个搜索页面传来的参数 var searchUrl = window.location.href; var searchData = searchUrl.split("="); //截取 url中的“=”,获得“=”后面的参数 var searchText = decodeURI(searchData[1]); //decodeURI解码 $(".keyword1").val(searchText); </script> </body> </html>
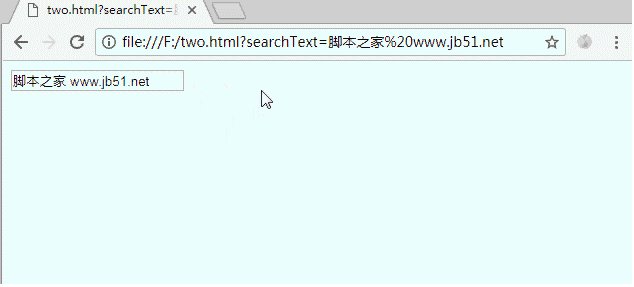
运行结果:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery常见事件用法与技巧总结》、《jQuery form操作技巧汇总》、《jQuery操作json数据技巧汇总》、《jQuery常用插件及用法总结》、《jQuery扩展技巧总结》、《jQuery表格(table)操作技巧汇总》及《jquery选择器用法总结》
希望本文所述对大家jQuery程序设计有所帮助。
您可能感兴趣的文章:
